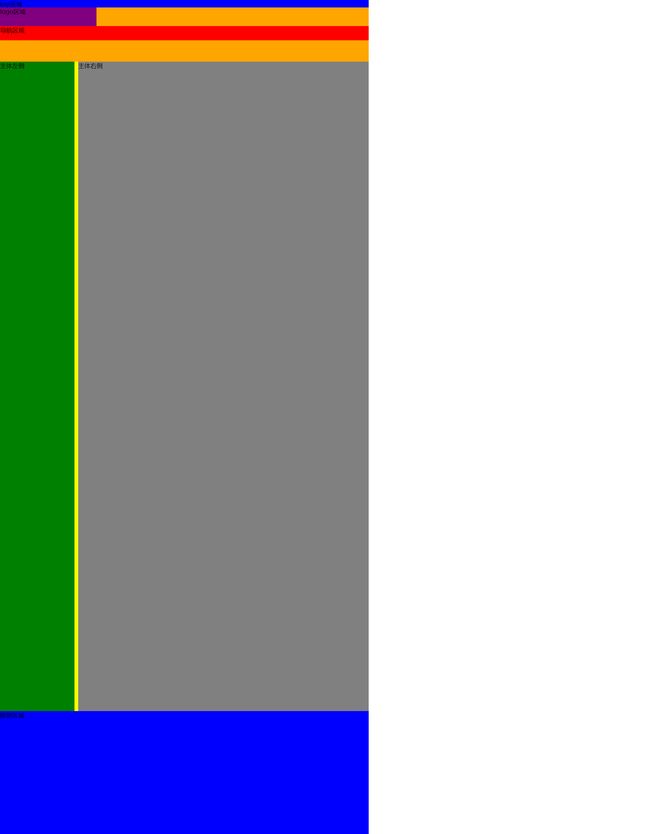
html复习第六天 京东首页布局(导航栏/左侧)
PS:为了2像素重改了半天~强迫症的痛~
项目文件:
index.html
images
|–reset.css
|–index.css
index.html代码:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link rel="stylesheet" href="./images/index.css" />
<title>jdtitle>
head>
<body>
<div id="top_bg">
<div id="top">
<p>您好,欢迎光临本店!
<a href = "#">[登陆]a>
<a href = "#">[免费注册]a>
<span><a href = "#">查看购物车a>|
<a href = "#">选购中心a>|
<a href = "#">标签云a>|
<a href = "#">报价单a>span>p>
div>
div>
<div id="matrix">
<div id="header">
<div id="logo">div>
<div id="search" >
<input type="text" name = "content" id = "content"/>
<input type="submit" name = "search" value = "搜索" id = "submit"/>
div>
<div id = "shopcar"> 购物车 0div>
<div id = "nav">
<ul>
<li><a href="#" class="navlink">首页a>li>
<li><a href="#" class="navlink">时尚化妆品a>li>
<li><a href="#" class="navlink">时尚手表a>li>
<li><a href="#" class="navlink">精美包包a>li>
<li><a href="#" class="navlink">团购商品a>li>
<li><a href="#" class="navlink">优惠活动a>li>
<li><a href="#" class="navlink">EC免费模板a>li>
<li><a href="#" class="navlink">EC商业模板a>li>
ul>
div>
div>
<div id="main">
<div id = "left">
<div class="subtitle">所有分类div>
<div class="left_part">
<ul><h2><a href="#">精美包包a>h2>
<li><a href="#" class="shoplist">双肩包a>li>
<li><a href="#" class="shoplist">手提包a>li>
<li><a href="#" class="shoplist">男包a>li>
<li><a href="#" class="shoplist">女包a>li>
ul>
<div class="box">div>
div>
<div class="left_part">
<ul><h2><a href="#">时尚手表a>h2>
<li><a href="#" class="shoplist">充电器a>li>
<li><a href="#" class="shoplist">男表a>li>
<li><a href="#" class="shoplist">女表a>li>
<li><a href="#" class="shoplist">情侣表a>li>
ul>
<div class="box">div>
div>
<div class="left_part">
<ul><h2><a href="#">时尚化妆品a>h2>
<li><a href="#" class="shoplist">润肤霜a>li>
<li><a href="#" class="shoplist">面膜a>li>
<li><a href="#" class="shoplist">彩妆用品a>li>
ul>
<div class="box">div>
div>
<div class="left_part">
<ul><h2><a href="#">潮流卫衣a>h2>
<li><a href="#" class="shoplist">男士卫衣a>li>
<li><a href="#" class="shoplist">女式卫衣a>li>
<li><a href="#" class="shoplist">进口卫衣a>li>
ul>
<div class="box">div>
div>
<div class="subtitle">销售排行div>
<div class="left_part">
<div class="toptitle">
<a href = "#"><span>1.span>
芙丽芳丝时尚沐...
<span class = "price">¥50元span>a>
div>
<div class="toptitle">
<a href = "#"><span>2.span>
限量版休闲帆布...
<span class = "price">¥100元span>a>
div>
<div class="toptitle">
<a href = "#"><span>3.span>
天梭Tisso...
<span class = "price">¥600元span>a>
div>
<div class="toptitle">
<a href = "#"><span>4.span>
雅诗兰黛15色...
<span class = "price">¥20元span>a>
div>
<div class="toptitle">
<a href = "#"><span>5.span>
SUKI 蓝莓...
<span class = "price">¥40元span>a>
div>
<div class="toptitle">
<a href = "#"><span>6.span>
限量版休闲帆布...
<span class = "price">¥100元span>a>
div>
div>
<div class="subtitle">品牌特卖<a href="#"><span>全部品牌span>a>div>
<div class="left_part">
<div class="pinpai">
<img src="./images/1.gif" alt="" />
<img src="./images/2.gif" alt="" />
<img src="./images/3.gif" alt="" />
<img src="./images/4.gif" alt="" />
<img src="./images/5.gif" alt="" />
<img src="./images/6.gif" alt="" />
div>
div>
<div class = "leftpic">
<img src = "./images/7.jpg">
div>
<div class="subtitle">发货查询div>
<div class="left_part">
<div class="note">
<span>订单号span>2009061909851<br />
<span>发货号span>232421<br />
div>
<div class="note">
<span>订单号span>2009061909851<br />
<span>发货号span>1123344<br />
div>
div>
<div class="subtitle">订单查询div>
<div class="left_part">
<div class="shopnum">
<form action="action.php">
<input type="text" name = "shopnum" method = "get"/>
<input type="submit" value = "查询该单号" class = "shopnumSub"/>
form>
div>
div>
div>
<div id = "right">
<div id="banner">
banner区域
div>
<div class="right_pic_box">
<div class="right_pic_title">标题div>
div>
<div class="right_pic_box">
<div class="right_pic_title">标题div>
div>
<div class="right_pic_box">
<div class="right_pic_title">标题div>
div>
<div class="right_pic_box">
<div class="right_pic_title">标题div>
div>
<div class="right_pic_box">
<div class="right_pic_title">标题div>
div>
div>
div>
<div id="footer">
脚部区域
div>
div>
body>
html>index.css代码:
@import url(reset.css);
#header{
width:990px;
height:105px;
}
#top{
width:990px;
height:25px;
font-size:14px;
line-height: 25px;
border-bottom: 2px solid lightgrey;
margin-bottom: 15px;
font-family: "宋体";
}
#top_bg{
background: url(./back_bg.gif);
}
#top span{
float:right;
}
#top a{
color:#22447b;
}
#logo{
width:259px;
height: 50px;
background-image: url(./logo.gif);
float:left;
margin-bottom: 20px;
}
#search{
margin-left:40px;
height: 30px;
width:500px;
float:left;
}
#search #content{
width:410px;
height:28px;
border:3px solid red;
}
#search #submit{
width:70px;
height:28px;
background: orange;
border:none;
font-weight: bold;
float:right;
position:relative;
right:88px;
top: 2px;
}
#header #shopcar{
width: 131px;
height: 29px;
float:right;
background-image: url(./cartinfo.gif);
font-size: 14px;
text-align: center;
line-height: 29px;
}
#nav{
clear: both;
width: 990px;
height:38px;
background: url(Nalist1.gif) repeat-x;
}
#nav li .navlink{
display: block;
float:left;
width:120px;
height: 38px;
line-height: 38px;
color:white;
text-align: center;
}
#nav li .navlink:hover{
background: url(Nalist_hover.gif);
}
#main{
width:990px;
height: 1744px;
margin-top:20px;
}
#left{
width:200px;
height:1744px;
float:left;
}
.subtitle{
width:200px;
height: 27px;
background: red;
float:left;
background:url(category_tree_bg.gif);
color:white;
text-indent:1em;
font-size: 14px;
font-weight:bold;
font-family: "宋体";
line-height: 27px;
}
.subtitle span{
float: right;
color:white;
font-size: 12px;
margin-right: 15px;
}
.left_part{
width:198px;
height: auto;
float:left;
background-color: white;
border: 1px solid #ccc;
margin-bottom: 10px;
}
.left_part h2{
padding: 8px 0 8px 10px;
font-size: 12px;
font-weight: bold;
font-family: Arial;
}
.left_part h2 a{
color:#424242;
}
.left_part li{
display: inline;
width: 75px;
height: 17px;
float: left;
margin:0 0 3px 10px;
font-size: 14px;
}
.left_part .shoplist{
background: url(bg.gif) no-repeat -287px -29px;
display: block;
width: 75px;
height: 17px;
padding: 0 0 0 6px;
color: #424242;
margin-left: 14px;
font-family: Arial;
font-size: 12px;
}
.left_part .toptitle{
width:182px;
height:26px;
margin:0 0 3px 9px;
font-size: 12px;
line-height: 26px;
border-bottom:1px solid #e2e2e2;
}
.left_part .toptitle span{
font-weight: bold;
color:#F00;
padding: 0 7px 0 0;
}
.left_part .toptitle a{
color:#464646;
}
.left_part .toptitle .price{
display: inline;
color: #ff6c02;
font-weight: bold;
float: right;
}
.left_part .pinpai{
width: 180px;
height:150px;
padding: 10px 10px 0 10px;
}
.left_part img{
display: inline;
width: 78px;
height:38px;
border:1px solid #e6e6e6;
padding: 2px;
}
.leftpic img{
width:200px;
height: 350px;
margin-bottom: 10px;
}
.left_part .note{
width:182px;
height:42px;
border-bottom: 1px dashed #ccc;
margin:8px;
font-size: 12px;
color: grey;
line-height: 150%;
}
.left_part .note span{
color:#aeacac;
padding: 7px;
}
.left_part .shopnum{
width:182px;
padding: 8px;
}
.left_part .shopnum input{
margin-bottom: 8px;
}
.left_part .shopnum .shopnumSub{
width:99px;
height: 21px;
background: url(bg.gif) no-repeat -151px -48px;
border: none;
}
#right{
width:780px;
height:1744px;
background: grey;
float:right;
}
#banner{
width:780px;
height:327px;
background: #a64d79;
float: right;
}
/*.right_pic_box{
width: 780px;
height: 277px;
margin-bottom: 8px;
background: #FFE4C4;
float:right;
}*/
.right_pic_title{
width: 780px;
height: 27px;
background:#CAFF70;
float: right;
}
#footer{
clear: both;
width:990px;
height: 330px;
background: blue;
}reset.css代码:
/*css reset code */
/**** 文字大小初始化,使1em=10px *****/
body {
font-size:62.5%;
} /* for IE/Win */
html>body {
font-size:14px;
} /* for everything else */
/*字体边框等初始化*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {
padding: 0;
margin: 0;
font-family: Arial;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset,img {
border: 0;
}
img {
display:block;
}
address,caption,cite,code,dfn,th,var {
font-weight: normal;
font-style: normal;
}
ol,ul {
list-style: none;
}
caption,th {
text-align: left;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
font-size: 100%;
}
q:before,q:after {
content:'';
}
abbr,acronym { border: 0;
}
a {
text-decoration:none;
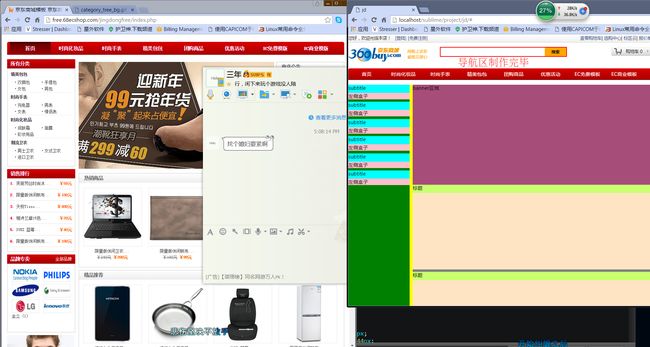
}附开发过程: