.Net Core开发学习(二) ——Web应用
.Net Core开发学习(二) ——Web应用
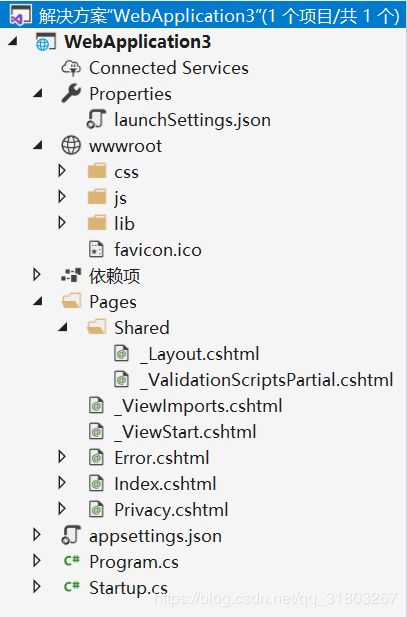
新建 .NET Core Web应用 (.NET Core Web Application),项目结构如下:

Pages 文件夹
包含 Razor 页面与代码文件。
Razor 页面:.cshtml
代码文件:.cshtml.cs
_Layout.cshtml:
全局通用HTML布局模板页,可包含脚本与样式表,可用于设置通用页眉与页脚。
_ValidationScriptsPartial.cshtml:
页面表单验证依赖,适用于System.ComponentModel.DataAnnotations做前端表单验证。
_ViewStart.cshtml:
视图呈现前执行文件,可用于设置视图属性,如Layout。
_ViewImports.cshtml:
配置导入到每个Razor页面的Razor指令。
wwwroot 文件夹
存放静态文件,如 HTML 文件、JavaScript 文件和 CSS 文件。
模型、基架与数据库
(1) 创建模型
新建文件夹:项目 > Models
添加类:项目 > Models > User.cs
类结构如下:
public class User
{
public int ID { get; set; }
[Required(ErrorMessage ="用户名不能为空")]//非空验证
public string Name { get; set; }
[Required(ErrorMessage ="请输入正确的日期")]//非空验证
[DataType(DataType.Date,ErrorMessage ="请输入正确的日期")]//日期格式验证
public DateTime Birthday { get; set; }
}
常用字段属性:
Required:非空验证,例[Required(ErrorMessage =“XXX不能为空”)]
DataType:数据类型验证,例[DataType(DataType.Date,ErrorMessage =“请输入正确的日期”)]
StringLength:字符串长度验证,例[StringLength(20,MinimumLength =3,ErrorMessage =“用户名不能大于20位小于3位”)]
RegularExpression:正则验证,例[RegularExpression(@"^\d+$", ErrorMessage = “请输入一个整数”)]
Column:配置数据库类型与数据验证,例[Column(TypeName = “decimal(18, 2)”)]
Display:前端显示名称,例[Display(Name = “用户名”)]
(2) 构建基架
新建文件夹:项目 > Pages > Users
新建基架:右键Users文件夹 > 新搭建基架的项目 > 使用实体框架生成 Razor 页面(CRUD) > 模型类[User] > 数据上下文类[右边新建] > 确定
等待下载安装依赖库,10秒钟左右完成
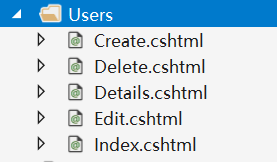
Razor 页面(CRUD)基架结构如下:

如上图可见,VS帮我们自动生成了增删改查(CRUD)页面
(3) 数据迁移
新建数据上下文类后可在 项目 > appsettings.json 看到对应数据上下文的连接字符串,可自行进行配置。
数据迁移:菜单栏 > 工具(Tools) > Nuget包管理器(NPM) > 程序包管理控制台(PMC)
输入以下命令:
Add-Migration Initial
Update-Database
命令解释:
Add-Migration:添加迁移文件,根据创建的数据上下文,添加创建数据库及结构的代码。Initial为迁移名,可自行定义。执行完成后会弹出创建数据库的文件Migrations/
Update-Database:根据迁移文件更新数据库。
将数据上下文进行依赖注入
查看代码:项目 > Startup.cs > ConfigureServices()
可以看到vs已经帮我们默认添加了数据上下文的依赖注入
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddDbContext<WebApplication3Context>(options =>
options.UseSqlServer(Configuration.GetConnectionString("WebApplication3Context")));
}
Startup.cs其他配置请看 .Net Core开发学习(一) ——Startup 类
OK,接下来就可以运行了,先看看效果
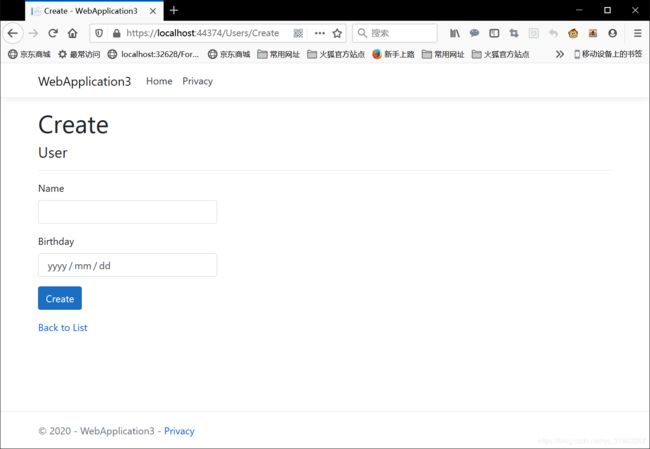
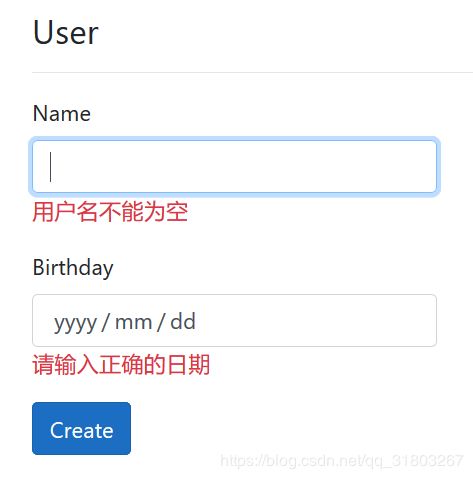
运行项目,地址栏结尾输入/Users/Create
测试一下验证

OK,现在我们添加一个User

添加成功,删除和修改大家可以自己试
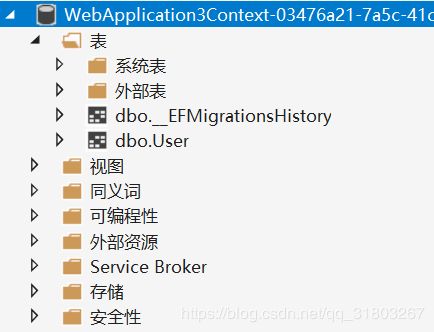
查看数据库
vs自带SqlServer查看工具,操作如下:
打开视图:菜单栏 > 视图 > SQL Server 对象资源管理器
(4) Razor页面解析
查看文件: 项目 > Pages > Users > Create.cshtml.cs
public class CreateModel : PageModel
{
private readonly WebApplication3.Data.WebApplication3Context _context;
public CreateModel(WebApplication3.Data.WebApplication3Context context)
{
_context = context;
}
public IActionResult OnGet()
{
return Page();
}
//绑定需要修改的模型
[BindProperty]
public User User { get; set; }
public async Task<IActionResult> OnPostAsync()
{
//数据验证
if (!ModelState.IsValid)
{
return Page();
}
//添加用户
_context.User.Add(User);
//更新数据库
await _context.SaveChangesAsync();
//重定向到指定页面
return RedirectToPage("./Index");
}
}
注意:BindProperty属性可以根据Post表单自动填充数据,如需想在Get中也进行数据填充,需要配置SupportsGet = true,例 [BindProperty(SupportsGet = true)]。Get数据填充可用于Url传参。
查看文件: 项目 > Pages > Users > Create.cshtml
@page
@model WebApplication3.Pages.Users.CreateModel
@{
ViewData["Title"] = "Create";
}
<h1>Createh1>
<h4>Userh4>
<hr />
<div class="row">
<div class="col-md-4">
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger">div>
<div class="form-group">
<label asp-for="User.Name" class="control-label">label>
<input asp-for="User.Name" class="form-control" />
<span asp-validation-for="User.Name" class="text-danger">span>
div>
<div class="form-group">
<label asp-for="User.Birthday" class="control-label">label>
<input asp-for="User.Birthday" class="form-control" />
<span asp-validation-for="User.Birthday" class="text-danger">span>
div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
div>
form>
div>
div>
<div>
<a asp-page="Index">Back to Lista>
div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
cshtml.cs 文件中可以看到
Data
继承:PageModel
依赖:数据上下文(WebApplication3.Data.WebApplication3Context)
依赖模型:User
Function
OnGet():Get请求(同步),访问前执行并返回视图。
OnPost():Post请求(同步)。
OnGetAsync():Get请求(异步),数据查询。
同理:
OnPostAsync():Post请求(异步),数据提交。
同理:
.cshtml 文件中可以看到
Razor
@page:设置文件为Mvc操作,使文件可以处理请求。
@model:指定当前视图的页面模型(CreateModel)。
@Html.DisplayNameFor:显示模型属性名称。
@Html.DisplayFor:显示模型属性内容。
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}:加载验证器,由 项目 > Page > Shared > _ValidationScriptsPartial.cshtml设置。
Attribute
asp-validation-summary:设置验证选项,分别为All、ModelOnly、None。
asp-for:绑定模型的属性。
asp-validation-for:绑定模型属性的验证信息。
asp-page:绑定页面跳转。
OK,一个简单的 .Net Core Web Application 就建立起来啦。