- Android音视频探索之旅 | C++层使用OpenGL ES实现音频渲染
慢行的骑兵
音视频android音视频NDK
一.前言OpenGLES实现视频渲染已经实现-在Android音视频探索之旅|C++层使用OpenGLES实现视频渲染中,这一次我们使用OpenGLES实现音频渲染。二.通过OpenSLES播放音频2.1.整体流程1.创建OpenSL引擎2.创建混音器3.创建播放器4.执行播音操作(OpenSLES的播音过程比较特别,不像视频那样每放完一帧就主动休眠,而是每帧音频播放结束会自己回调,在回调的时候才
- Python,C++开发电学/动力学与发明创造APP
#电学/动力学与发明创造APP-Python与C++集成解决方案##系统架构设计```mermaidgraphTDA[用户界面-Qt/PyQt]-->B[应用逻辑层-Python]B-->C[核心引擎-C++]C-->D[硬件接口]C-->E[物理引擎]B-->F[3D可视化]F-->G[OpenGL/Vulkan]```##技术栈分工|组件|技术|功能||------|------|------
- 【OpenGL ES】绘制正方形
LittleFatSheep
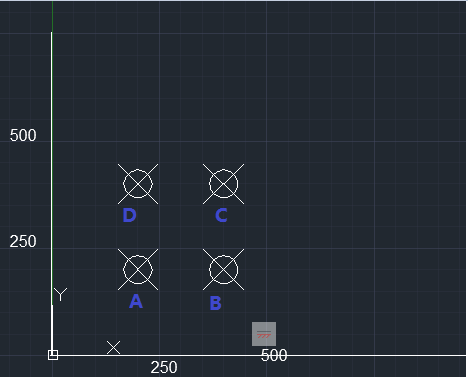
1前言【OpenGLES】绘制三角形中介绍了绘制三角形的方法,本文将介绍绘制正方形的方法。OpenGL以点、线段、三角形为图元,没有提供绘制正方形内部的接口。要绘制正方形内部,必须通过三角形拼接而成,如下图,是通过GL_TRIANGLE_FAN模式绘制正方形。img绘制的坐标点如下,由于此坐标是以画布中心为坐标原点,水平向右为x轴正方向,竖直向上为y轴正方向,其值是相对画布宽度和高度的比值。一般而
- OpenGL-原始图像数据
Tobesky
像素包装出于性能考虑,一副图像的每一行都应该从一个特定字节对齐地址开始(空间换时间),绝大多数编译器会自动把变量和缓冲区放置在一个针对该架构对齐优化的地址上Windows中的RMP文件格式的像素数据使用4字节排列;Targa(TGA)文件格式是1个字节排列的,相比较而言TGA格式会更加节省空间//改变或恢复像素的储存方式:voidglPixelStorei(GLenumpname,GLintpar
- 5大核心技术+3大交互革命!Java如何让虚拟世界‘活过来’?——附代码实战+防坑指南!
墨瑾轩
Java乐园交互java开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣从“木头人”到“交互大师”的Java魔法之旅一、Java的“五大核心技术”——虚拟世界的“五感开关”1.1核心技术1:JOGL渲染引擎——“视觉中枢”作用:用OpenGL实现3D场景渲染代码示例://JOGL渲染循环:画一个旋转的立方体importjavax.
- 任鸟飞FPS类型游戏绘制,骨骼,u3d,UE4和游戏安全,反外挂研究 (三)
任鸟飞逆向~
FPSC语言网络安全3d游戏ue4
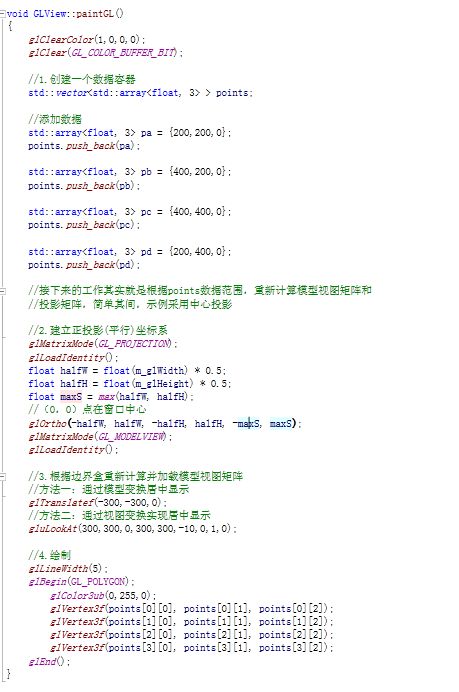
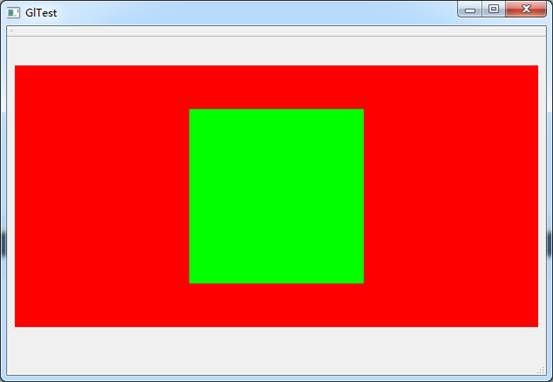
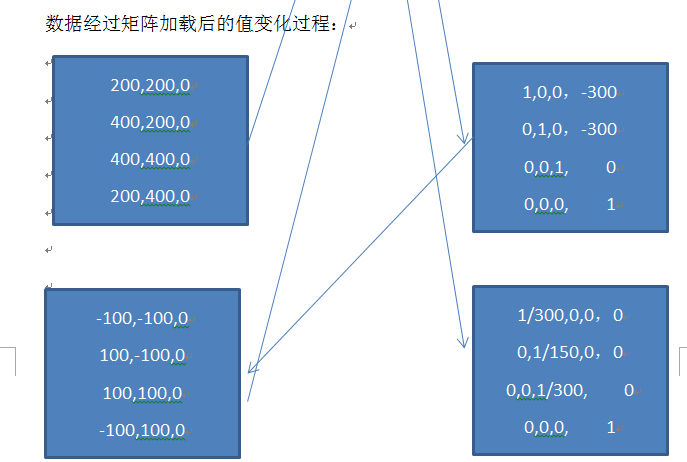
书接上文,我们非矩阵的方式绘制是没有那么的精确的在学习矩阵之前,我们先来了解下绘制的几种方法绘制的几种方法和反外挂建议第一种hookd3d/opengl优点:不闪,代码简单缺点:非常容易被检测第二种窗口上自行绘制,但是会闪优缺点适中第三种自建透明窗口,覆盖游戏窗口,透明窗口上绘制优点:稳定确定:代码复杂,会闪反外挂:无非就是针对外挂使用的函数进行检测深入学习矩阵对象的世界坐标列向量xyzw(w为了
- 探索三维世界:Qt+assimp+OpenGL三维模型解析与显示项目推荐
杨焕月Great
探索三维世界:Qt+assimp+OpenGL三维模型解析与显示项目推荐【下载地址】QtassimpOpenGL三维模型解析与显示本资源文件提供了一个基于Qt、assimp和OpenGL的三维模型解析与显示解决方案。通过assimp库,您可以轻松解析多种格式的三维模型文件(如3ds、obj等),并利用QOpenGLWidget和QOpenGLFunctions在Qt应用程序中进行模型的绘制和显示。
- 现代OpenGL+Qt:绘制可旋转、带光照效果的三维物体
现代OpenGL+Qt:绘制可旋转、带光照效果的三维物体去发现同类优质开源项目:https://gitcode.com/简介本仓库提供了一个使用现代OpenGL和Qt绘制三维物体的示例项目。在这个项目中,你可以通过鼠标控制三维物体的旋转和缩放,并观察到物体在光照效果下的显示效果。功能使用现代OpenGL进行图形渲染利用Qt的事件处理机制,实现鼠标控制物体的旋转和缩放实现简单的光照效果,包括漫射光的
- OpenGL 2. 着色器
灿烂阳光g
c++开发语言OpenGL
#include#include#include#include//函数声明voidframebuffer_size_callback(GLFWwindow*window,intwidth,intheight);voidprocessInput(GLFWwindow*window);voidcheckShaderCompileStatus(unsignedintshader,conststd::s
- OpenGL ES 面试高频知识点
字节流动
OpenGLES3.0面试OpenGLES音视频图形渲染c++Android
OpenGL共享上下文使用场景?有哪些资源可以共享?多线程渲染或者跨窗口渲染,共享上下文可以使得多个线程、窗口之间能够共享OpenGL对象(如纹理、shader等)和状态信息,避免了在多个上下文之间频繁地进行数据拷贝和同步操作,减少资源消耗,提高性能。可以共享的资源:纹理;shader;program着色器程序;buffer类对象,如VBO、EBO、RBO等。不可以共享的资源:FBO帧缓冲区对象(
- OpenGL ES 纹理(7)
起司锅仔
OpenGLOpenGL安卓android
OpenGLES纹理(7)简述通过前面几章的学习,我们已经可以绘制渲染我们想要的逻辑图形了,但是如果我们想要渲染一张本地图片,这就需要纹理了。纹理其实是一个可以用于采样的数据集,比较典型的就是图片了,我们知道我们的片段着色器会对每一个像素都执行一次来计算,该像素应该渲染什么颜色,纹理就是一个数据集,比如想要渲染一个图片,我们就是用图片的所有像素信息作为总数据集,然后片段着色器计算的时候就根据像素坐
- cesium-native+OpenGL开发笔记—渲染GIS球
坐标系转换OpenGL坐标系右手坐标系,X轴水平向右,Y轴竖直向上,Z轴指向屏幕外面。Y(绿色,朝上)^|||*---->X(红色,向右)//Z(蓝色,向前)(指向屏幕外)3DTiles坐标系右手坐标系,Z轴朝上Z(蓝色,朝上)^||/Y(绿色,朝屏幕内)|/*---->X(红色,朝右)glTF模型坐标系右手坐标系,Y轴朝上3DTiles和OpenGL坐标系上方向存在差异,实际绘制是在OpenGL
- Vue3高级-第二十六篇:Vue3 与 WebGL 的融合探索
程序员勇哥
前端全套教程vue.js前端javascript开发语言前端框架
Vue3高级-第二十六篇:Vue3与WebGL的融合探索1.WebGL基础与Vue3集成准备深入了解WebGL的概念、功能与应用场景概念:WebGL(WebGraphicsLibrary)是一种用于在网页上进行2D和3D图形渲染的JavaScriptAPI。它基于OpenGLES2.0规范,允许开发者在浏览器环境中直接操作图形硬件,无需安装额外插件。WebGL通过在浏览器中创建一个绘图上下文,利用
- OpenGL: OpenGL+Qt实现介绍 (一)
程序员小马兰
OpenGL+Qt计算机视觉图形渲染前端
一、通过这个教程我们能学到什么?1、计算机图形学的基础知识。2、使用OpenGL在QT中进行编程。3、使用OpenGL做出一些很酷的效果。二、需要哪些预备知识?1、熟悉C++编程语言、Qt基本操作。2、数学基础知识(线性代数、几何、三角学)。三、为什么要学习OpenGL?各种三维图形引擎,原理都类似,几乎没什么差别,学好了OpenGL对Unity3D、虚幻引擎、OSG、webGL等的使用都会有巨大
- 理解WebGL中的顶点着色器和片元着色器
程序猿全栈の董(董翔)
webgl着色器
WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在网页上直接渲染3D图形而无需任何插件。WebGL的核心是着色器编程,它主要包含两种着色器:顶点着色器(VertexShader)和片元着色器(FragmentShader)。顶点着色器负责处理每个顶点的位置,它决定了顶点在屏幕上的最终位置。而片元着色器则负责计算每个像素的颜色值。这两个着色器共同工作,构成了WebGL渲染
- Soc 离屏渲染优化 - 序
皓瑞 =)
离屏渲染离屏渲染
想了挺久,我决定还是记录一些东西;讲述一下rk_mmp_demo编码的一些背景,出于何种目的,又解决了什么问题.背景大概在一年半年前由于工作上的原因接触到了OpenGL,为此我还写了一篇笔记OpenGL简介.在这个示例里,演示了如何使用OpenGL实现转场特效这一实现,比如百叶窗的frag.glsl就如下:varyingvec2oUV;uniformsampler2DTexA;uniformsam
- 让我们用流行的 3D 文件格式“glTF/glb”来增强 WebGL 的表现力吧!
在下胡三汉
3dmaxfbx
简介-什么是glTF-glTF(GL传输格式)是一种用于运行时应用程序的资产格式,它与类似OpenGL的API(WebGL、OpenGLES、OpenGL)具有高度相关性。特别是对于WebGL,它是不依赖于任何特定库的权威的成熟通用3D格式。最初,它是以COLLADA2jSON的名义开发的。这个名字出现在这里,但大约在10年前,也就是Playstation3时代,CG技术行业标准化组织Khrono
- 理解WebGL中的顶点着色器和片元着色器
程序猿全栈の董(董翔)
webgl着色器
WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在网页上直接渲染3D图形而无需任何插件。WebGL的核心是着色器编程,它主要包含两种着色器:顶点着色器(VertexShader)和片元着色器(FragmentShader)。顶点着色器负责处理每个顶点的位置,它决定了顶点在屏幕上的最终位置。而片元着色器则负责计算每个像素的颜色值。这两个着色器共同工作,构成了WebGL渲染
- 口扫系统软件的架构设计流程
老猿的春天
三维c++口扫三维重建
[结构光图像流]↓解码结构光图案↓三角测量计算深度↓点云生成并去噪滤波↓实时配准/拼接(可选ICP/Odometry)↓网格重建(如MarchingCubes或BallPivoting)↓GPU显示(OpenGL/Open3D/VTK)
- 高性能AI核心板Z3588CV1:基于瑞芯微RK3588的旗舰级解决方案——8K视觉处理 · 6TOPS NPU算力 · 多场景边缘计算
九鼎创展科技
嵌入式硬件边缘计算arm开发android
RK3588处理器技术细节计算单元CPU:4×
[email protected](大核集群)4×
[email protected](能效集群)支持ARMDynamIQ混合架构,可实现任务智能调度GPU:Mali-G610MP4,支持OpenGLES3.2/2.0/1.1、Vulkan1.28KVPU视频编解码:H.265/H.264/AV1格式,支持60fps实时处理NPU:6TOPS算力(INT
- arm交叉编译qt应用中含opengl问题解决
m0_55576290
青泥何盘盘qtarm开发qt开发语言
问题是采用正点原子方案中,用虚拟机交叉编译含opengl的qt程序会出现编译失败问题,因为正点原子中的交叉编译qt源码时没有编opengl。野火似乎有解决:https://doc.embedfire.com/linux/rk356x/Qt/zh/latest/lubancat_qt/install/install_arm_2.html
- Qt:QCustomPlot库简介
十秒耿直拆包选手
CandC++QtandPysideQCustomPlot学习qtc++QCustomPlot
QCustomPlot是一个基于Qt框架的轻量级C++绘图库,专为高效绘制二维图表(如曲线图、柱状图、金融图表等)而设计。相比QtCharts模块,它以高性能和高度可定制性著称,尤其适合需要实时数据可视化的科学计算、工业监控和金融分析场景。核心特性概览特性说明轻量高效仅需2个头文件+1个源码文件,零外部依赖实时性能优化处理百万级数据点,支持OpenGL加速多图层系统支持无限图层叠加,独立坐标系交互
- OpenGL-什么是软OpenGL/软渲染/软光栅?
软OpenGL(SoftwareOpenGL)或者软渲染指完全通过CPU模拟实现的OpenGL渲染方式(包括几何处理、光栅化、着色等),不依赖GPU硬件加速。这种模式通常性能较低,但兼容性极强,常用于不支持硬件加速的环境或开发调试。例如在集成显卡HD620上运行SolidWorks时,若驱动不支持硬件加速,系统会自动回退到软件OpenGL模式(即"软件opengl")进行渲染。计算机图形学中也
- 使用VTK还是OpenGL集成到qt程序里哪个好?
奇树谦
VTKqt开发语言
在Qt程序中集成VTK与OpenGL:选择哪个更好?在Qt程序中实现三维可视化时,开发者常常面临一个选择:是使用VTK(VisualizationToolkit)还是OpenGL(OpenGraphicsLibrary)。这两种技术各有优缺点,适用于不同的应用场景。本文将详细探讨它们的特点、优缺点以及如何选择适合你的项目的技术。一、VTK与OpenGL简介(一)VTK(VisualizationT
- Qt, OpenCV与OpenGL协同作战:图像处理与三维图形界面的完美结合
奇树谦
QTqtopencv图像处理
原文链接:https://developer.aliyun.com/article/1463740文章目录Qt,OpenCV与OpenGL协同作战:图像处理与三维图形界面的完美结合1.引言图像处理与三维图形界面的重要性Qt,OpenCV与OpenGL简介与应用场景QtOpenCVOpenGL结合Qt,OpenCV与OpenGL的优势与价值2.Qt基础知识与特性Qt库的组成与功能Qt库的安装与使用Q
- 读取dds和创建成纹理(来自ogl红宝书)
dankokoko
OPENGLc++
文章目录读取dds创建纹理读取dds//Enoughmipsfor16Kx16K,whichistheminumumrequiredforOpenGL4.x#defineMAX_TEXTURE_MIPS14//EachtextureimagedatastructurecontainsanarrayofMAX_TEXTURE_MIPS,对于16Kx16K的纹理也是足够的//ofthesemipmap
- 从零到一构建一个现代“C++游戏自研引擎”开发蓝图
还债大湿兄
游戏
当然不可能是真从零到一了,做为一个标题党,标题不牛对不起自己,因为游戏引擎涉及太多领域了,比如图形渲染、物理模拟、音频处理、网络通信等等。每个领域都有专业的解决方案,自己从头实现不仅效率低,而且质量难以保证。比如图形API抽象层可能需要支持不同的后端(OpenGL、Vulkan、Metal,dx等),物理引擎用Bullet或PhysX,音频用FMOD或OpenAL。这些库都是经过多年打磨的,稳定性
- vtk和opencv和opengl直接的区别是什么?
only-lucky
opencv人工智能计算机视觉
简介VTK、OpenCV和OpenGL是三个在计算机图形学、图像处理和可视化领域广泛使用的工具库,但它们在功能、应用场景和底层技术上存在显著差异。以下是它们的核心区别和特点对比:1.核心功能与定位工具核心功能主要应用领域VTK(VisualizationToolkit)三维可视化&科学计算,提供高级渲染、体绘制、交互式可视化医学影像、地质建模、流体力学仿真OpenCV(OpenSourceComp
- Android GlSurfaceView渲染YUV图形
菠萝加点糖
androidOpenGL
OpenGLES2.0的代码,用来显示YUV格式的视频数据。这个示例将包括初始化OpenGL环境、加载Shader程序、绘制纹理等步骤importandroid.content.Context;importandroid.opengl.GLES20;importjava.nio.ByteBuffer;importjava.nio.ByteOrder;importjava.nio.FloatBuff
- Android Camera系列(八):MediaCodec视频编码下-OpenGL ES离屏渲染
如果可以003
AndroidCameraAndroidOpenGLESAndroid音视频音视频OpenGLESMediaCodecandroid
所有随风而逝的都是属于昨天的,所有历经风雨留下来的才是面向未来的AndroidCamera系列(一):SurfaceView+CameraAndroidCamera系列(二):TextureView+CameraAndroidCamera系列(三):GLSurfaceView+CameraAndroidCamera系列(四):TextureView+OpenGLES+CameraAndroidCa
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,




![]()