Android OpenCV(四):绘制几何图形
绘制几何图形
- 直线
- 矩形
- 多边形
- 圆形
- 椭圆
- 文字
绘制直线
API
public static void line(Mat img, Point pt1, Point pt2, Scalar color, int thickness, int lineType, int shift)
- 参数一:img,输入图像
- 参数二:pt1,起点
- 参数三:pt2,终点
- 参数四:color,绘制直线的颜色
- 参数五:thickness,直线宽度
- 参数六:lineType,边界的类型,可取值为FILLED ,LINE_4 ,LINE_8 和LINE_AA
- 参数七:shift,点坐标中的小数位数
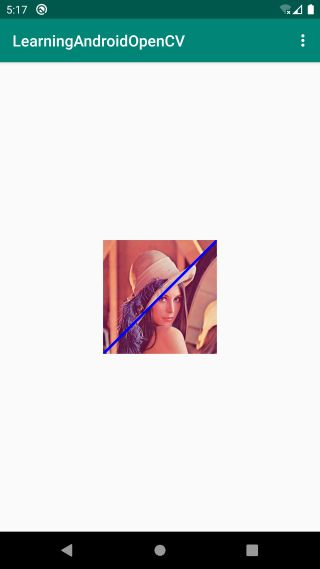
操作
private fun renderLine(source: Mat) {
val start = Point(0.0, source.height().toDouble())
val end = Point(source.width().toDouble(), 0.0)
Imgproc.line(source, start, end, mFillColor, 10, Imgproc.LINE_AA, 0)
showMat(source)
}
结果
绘制矩形
API
public static void rectangle(Mat img, Point pt1, Point pt2, Scalar color, int thickness, int lineType, int shift)
- 参数一:img,输入图像
- 参数二:pt1,z
- 参数三:pt2,终点
- 参数四:color,绘制直线的颜色
- 参数五:thickness,直线宽度。若为负值,表示填充
- 参数六:lineType,边界的类型,可取值为FILLED ,LINE_4 ,LINE_8 和LINE_AA
- 参数七:shift,点坐标中的小数位数
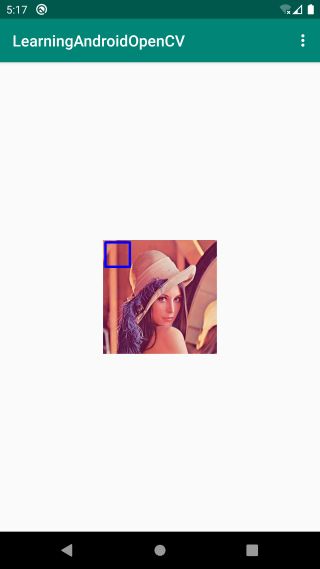
操作
private fun renderRectangle(source: Mat) {
val leftTop = Point(10.0, 10.0)
val rightBottom = Point(120.0, 120.0)
Imgproc.rectangle(source, leftTop, rightBottom, mFillColor, 10)
showMat(source)
}
结果
绘制多边形
API
public static void polylines(Mat img, List<MatOfPoint> pts, boolean isClosed, Scalar color, int thickness, int lineType, int shift)
- 参数一:img,输入图像
- 参数二:pts,多边形端点坐标
- 参数三:isClosed,是否闭合
- 参数四:color,绘制直线的颜色
- 参数五:thickness,直线宽度
- 参数六:lineType,边界的类型,可取值为FILLED ,LINE_4 ,LINE_8 和LINE_AA
- 参数七:shift,点坐标中的小数位数
操作
private fun renderPoly(source: Mat) {
Imgproc.polylines(
source,
listOf(
MatOfPoint(Point(10.0, 10.0), Point(200.0, 20.0), Point(10.0, 240.0), Point(80.0, 120.0))
),
true,
mFillColor,
4,
Imgproc.LINE_AA,
0
)
showMat(source)
}
结果
绘制圆形
API
public static void circle(Mat img, Point center, int radius, Scalar color, int thickness, int lineType, int shift)
- 参数一:img,输入图像
- 参数二:center,圆心坐标
- 参数三:radius,圆半径
- 参数四:color,绘制直线的颜色
- 参数五:thickness,直线宽度。若为负值,表示填充
- 参数六:lineType,边界的类型,可取值为FILLED ,LINE_4 ,LINE_8 和LINE_AA
- 参数七:shift,点坐标中的小数位数
操作
private fun renderCircle(source: Mat) {
val center = Point(source.width() / 2.0, source.height() / 2.0)
val radius = 120
Imgproc.circle(source, center, radius, mFillColor, 20, Imgproc.LINE_AA)
showMat(source)
}
结果
绘制椭圆
API
public static void ellipse(Mat img, Point center, Size axes, double angle, double startAngle, double endAngle, Scalar color, int thickness, int lineType, int shift)
- 参数一:img,输入图像
- 参数二:center,椭圆心坐标
- 参数三:axes,椭圆长轴短轴半径
- 参数四:angle,椭圆旋转的角度
- 参数五:startAngle,椭圆弧起始角度
- 参数六:endAngle,椭圆弧终止角度
- 参数七:color,绘制直线的颜色
- 参数八:thickness,直线宽度。若为负值,表示填充
- 参数九:lineType,边界的类型,可取值为FILLED ,LINE_4 ,LINE_8 和LINE_AA
- 参数十:shift,点坐标中的小数位数
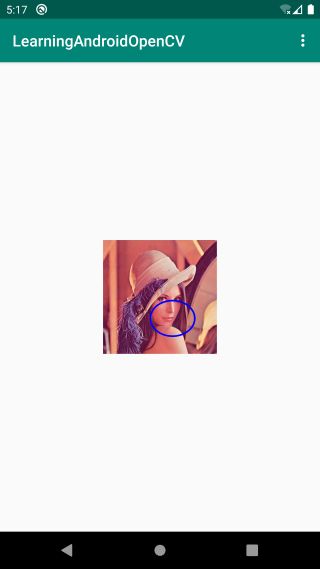
操作
private fun renderEllipse(source: Mat) {
val size = Size(100.0, 80.0)
val center = Point(source.width() - 200.0, source.height() - 160.0)
Imgproc.ellipse(
source,
center,
size,
360.0,
0.0,
360.0,
mFillColor,
6,
Imgproc.LINE_AA,
0
)
showMat(source)
}
结果
绘制文字
API
public static void putText(Mat img, String text, Point org, int fontFace, double fontScale, Scalar color, int thickness, int lineType, boolean bottomLeftOrigin)
-
参数一:img,输入图像
-
参数二:text,文字内容
-
参数三:org,文本字符串的左下角位置
-
参数四:fontFace,字体类型,可取值
FONT_HERSHEY_SIMPLEX = 0, FONT_HERSHEY_PLAIN = 1, FONT_HERSHEY_DUPLEX = 2, FONT_HERSHEY_COMPLEX = 3, FONT_HERSHEY_TRIPLEX = 4, FONT_HERSHEY_COMPLEX_SMALL = 5, FONT_HERSHEY_SCRIPT_SIMPLEX = 6, FONT_HERSHEY_SCRIPT_COMPLEX = 7, FONT_ITALIC = 16 -
参数五:fontScale,字体大小
-
参数七:color,绘制直线的颜色
-
参数八:thickness,直线宽度
-
参数九:lineType,边界的类型,可取值为FILLED ,LINE_4 ,LINE_8 和LINE_AA
-
参数十:bottomLeftOrigin,如果为true,则图像数据原点位于左下角。否则,位于左上角
操作
private fun renderText(source: Mat) {
val center = Point(source.width() / 2.0, source.height() / 2.0)
Imgproc.putText(
source,
"Hello",
center,
Imgproc.FONT_HERSHEY_TRIPLEX,
2.8,
mFillColor,
10
)
showMat(source)
}
结果
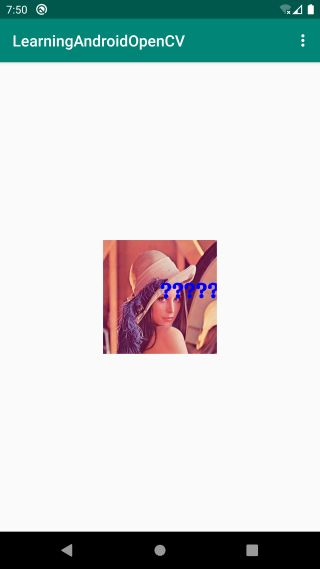
中文处理
绘制文字时若传入中文会出现乱码,如下传入**“文字”**二字,得到如下结果。英文putText方法只支持ascii中的一个很小的子集,而不是unicode或者是utf字符。
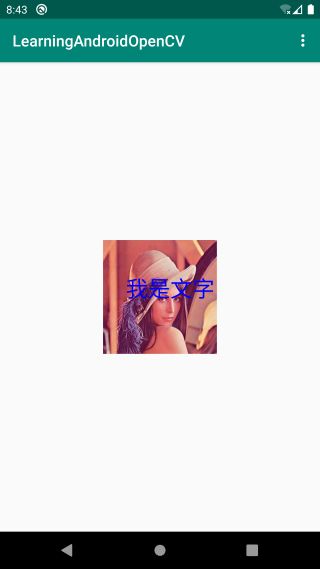
解决办法:转为Bitmap再绘制文字
源码
https://github.com/onlyloveyd/LearningAndroidOpenCV