扩展Bootstrap-table插件使其支持通过下拉框快速跳转至任意页数
前言
最近项目使用的Metronic前端框架,表格插件采用bootstrap-table V1.11.1(http://bootstrap-table.wenzhixin.net.cn/zh-cn/),是一款功能强大的表格插件,非常适合在后台管理系统里使用。在此感谢作者将插件开源(https://github.com/wenzhixin/bootstrap-table/)。
项目中需求,当数据总页数>=10时,在分页导航最后面显示select,点击跳转至任意页数。该插件是不支持的,需要自己进行扩展。
开始动手
这里需要说明一下,下面的代码行数是能作为参考,可根据截图所示附近代码进行查找。
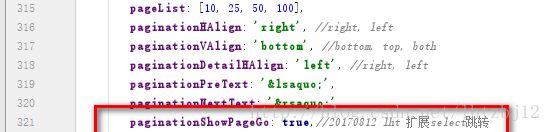
1、js代码321行左右,增加如下代码,作为插件选项,控制是否开启这个功能,默认true
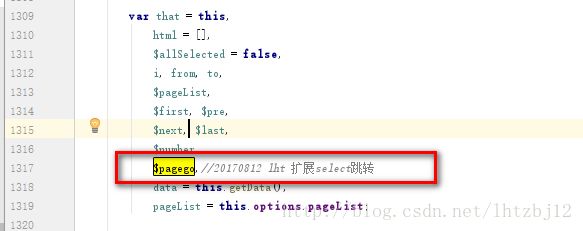
paginationShowPageGo: true,$pagego,
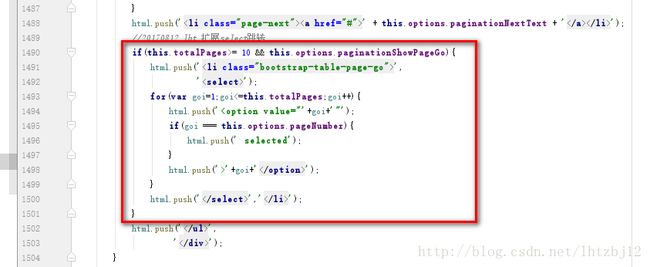
3、js代码1488行左右,进行修改,并增加如下代码,就是当总页数>=10且paginationShowPageGo===true时,在下一页【>】按钮后面,增加li,li里拼装一个select,select里值列表为1至总页数。
if(this.totalPages>= 10 && this.options.paginationShowPageGo){
html.push('' ,
');
for(var goi=1;goi<=this.totalPages;goi++){
html.push(');
if(goi === this.options.pageNumber){
html.push(' selected');
}
html.push('>'+goi+'');
}
html.push('','');
}
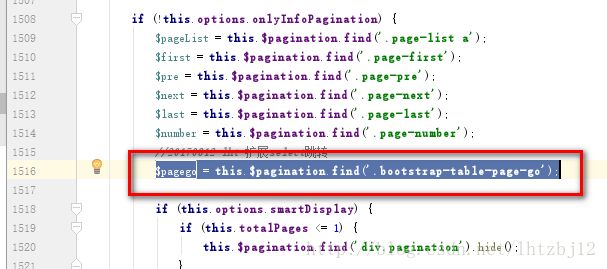
4、js代码1516行左右,增加如下代码,$pagego表示上述的li
$pagego = this.$pagination.find('.bootstrap-table-page-go');
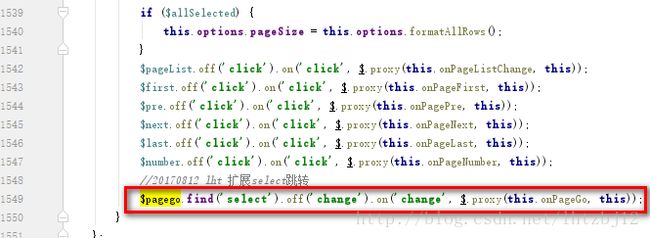
5、js代码1548行左右,增加如下代码,为select绑定change事件
$pagego.find('select').off('change').on('change', $.proxy(this.onPageGo, this));
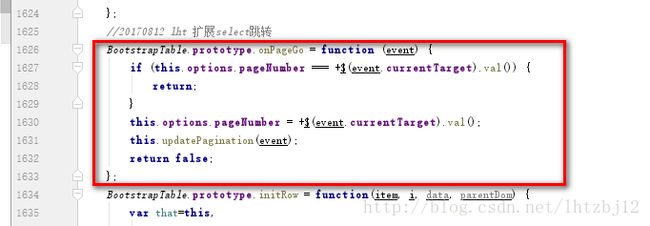
6、js代码1625行左右,增加如下代码,change事件的代码
BootstrapTable.prototype.onPageGo = function (event) {
if (this.options.pageNumber === +$(event.currentTarget).val()) {
return;
}
this.options.pageNumber = +$(event.currentTarget).val();
this.updatePagination(event);
return false;
};
7、通过以上几步完成了js的代码的添加,这一步要给select增加样式,使其与其他按钮统一。
css代码最后添加
.bootstrap-table .bootstrap-table-page-go select{
height: 34px;
border-left: none;
border-color: #dddddd;
padding:0 5px;
color: #337ab7;
}8、如果需要的话可以对修改后的js和css进行压缩,压缩方法见另外一篇博客《结合YUI Compressor在WebStrom添加Watcher实现编辑js(css)文件时自动压缩(包括自定义监听范围Scope)》
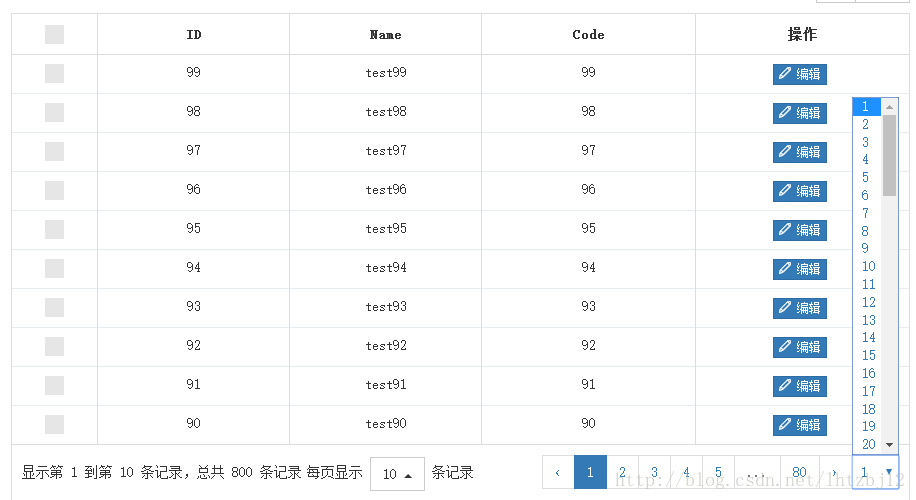
至此就完成了对插件的扩展,效果如下图所示

插件扩展后的源码下载
从这里http://download.csdn.net/download/lhtzbj12/9933559 下载。
源码中包括了笔者增加了另外两项扩展
1. 使用Bootstrap-select对上述select进行美化,需要在页面中引用Bootstrap-select,并将Bootstrap-table的选项paginationUseBSSelect设置为true
2. 根据Metronic样式,将Bootstrap-table里用于多选和单选的checkbox和radio进行装饰。