react native AsyncStorage 使用实例 异步存储数据以及读取
-
-
- 简介
- 常用API
- 读取数据
- 写入数据
- 删除数据
- 更多API
- 保存目录
- iOS端
- Android
- 使用实例
- 异步存储数据
- 异步读取数据
- 异步删除某条数据
- 异步删除所有数据
- 同步读取数据
- 同步存储数据
- 在原生代码中获取存储的数据
-
简介
AsyncStorage是一个简单的、异步的、持久化的Key-Value存储系统,它对于App来说是全局性的。
在真正使用的过程中建议在AsyncStorage的基础上做一层抽象封装,而不是直接使用AsyncStorage。
推荐由React Native中文网封装维护的react-native-storage模块,提供了较多便利功能。
常用API
1. 读取数据
//读取key字段并将结果作为第二个参数传递给callback
static getItem(key: string, callback?: ?(error: ?Error, result: ?string) => void)
//获取keys所包含的所有字段的值,调用callback回调函数时返回一个key-value数组形式的数组
static multiSet(keyValuePairs: Array<Array<string>>, callback?: ?(errors: ?Array) => void) 2. 写入数据
将key字段的值设置成value,并在完成后调用callback函数。如果有任何错误发生,则会传递一个Error对象作为第一个参数。返回一个Promise对象。
//写入一个数据
static setItem(key: string, value: string, callback?: ?(error: ?Error) => void)
//写入一组数据(key-value数组)
static multiSet(keyValuePairs: Arraystring>>, callback?: ?(errors: ?Array) => void) 3. 删除数据
删除一个字段。返回一个Promise对象。
static removeItem(key: string, callback?: ?(error: ?Error) => void) 删除所有键在keys数组中的数据。返回一个Promise对象。
static multiRemove(keys: Array, callback?: ?(errors: ?Array<Error>) => void) 删除全部的AsyncStorage数据,返回一个Promise对象。
static clear(callback?: ?(error: ?Error) => void) …更多API
保存目录
iOS端
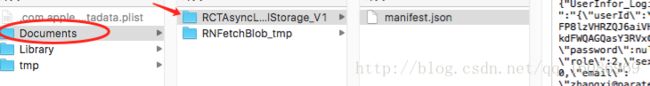
iOS 端保存目录: Documents 目录下的RCTAsyncLocalStorage_XXX/manifest.json 文件,保存的文档实质就是个json 文本
//在原生代码中获取Documents目录路径
NSArray *paths_Documents =NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *docDir = [paths_Documents objectAtIndex:0];使用模拟器调试应用 ,使用上诉代码输出Documents文件目录 ,点击mac 最上方的菜单栏的前往->前往文件夹 输入获得的目录 ,即可跳转到该目录下可找到上面的文件。

Android
暂时略
使用实例
异步存储数据
异步存储 一条数据
let userInfor = {email:'[email protected]',name:'xxx',age:20};
const tableKey = 'XXX-XXXX_TableKey';
AsyncStorage.setItem(tableKey, JSON.stringify(userInfor), function(err){
if (err) {
//console.log('__storageUserItem:(error)'+err);
return;
}
//console.log('__storage:(success)' + userInfor.email);
});异步存储多条数据
let userInfor = {email:'[email protected]',name:'xxx',age:20};
AsyncStorage.multiSet(userInfor, function(err){
if (err&&err.length>0) {
//console.log('__storageUserItem:(error),出错条数数:'+err.length);
return;
}
//console.log('__storage:(success)' + userInfor.email);
});注意以上写法的区别,保存在文件具体区别是什么。
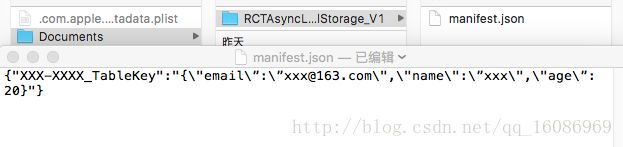
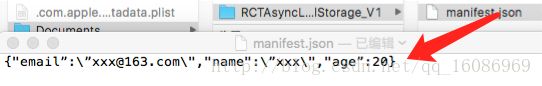
1.第一种
是将userInfor 做为一整条数据 存储到文件中对应的键值 tableKey 上.即:
2.第二种
是将userInfor 做为key-value 多条数据 存储到文件中,如:

异步读取数据
AsyncStorage.getItem(tableKey, function(err, result) {
if (err) {
//console.log('AsyncStorage.getItem error'+err);
return;
}
//console.log('AsyncStorage.getItem success'+JSON.parse(result));
return JSON.parse(result);
});异步删除某条数据
AsyncStorage.removeItem(key,function(err) {
if (err) {
//console.log('__removeItem:'+err);
}
//TODO:other
});异步删除所有数据
AsyncStorage.clear(key,function(err) {
if (err) {
//console.log('__clearStorage:'+err);
}
//TODO:other
});同步读取数据
这个使用场景也蛮多的 ,通过获取的数据来判断进入哪个界面或者进一步做什么事,从功能逻辑上必须有先后,这时需要等到获取数据后才能进行下一步操作。
如:免登录功能 ,如果用户已经登录过(没有点击退出)下次启动APP时直接进入主页面,如果已经退出或第一次使用则进入登录页面。
componentWillMount(){
this._loadStorage();
}
async _loadStorage() {
let _that = this;
try {
let useReadability = await AsyncStorage.getItem(userInforIsLogin_tableKey);
if (useReadability !== null) {
const userInfor = JSON.parse(useReadability) ;
//console.log('(AsyncStorage.getItem) success'+userInfor.email);
if (userInfor.token!=null) { //根据token 或其它标志来判断
//TODO 说明是登录状态,进入主页面
return;
}
}
//TODO 进入登录页面
} catch(e) {
console.log('_loadStorage error'+e);
//TODO 进入登录页面
}
}同步存储数据
…略
在原生代码中获取存储的数据
在原生代码中 ,获取文件里面的内容(下面是oc 代码)
NSArray* paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString* thepath = [paths lastObject];
thepath = [thepath stringByAppendingPathComponent:@"RCTAsyncLocalStorage_V1/manifest.json"];
NSLog(@"目录:%@", thepath);
//第一种方法: NSFileManager实例方法读取数据
NSFileManager* fm = [NSFileManager defaultManager];
NSData* data = [[NSData alloc] init];
data = [fm contentsAtPath:thepath];
NSLog(@"%@",[[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding]);
//第二种方法: NSData类方法读取数据
data = [NSData dataWithContentsOfFile:thepath];
NSLog(@"NSData类方法读取的内容是:%@",[[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding]);
//第三种方法: NSString类方法读取内容
NSString* content = [NSString stringWithContentsOfFile:thepath encoding:NSUTF8StringEncoding error:nil];
NSLog(@"NSString类方法读取的内容是:\n%@",content);