react native学习之Toast
今天学习react native中的另外一些API,在android开发中,经常会需要用到ToastAndroid,其实facebook也封装好了该组件,ToastAndroid。
ToastAndroid学习
先看下使用ToastAndroid的方法和属性
方法
static show(message: string, duration: number)
属性
SHORT: MemberExpression
LONG: MemberExpression - String message: 一个字符串,表示将要显示的文本内容。
- int duration: 提示信息持续显示的时间。可以是ToastAndroid.SHORT或者ToastAndroid.LONG
ToastAndroid简单学习
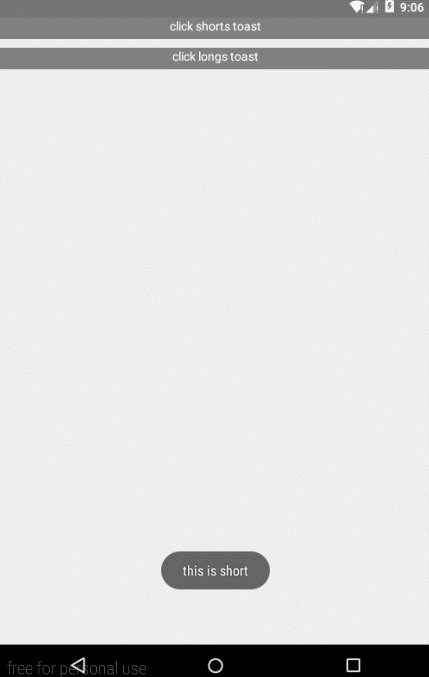
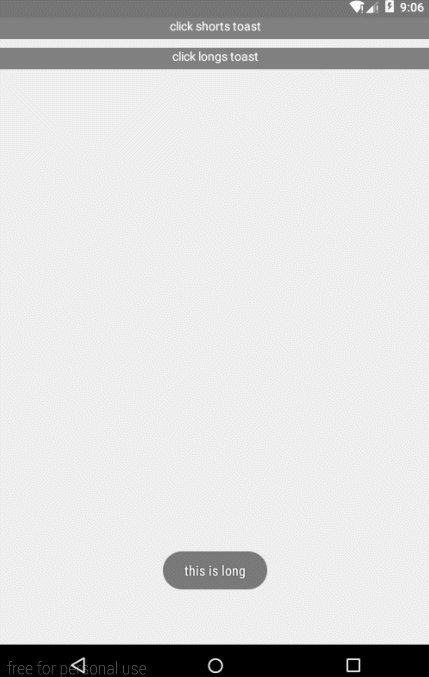
下面我写了一个简单的ToastAndroid的demo,先看下效果吧: 
关键代码如下:
_onPress: function(duration,content) {
ToastAndroid.show(content, duration);
},
render() {
return (
flexDirection: 'column'}}>
()=> this._onPress(ToastAndroid.SHORT,'this is short')} style={styles.button}>click shorts toast
()=> this._onPress(ToastAndroid.LONG,'this is long')}>click longs toast
);
}
var styles = StyleSheet.create({
button: {
backgroundColor: '#gray',
padding: 3,
marginBottom: 10,
textAlign: 'center',
color: '#ffffff',
},
});
这里自定义了一个_onPress方法,当点击当前Text的时候,自己回调到_onPress方法,并且传入参数,来显示不同的toast。
PixelRatio
PixelRatio类提供了访问设备的像素密度的方法。大家有没有注意到,在reactnative中并没有为我们提供类似于px,dp这样的单位,可以先学习下下面这篇文章。
React宽度单位和像素密度
PixelRatio常用方法
官方给的PixelRatio的常用方法有下面这些:
static get()
返回设备的像素密度,例如:
PixelRatio.get() === 1
mdpi Android 设备 (160 dpi)
PixelRatio.get() === 1.5
hdpi Android 设备 (240 dpi)
PixelRatio.get() === 2
iPhone 4, 4S
iPhone 5, 5c, 5s
iPhone 6
xhdpi Android 设备 (320 dpi)
PixelRatio.get() === 3
iPhone 6 plus
xxhdpi Android 设备 (480 dpi)
PixelRatio.get() === 3.5
Nexus 6
static getFontScale()
返回字体大小缩放比例。
static getPixelSizeForLayoutSize(layoutSize: number)
将一个布局尺寸(dp)转换为像素尺寸(px)。
一定会返回一个整数数值。PixelRatio的使用
PixelRatio最常用的就是根据像素密度获取指定大小的图片,看下面代码:
var image = getImage({
width: PixelRatio.getPixelSizeForLayoutSize(200),
height: PixelRatio.getPixelSizeForLayoutSize(100),
});
<Image source={image} style={{width: 200, height: 100}} />此时需要在屏幕上显示一个宽200高100的图片,PixelRatio.getPixelSizeForLayoutSize(200)方法会根据当前设备的pixelratio返回对应值,比如当前设备的pixelratio为2,则返回 200 * 2 = 400,最后生成的参数为{ width: 400, height: 200 }
NetInfo
NetInfo是react native提供的可以用来获取当前设备的联网或离线的状态信息。android的联网信息有如下部分:
NONE - 设备处于离线状态
BLUETOOTH - 蓝牙数据连接
DUMMY - 模拟数据连接
ETHERNET - 以太网数据连接
MOBILE - 移动网络数据连接
MOBILE_DUN - 拨号移动网络数据连接
MOBILE_HIPRI - 高优先级移动网络数据连接
MOBILE_MMS - 彩信移动网络数据连接
MOBILE_SUPL - 安全用户面定位(SUPL)数据连接
VPN - 虚拟网络连接。需要Android5.0以上
WIFI - WIFI数据连接
WIMAX - WiMAX数据连接
UNKNOWN - 未知数据连接注意:在android平台使用NetInfo需要添加如下权限
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />添加完权限以后,如果不生效,需要重新启动一下服务,以及重新编译当前项目:
// 启动服务
react-native start
// 重新编译并运行
react-native run-androidNetInfo属性和方法
NetInfo提供了下面的属性和方法的操作来获取当前的网络状态信息的。
- isConnectionExpensive
用于判断当前的网络是否需要资费,该方法只在android平台可以使用
NetInfo.isConnectionExpensive((isConnectionExpensive) => {
console.log('Connection is ' + (isConnectionExpensive ? 'Expensive' : 'Not Expensive'));
});- isConnected
用于判断当前设备是否连接到网络
//添加一个网络监听事件,当当前网络状态发生变化的时候,会回调该方法
static addEventListener(eventName: ChangeEventName, handler: Function)
//去除当前的监听事件
static removeEventListener(eventName: ChangeEventName, handler: Function)
static fetch()
//判断当前的网络是否需要资费
static isConnectionExpensive(callback: (metered: ?boolean, error?: string) => void) NetInfo栗子
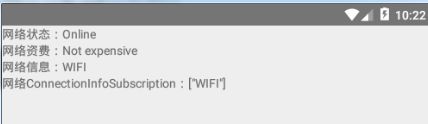
下面,我根据官方提供的代码,加上自己的整合,写了一个关于NetInfo的简单demo,先看下效果吧: 
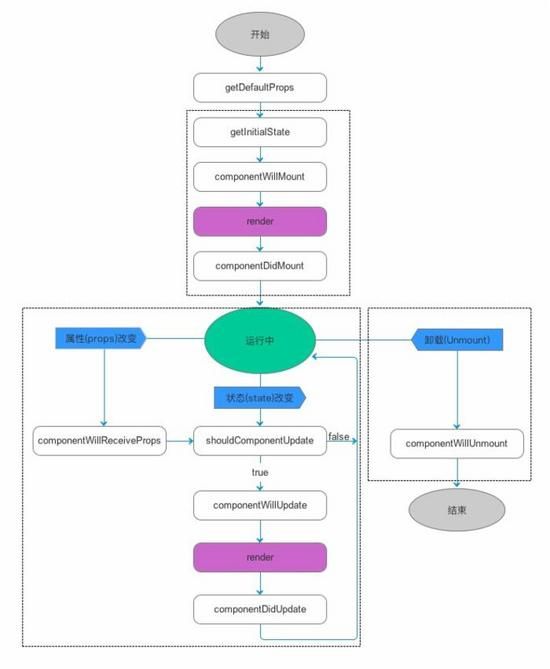
声明周期

关键周期如下:
- getDefaultProps
在组件被加载之前调用该方法
getInitialState()
在组件被加载并创建的时候,会首先调用getInitialState()方法componentWillMount
在加载组件之前会调用该方法,该方法在整个生命周期中只会被调用一次componentDidMount
在组件第一次绘制完成,会调用componentDidMount方法,该方法也是只被调用一次componentWillUnmount
当组件要被从界面上移除的时候,会调用componentWillUnmount方法
完整代码如下:
'use strict';
var React = require('react-native');
var {
StyleSheet,
Text,
View,
AppRegistry,
NetInfo,
} = React;
var secondProject = React.createClass({
getInitialState() {
return {
isConnected: null, //初始化当前网络是否连接状态
isConnectionExpensive: (null : ?boolean), // 初始化当前网络的状态是否消耗资费
connectionInfo: null, //当前网络的链接信息
connectionInfoHistory: [],
};
},
// 此时虚拟 DOM 已经构建完成,改方法只会执行一次,这里添加了一些网络状态改变的监听
componentDidMount: function() {
// 添加网络连接状态的监听事件,并在_handleConnectivityChange方法中处理
NetInfo.isConnected.addEventListener(
'change',
this._handleConnectivityChange
);
// 以异步方式获取一个布尔值,用于判断当前设备是否联网
NetInfo.isConnected.fetch().done(
(isConnected) => { this.setState({isConnected}); }
);
NetInfo.isConnectionExpensive(
(isConnectionExpensive) => { this.setState({isConnectionExpensive}); }
);
// 添加网络连接信息状态的监听事件。
NetInfo.addEventListener(
'change',
this._handleConnectionInfoChange
);
NetInfo.fetch().done(
(connectionInfo) => { this.setState({connectionInfo}); }
);
},
componentWillUnmount: function() {
NetInfo.isConnected.removeEventListener(
'change',
this._handleConnectivityChange
);
NetInfo.removeEventListener(
'change',
this._handleConnectionInfoChange
);
},
_handleConnectionInfoChange: function(connectionInfo) {
this.setState({
connectionInfo,
});
const connectionInfoHistory = this.state.connectionInfoHistory.slice();
connectionInfoHistory.push(connectionInfo); //向数组的末尾添加一个新的connectionInfo
this.setState({
connectionInfoHistory,
});
},
_handleConnectivityChange: function(isConnected) {
this.setState({
isConnected,
});
},
render() {
return (
网络状态:{this.state.isConnected ? 'Online' : 'Offline'}
网络资费:{this.state.isConnectionExpensive === true ? 'Expensive' :
this.state.isConnectionExpensive === false ? 'Not expensive'
: 'Unknown'}
网络信息:{this.state.connectionInfo}
网络ConnectionInfoSubscription:{JSON.stringify(this.state.connectionInfoHistory)}
);
}
});
AppRegistry.registerComponent('secondProject', () => secondProject);ok,未完待续。