weixin JS-SDK
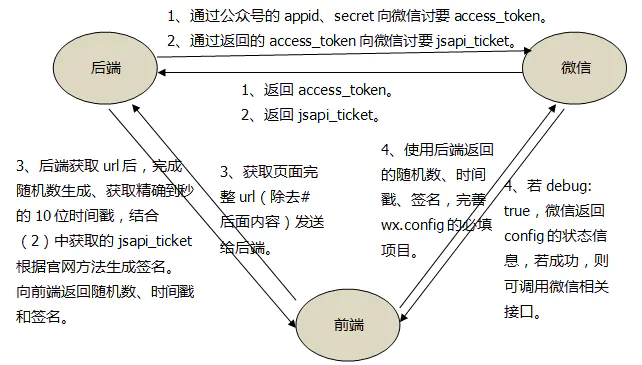
先来一个图看看基本的config流程:
具体说明:
前提:
1、引入 http://res.wx.qq.com/open/js/jweixin-1.2.0.js 文件
2、公众号*1、可供手机微信访问链接*1
可访问https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
开通一个公众测试号
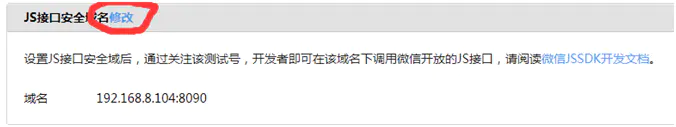
3、在公众号的js接口安全域名处填上需要测试的链接
例如在测试号中的这里进行修改
步骤开始:
前后端协调或前端自个测试:
一:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=appid &secret= secret
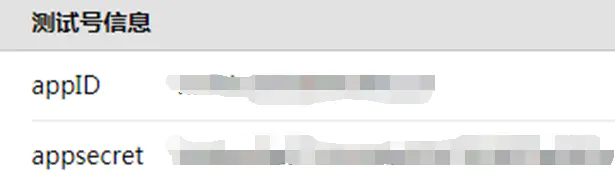
一个这样的链接,把下图的信息填到链接对应位置,形成完整链接https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=???&secret=???
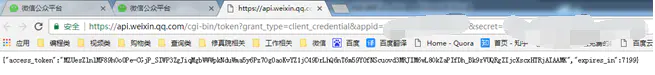
使用完整链接进行数据请求,微信端将返回类似这样的数据,得到我们的目标access_token:
{"access_token":"MZUesZlnlMF89hOo0Pe-CGjP_SIWP3ZgJiqMgbWWWpkNduWma5y6Pz7Og0aoKvYZ1jC49DrLhQ6nT6m59Y0fNScuovd3MRJIM6wL8OkZaPIfDh_Bk9rVUQRgZIjcXscxHTRjAIAAMK","expires_in":7199}
注意:这个access_token有效时间为7200s,每天请求上限为2000次
二:
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=access_token &type=jsapi
又是一个类似的链接,这次把上面获取到的access_token同样填到对应位置上:
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=MZUesZlnlMF89hOo0Pe-CGjP_SIWP3ZgJiqMgbWWWpkNduWma5y6Pz7Og0aoKvYZ1jC49DrLhQ6nT6m59Y0fNScuovd3MRJIM6wL8OkZaPIfDh_Bk9rVUQRgZIjcXscxHTRjAIAAMK&type=jsapi
使用完整链接进行数据请求,微信端将返回类似这样的数据,得到我们的目标jsapi_ticket:
{"errcode":0,"errmsg":"ok","ticket":"HoagFKDcsGMVCIY2vOjf9pMqwL_xGp1NOb1kk7BnsmMLWhQcssE04-W0T_XCQQSc5djz5crlKeYnabt7uE2Img","expires_in":7200}
注意:这个jsapi_ticket有效时间为7200s
前后端协调部分:
三:
1、前端获取完整url传给后端(#后面的除外)。
2、后端:
生成32位以下随机数,获取精确到秒的10位时间戳,然后根据微信官网(https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115)签名算法生成签名。
3、后端完成签名后,返回随机数、时间戳和签名传回前端。
注意:签名算法是否正确,请移步到https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign进行检验。
四:
到这一步就没什么好说的了,前端引入微信的js文件,使用后端给的数据,将
wx.config({
debug: true, //开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', //必填,公众号的唯一标识
timestamp: , //必填,生成签名的时间戳
nonceStr: '', //必填,生成签名的随机串
signature: '',//必填,签名,见附录1
jsApiList: [] //必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
里面的内容填完,然后在微信上运行即可。
前端自个测试:
三:
通过一、二在浏览器链接访问获取数据的方法,得到jsapi_ticket(可以玩上个两小时)。
然后怎么生成随机数、时间戳就不说了
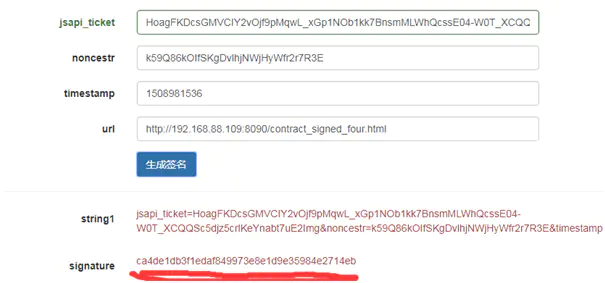
访问https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
如下图所示,把上面四项填完,即可生成签名signature
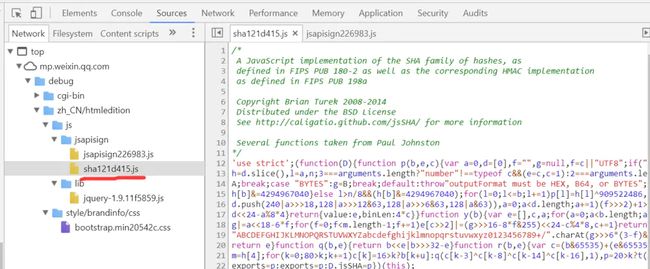
百度的各种js的sha1加密方法,基本上都是跟微信的不匹配!
所以如果想要在js里面完成加密,就在这个网页中把这个文件的内容拷贝出来,作为加密方法引用到工程里面,然后再...
var timestamp=1519461159,
noncestr="IF7kkC7c97cCRfe",
url=window.location.href,
jsapi_ticket = "HoagFKDcsGMVCIY2vOjf9pMqwL_xGp1NOb1kk7BnsmOj8wYZSH8Ys_KqLT7nFwSBBv34_xnGaIBd-k4YCU_TJA",
str='jsapi_ticket='+jsapi_ticket+'&noncestr='+noncestr+'×tamp='+timestamp+'&url='+url;
var s=new jsSHA(str,"TEXT"),
t=s.getHash("SHA-1","HEX");//这儿的t便是我们想要的signature值了。
四:
然后把上面的信息完完整整、一模一样地填到wx.config的对应位置上:
wx.config({
debug: true, //开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx5de259d90ed9e11e', //必填,公众号的唯一标识
timestamp: '1508981536', //必填,生成签名的时间戳
nonceStr:'k59Q86kOIfSKgDvlhjNWjHyWfr2r7R3E', //必填,生成签名的随机串
signature: 'ca4de1db3f1edaf849973e8e1d9e35984e2714eb',//必填,签名,见附录1
jsApiList: ['chooseImage', 'previewImage','uploadImage', 'downloadImage'] //必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
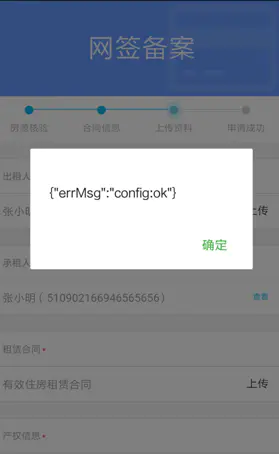
然后使用链接在微信访问一发。(微信的开发者工具也可验证config,只不过无法调用某些jdk功能)
你就能看到这个ok的信息。当然,如果失败了,它会给你一个蛮准确的提示,告诉你什么位置有问题。