- vue 表格左右拖拽调整列宽_vue中实现拖动调整左右两侧div的宽度的示例代码
weixin_40008969
vue表格左右拖拽调整列宽
写在最前最近在使用vue的时候,遇到一个需求,实现左右div可通过中间部分拖拽调整宽度,类似于这样这是我最终的实现效果还是老话,因为我不是专业的前端工程师,只是兼职写一些简单的前端,所以这个功能的实现得益于以下博客,《vue拖动调整左右两侧div的宽度》、《vuejs中拖动改变元素宽度实现宽度自适应大小》,而我只是针对于他们提供的代码,加了亿点点自己所需要的细节。实现原理如上图所示,我们需要将要实
- vue.config.js 配置
你不讲 wood
javascriptvue.js前端webpack开发语言前端框架
vue.config.js文件是VueCLI项目中的全局配置文件,它允许你以JavaScript的形式来配置构建选项,而不是通过命令行参数或者.vue-clirc的JSON格式。官方文档:https://cli.vuejs.org/zh/config/#全局-cli-配置基础配置publicPath设置构建好的文件被部署后的公共路径。module.exports={publicPath:proce
- Vue-devtools安装
zhouhao_180
方法一:1、下载安装包到本地https://github.com/vuejs/vue-devtools2、打开下载好的文件夹,按住shift+鼠标右键,选择在此处打开Powershell窗口3、执行命令npminstall4、执行命令npmrunbuild这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件夹,这里会报错:无法加载背景脚本"buil
- 回顾vue开发spa(踩坑记录)
Just do it
使用vueJS开发前端页面差不多也有大半多年了。由于项目后台管理页面最早都是使用JQ进行开发的,刚开始使用vue的时候,只能是直接在页面里面引入vueJS框架进行开发,期间把项目后台的编辑页面和其他复杂页面全部改用vueJS的了(没有用到组件,只是增强了一下交互,开发更简单便捷)。由于工期和个人习惯问题,期间也留下了很多坑和隐患,比如不少页面是JQ和vue混用,导致后来改功能的时候痛不欲生……所以
- Vue初步认识与Vue基础指令
amanohina
Vue.js简介先来谈谈传统网页开发传统开发的缺点:1.DOM操作频繁,代码繁杂2.DOM操作与逻辑代码混合,可维护性差3.不同功能区域书写在一起,可维护性低4.模块之间的依赖关系复杂Vue.js应运而生官网:https://cn.vuejs.orgVue.js核心特性数据驱动视图数据变化会自动更新到对应元素中,无需手动操作DOM,这种行为称作单向数据绑定。单向数据绑定对于输入框等可输入元素,可设
- Laravel小程序学习日记2018-07-10
Purson
有那么一个星期没有写日记了,因为答应了Sheldon15号前完成小程序的学习,很多东西都来不及总结,但是由于有vuejs的基础,wepy的使用是比较清楚的。今天为什么记录主要有1个原因,就是我在laravel小程序课程里面提交的修改被合并了,这次不是一两个错字那么简单,是一个小方法,这里截图庆祝一下。投稿小记录在wepy里面异步函数更新数据,一定要在后面加个this.$apply()
- 根据地址获取经纬度
牧杉-惊蛰
javascript开发语言elementuihtml
1:安装依赖与引入调用腾讯地图api前需要先去注册并申请key在vue项目中的/public文件夹中的index.html的head中写入安装lodash:npminstall--savelodash安装jsonp:npminstallvue-jsonp--savemain.js引入jsonpimportVuefrom'vue'import{VueJsonp}from'vue-jsonp'Vue.
- Vue2.0
WYONG_ZQ
java
Vue2.0饿了么ElementUI:http://element.eleme.io/#/zh-CN/component/installation?Vue2.0从环境搭建到发布:http://blog.csdn.net/sinat_17775997/article/details/52788908Vue官方教程及api:http://cn.vuejs.org/v2/guide/ES6入门教程:ht
- vue-cli Failed to download repo vuejs-templates/webapck: Response code 404 (Not Found)
张静蕾
vuejs开发经验vuejs
最近一直在学习vue.现在正进入项目实战练习阶段。不过在此过程中,总是为遇见各种各样的问题,报各种各样的错。像上面这个错,一般都是在写命令时写错单词导致的。正确:vueinitwebpack-simple.(注意“.”点,指当前目录。简单初始化一个项目)正确2:veuinitwebapckmy-project(my-project是自己取得项目名字);在此提醒:千万别写错单词!!!
- python markdown vuejs前端:如何正确处理多行字符串的缩进问题
南七小僧
网站开发AI技术产品经理人工智能前端pythonvue.js
有时候,我们需要使用多行字符串配合format格式化函数来生成Markdown文本。例如,我现在开发了一个AI对话机器人,我发送一个txt文件过去,他首先帮我总结整个文件的内容,然后以问答的形式列出10个要点。你的代码可能是这样写的:defbot(text):summary=summary_text_by_gpt(text)qa=get_qa_by_gpt(text)output='''##文本总
- 深入理解Vue数据响应式
雨溪滩
Vue数据响应式主要研究的是Vue构造选项中data属性的特性深入响应式官方文档网址:https://cn.vuejs.org/v2/guide/reactivity.html1.首先理解ES6的getter与setter语法obj={//首先创建一个普通对象name:'小欧',age:18,姓名(){returnthis.name;}}console.log(obj.姓名());//小欧//如何
- 005 vue
简 洁 冬冬
SpringCloud商城项目vue.js前端webpack
文章目录vue常用指令01vue-helloworld.html02v-if与v-show.html03v-on.html04v-for.html05v-bind.html06v-model.htmlvue的生命周期vue组件化开发思想使用vue脚手架进行模块化开发index.htmlmain.jsApp.vueHello.vueindex.jsVue官方文档https://cn.vuejs.or
- vue中v-bind绑定属性常遇问题
白意莲
本文介绍常遇在vue中会有v-bind与属性相关的,如的src路径,和class属性以及style。1.img中src我们知道img标签的src可以跨域请求,可以访问网络中的图片,比如带有http或https地址的图。假设按原理我们有如下代码:varvm=newVue({el:'#box',data:{title:'hivuejs!',logo:'https://cn.vuejs.org/imag
- day49(vueJS)vue3的生命周期钩子 服务端渲染概念 vue3的组建通信 vue3的ref属性应用 vue3(vuex和pinia的使用)
李中豪前端大佬
vue.js前端javascript前端框架
vue3的生命周期钩子服务端渲染概念vue3的组建通信vue3的ref属性应用vue3(vuex和pinia的使用)vue3的生命周期钩子常规要点、总结代码演示补充要点、总结服务端渲染概念要点总结vue3的组建通信要点总结父对子传值子对父传值跨层级组件传值vue3的ref属性应用获取DOM节点要点总结代码演示获取组件实例要点总结代码演示vue3(vuex和pinia的使用)vue3中的vuex要点
- day43((VueJS)路由(路由的基本配置流程 路由配置表的抽离 导航方式(标签式导航,编程式导航)路由的不同级别))
李中豪前端大佬
vue.jsjavascript前端前端框架
一.路由的基本配置方式1.要点总结1)流程(了解)1>在文件夹router中存在一个index.js文件,该文件中进行路由的管理对象的创建和导出2>在入口文件main.js文件中将路由管理对象导入并注册插件(使用应用实例注册插件需要写在挂载容器的语句前面)2)路由模式1>history模式:history:createWebHistory(import.meta.env.BASE_URL);1>>
- vue、react和小程序的状态管理
LLLuckyGirl~
vue.jsreact.js前端
vue2的状态管理vuexvuex官网:https://vuex.vuejs.org/vuex安装在vue2中使用vuex的3版本:npmivuex@3在vue3中使用vuex的4版本:npmivuex@4vuex全局配置使用导出vuex的状态配置:index.jsimportVuefrom'vue'importVuexfrom'vuex'exportdefaultnewVuex.store({a
- vue 开发-组件开发前必读
趣魂
编程前端vue组件
序言关于vue组件还是非常好用的,真正掌握预计需要一段时间具体可以参考https://cn.vuejs.org/v2/guide/components-registration.html本文主要是描写组件开发过程必然会遇到的几个问题,作为开发组件前的必读材料1.template:必须是单个根元素必须写成{{title}}不能写成{{title}}2.data必须是一个函数data:function
- Reflect.get() 方法与直接调用 target 对象的获取属性的区别
hzxOnlineOk
vue.js
Vue中的响应性是如何工作的:https://cn.vuejs.org/guide/extras/reactivity-in-depth.htmlReflect.get()方法与直接调用target对象的获取属性之间有一些区别。以下是它们之间的差异:错误处理:直接调用target对象的获取属性操作,如果目标对象不存在或属性不存在,那么会抛出ReferenceError错误。而Reflect.get
- Vue | (二)Vue组件化编程 | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.jsjavascriptecmascript
文章目录模块与组件、模块化与组件化非单文件组件基本使用关于组件的几个注意点组件的嵌套单文件组件一个.vue文件的组成实例学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p53-p60,博客参考尚硅谷公开笔记,补充记录实操。模块与组件、模块化与组件化⭐️模块理解:向外提供特定功能的js程序,一般就是一个js文件。为什么:js文件很多很复杂。作用:复用js,简化js
- Vue | (三)使用Vue脚手架(上) | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.js前端javascript
文章目录初始化脚手架创建初体验分析脚手架结构关于render查看默认配置ref与propsref属性props配置项混入插件scoped样式学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p61-p69,博客参考尚硅谷公开笔记,补充记录实操。初始化脚手架创建初体验Vue脚手架是Vue官方提供的标准化开发工具(开发平台)。CLI:commandlineinterf
- 计算机毕业设计/课程设计系列基于基于Python+Django的个人博客管理系统
大钟聊编程
课程设计
一、项目介绍计算机毕业设计系列之基于Python、django的个人博客系统项目介绍本项目是一款基于Python的个人博客管理系统。该Python的个人博客管理系基于B/S架构,后端采用Django框架,前端采用Vuejs、jQuery等技术,并结合MySQL数据库。该系统分为管理员、前台用户两种角色:前台用户角色的功能:1)注册登录2)查看博文文章列表3)查看博文详情页4)发布博文5)管理博文6
- Vue.js购物车示例
飞蛾逐月
前端
文章目录购物车示例效果准备代码参考文献购物车示例效果准备Vue.jsv2.6.10开发版本:https://cn.vuejs.org/js/vue.js生产版本:https://cn.vuejs.org/js/vue.min.js代码购物车示例[v-cloak]{display:none;}table{border:1pxsolid#e9e9e9;border-collapse:collapse;
- Vue(一)
静水流深webbb
在使用Vue时,在浏览器上安装VueDevtools。它允许你在一个更友好的界面中审查和调试Vue应用。通过https://cn.vuejs.org/官方网站下载vue.js文件和vue.min.js文件,并用标签引入。初始vue第一步:准备一个容器第二步:创建一个Vue对象(newVue({}))el:'',指定当前的vue对象操作DOM容器。data:{},定义当前vue对象管理的数据。met
- vue使用fontawesome
柳正来
按照fontawesome|Vuejs文档安装和使用vue-fontawesome.$npmi--save@fortawesome/fontawesome-svg-core\npmi--save@fortawesome/free-solid-svg-icons\npmi--save@fortawesome/vue-fontawesome@fortawesome/vue-fontawesome中有更
- Web前端开发的框架可以应用到哪些地方
一只有头发的程序猿
工作学习web前端JavaScript编程程序员前端开发
随着时间的推移,网页设计越来越具有创新性。web前端开发将成为2020年技术领域最热门的学科之一。以前,前端空间的开发人员只要了解一些HTML,CSS,也许还有jQuery来创建交互式网站,就足够了。但是今天,他们面临着广泛且不断变化的开发技能生态系统;最近几年,我们使用JavaScript为主要的Web应用程序提供了强大的新库和框架,例如ReactJS,VueJS和angularJS。这3个可以
- Vue | (一)Vue核心(上) | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.js前端javascript
文章目录Vue简介初识Vue模板语法数据绑定MVVM模型数据代理回顾Object.defineproperty方法何为数据代理Vue中的数据代理事件处理事件的基本使用事件修饰符键盘事件计算属性与监视计算属性(姓名案例)监视属性(天气案例)computedvswatch学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p1-p25,博客参考尚硅谷公开笔记,补充记录实
- vue watch监听
松果猿
vue.jsjavascript前端
在Vue.js中,watch是一个对象,用于观察和响应Vue实例上的数据变化。当被监视的属性发生变化时,watch里的回调函数将被调用。(vue2)官方文档:计算属性和侦听器—Vue.js(vuejs.org)下面是一个简单的watch示例:{{message}}exportdefault{data(){return{message:''};},watch:{//监听message属性的变化mes
- Vue | (一)Vue核心(下) | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.jsjavascript前端
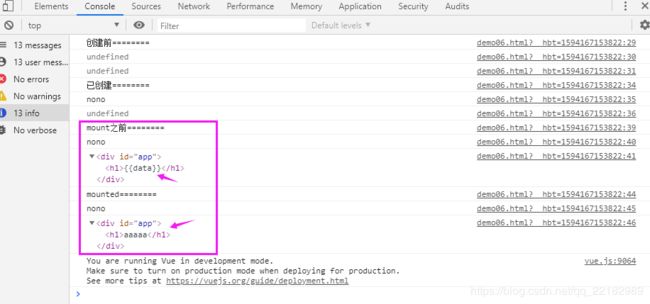
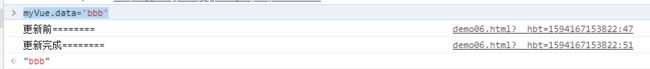
文章目录class与style绑定条件渲染列表渲染基本列表key的原理列表过滤(搜索)列表排序Vue数据监测收集表单数据过滤器内置指令与自定义指令回顾v-text指令v-html指令v-cloak指令v-once指令v-pre指令自定义指令Vue实例生命周期学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p26-p52,博客参考尚硅谷公开笔记,补充记录实操。cl
- vue3快速上手
Wmenghu
前端vue.js前端javascript
Vue3快速上手1.Vue3简介2020年9月18日,Vue.js发布3.0版本,代号:OnePiece(海贼王)耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.02.Vue3带来了什么1.性能的提升打包大小减少41%初次渲染快55%,更新
- vue前端配置代理实现跨域请求
YJ_1101
跨域的解决方法:设置让服务器允许跨域,使用nginx反向代理服务器实现在config.js中配置config配置官网:https://cli.vuejs.org/config/#devserver-proxydevServer:{host:'0.0.0.0',port:port,proxy:{[process.env.VUE_APP_BASE_API]:{target:`http://localh
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement