spring boot 教程(二)模板依赖
在Spring boot中有一个很重要的概念,叫做约定优于配置——软件开发的简约原则。所以Spring boot会按照约定好的文件位置去找我们的包和类。
默认配置
Spring Boot默认提供静态资源目录位置需置于classpath下,目录名需符合如下规则:
- /static
- /public
- /resources
- /META-INF/resources
举例:我们可以在src/main/resources/目录下创建static,在该位置放置一个图片文件。启动程序后,
尝试访问http://localhost:8080/test.jpg。如能显示图片,配置成功。
渲染Web页面
在之前的示例中,我们都是通过@RestController来处理请求,所以返回的内容为json对象。那么如果需要渲染html页面的时候,我们可以使用模板。
模板引擎
在动态HTML实现上Spring Boot依然可以完美胜任,并且提供了多种模板引擎的默认配置支持,所以在推荐的模板引擎下,我们可以很快的上手开发动态网站。
Spring Boot提供了默认配置的模板引擎主要有以下几种:
- Thymeleaf
- FreeMarker
- Velocity
- Groovy
- Mustache
Spring Boot建议使用这些模板引擎,避免使用JSP,若一定要使用JSP将无法实现Spring Boot的多种特性。
当你使用上述模板引擎中的任何一个,它们默认的模板配置路径为:src/main/resources/templates
主页面
我们可以先写一个主页面,然后再里面给他分配几个模板页面;
Insert title here
Thymeleaf
FreeMarker
Velocity
Groovy
Mustache
Thymeleaf
Thymeleaf是一个XML/XHTML/HTML5模板引擎,可用于Web与非Web环境中的应用开发。它是一个开源的Java库,基于Apache License 2.0许可,由Daniel Fernández创建,该作者还是Java加密库Jasypt的作者。
Thymeleaf提供了一个用于整合Spring MVC的可选模块,在应用开发中,你可以使用Thymeleaf来完全代替JSP或其他模板引擎,如Velocity、FreeMarker等。Thymeleaf的主要目标在于提供一种可被浏览器正确显示的、格式良好的模板创建方式,因此也可以用作静态建模。你可以使用它创建经过验证的XML与HTML模板。相对于编写逻辑或代码,开发者只需将标签属性添加到模板中即可。接下来,这些标签属性就会在DOM(文档对象模型)上执行预先制定好的逻辑。
编写HTML代码,我们把HTML放入到
Hello Boot Thymeleaf
可以看到Thymeleaf主要以属性的方式加入到html标签中,浏览器在解析html时,当检查到没有的属性时候会忽略,所以Thymeleaf的模板可以通过浏览器直接打开展现,这样非常有利于前后端的分离。
在Spring Boot中使用Thymeleaf,只需要引入下面依赖,并在默认的模板路径src/main/resources/templates下编写模板文件即可完成
org.springframework.boot
spring-boot-starter-thymeleaf
@RequestMapping("thymeleaf")
public String thymeleaf(ModelMap map) {
map.addAttribute("host", "http://blog.csdn.net/liaodehong");
return "thymeleaf/index";
}FreeMarker
FreeMarker是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
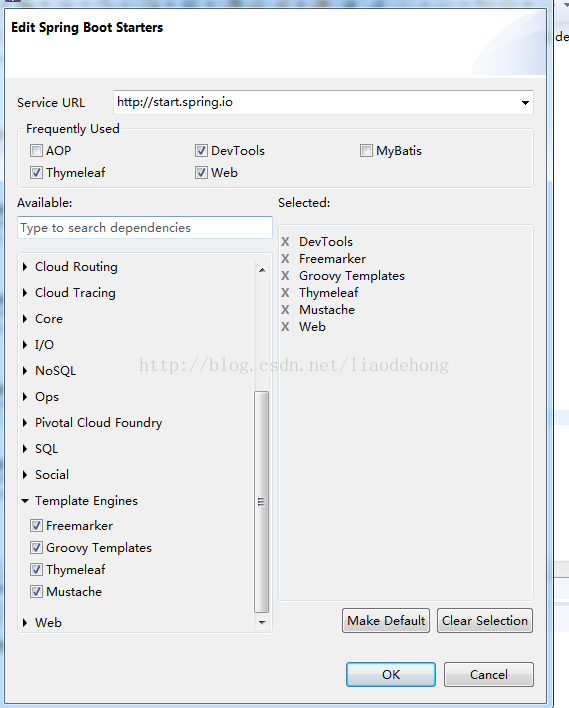
这里我们把FreeMarker,Velocity,Groovy都引入进来,这里教大家一个简单办法。对准项目的pom文件,点击右键,选择edit spring。
编写模板文件index.ftl;
编写一个index.ftl文件,此文件的路径在src/main/resources/templates/freeMarker下,其中index.ftl文件的内容如下:
Hello Boot ${content}
Controller如下
@Controller
public class HelloController {
@RequestMapping("/")
public String index() {
return "index";
}
@RequestMapping("thymeleaf")
public String thymeleaf(ModelMap map) {
map.addAttribute("host", "http://blog.csdn.net/liaodehong");
return "thymeleaf/index";
}
@RequestMapping("freeMarker")
public String framework(ModelMap map) {
map.addAttribute("content", "freeMarker");
return "freeMarker/index";
}
}Velocity
Velocity 是一种 Java 模版引擎技术,该项目由 Apache 提出,由另外一种引擎技术 Webmacro 引深而来。那什么是官方的 Velocity 定义呢? Apache 对它的定义是:一种基于 Java 的模板引擎,但允许任何人使用简单而强大的模板语言来引用定义在 Java 代码中的对象。目前最新的版本是 1.4 ,可以在 http://jakarta.apache.org/velocity/index.html 查找更多信息。其实这几个模板都大同小异,Controller层基本不需要怎么变化,唯一需要变化只是模板的显示方式而已。
Velocity的支持已经移除,导致视图一直报错,之前知道Spring4.3废弃了Velocity,@deprecated as of spring 4.3, in favor of FreeMarker,所以以为Springboot也只是deprecated ,谁曾想居然remove掉了。
https://github.com/spring-projects/spring-boot/wiki/Spring-Boot-1.5-Release-Notes
Classes, methods and properties that were deprecated in Spring Boot 1.4 have been removed in this release. Please ensure that you aren’t calling deprecated methods before upgrading. In particular, the HornetQ and Velocity support have been removed.
资源下载页:http://download.csdn.net/detail/liaodehong/9921032