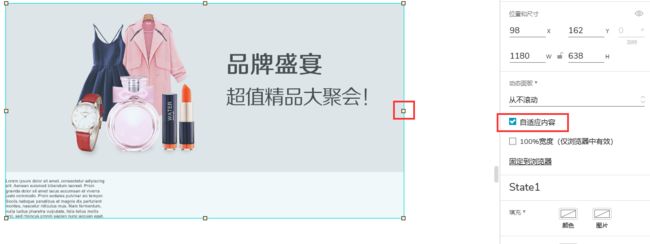
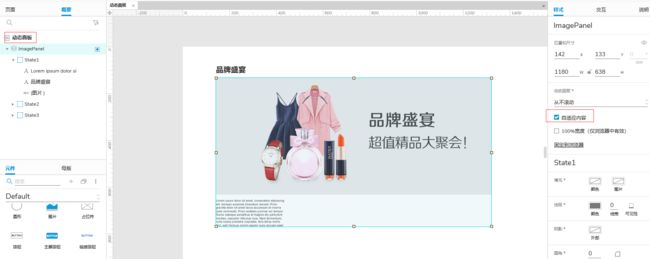
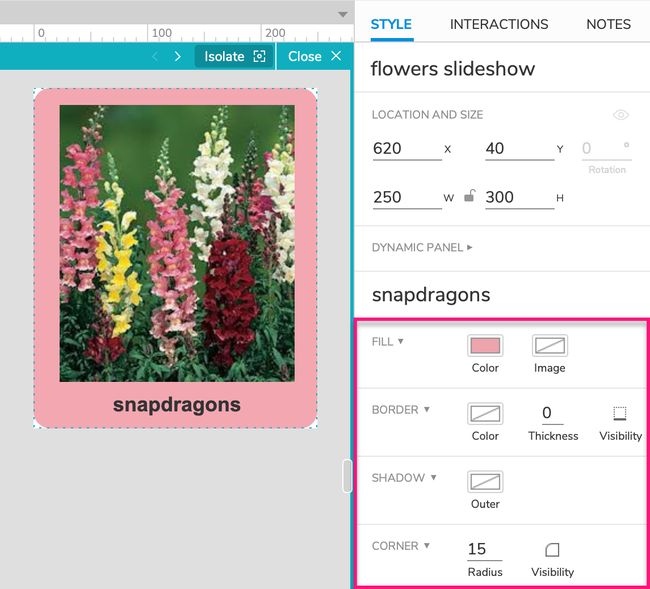
- React封装通用Form组件,类型转换、命名控件样式隔离、支持表单验证、位置自定义、自定义布局、提示信息info等功能。未采用二次封装调整灵活,包含使用文档
夜斗(dou)
react.jsjavascriptecmascript
封装通用组件一、封装思想二、react代码三、css代码四、实现效果五、使用文档BasicFormModal表格模态框组件组件简介功能特点使用方法基础用法宽度和位置控制使用初始值多种输入类型示例表单验证字段提示信息禁用字段自定义样式更新日志v1.0.0API说明PropsFormField配置项dataType数据类型选项Rule配置项Option配置项数据类型使用示例数值类型示例布尔类型示例注意
- 为什么很多人喷 Java 开发者离了 spring 框架就不会写代码了
getapi
javaspring开发语言
很多人批评Java开发者离开Spring框架后难以独立开发的原因可从技术特性与开发者习惯两方面分析:Java语言的历史设计局限Java的泛型实现存在缺陷,其原始值包装类(如Integer与int)的自动装拆箱机制出现较晚(Java5引入),且编译器无法彻底解决原始值与包装类的隐式转换问题[[1]][[2]]。这种设计导致开发者在处理基础类型与对象时需要额外关注类型转换,而Spring框架通过封装(
- Python学习日记-第二十九天-tcp(客户端)
差点长成吴彦祖
pythonpandastcp/ip网络
系列文章目录tcp介绍tcp特点tcp客户端一、tcp介绍Tcp协议,传输控制协议是一种面向连接的、可靠的、基于字节流的传输层通信协议,由IETF的RFC793定义TCP通信需要经过创建连接、传输数据、终止连接三个步骤TCP通信模型中,在通信开始之前,一定要先建立相关的链接,才能发送数据,类似于生活中的“打电话”(注:之前学习的udp,在通信前,不需要建立相关的链接,只需要发送数据即可,类似于“写
- 【step by step】Easyi3C Host I3C/I2C adapter (8)
Scott.W
嵌入式硬件python功能测试
Easyi3C是一家领先的嵌入式系统工具供应商,可简化各种通信协议的开发和调试。公司提供一系列产品,旨在帮助工程师和开发人员更高效地使用I3C/I2C、USB和MIPI、JEDEC、MCTP等协议。Easyi3C提供PythonAPI。用户可以使用Python脚本对Easyi3C进行编程和控制,通过I2C或I3C协议访问从设备。API的使用,适合用户搭建更加复杂的测试环境,对提高自动化测试程度会有
- kotlin中的模块化结构组件
每次的天空
kotlinandroid开发语言
模块化结构组件包含ViewModel、LiveData、Room和Navigation,我将讲解它们的工作原理和基础使用。ViewModel工作原理创建与存储机制:当调用ViewModelProvider的get方法获取ViewModel实例时,ViewModelProvider会先检查ViewModelStore中是否已存在该类型的实例。若存在则直接返回,若不存在则使用ViewModelProv
- 面试中必会的Java基础(一)
每次的天空
面试java学习
Java是面向对象编程所以第一就是面向对象编程的特点是什么?面向对象编程类与对象:掌握类的定义、成员变量和成员方法的声明与使用,以及如何通过类创建对象。理解对象的生命周期,包括创建、使用和销毁。封装:明白封装的概念,即把数据和操作数据的方法封装在一个类中,通过访问修饰符(public、private、protected等)来控制对类成员的访问。继承:理解继承的概念和作用,掌握通过extends关键
- 【Repos系列】Bandersnatch同步原理
yunqi1215
Basic网络
Bandersnatch是PyPI(PythonPackageIndex)的官方镜像工具,旨在高效同步和维护PyPI的完整本地副本。其核心原理围绕元数据抓取、增量同步、文件校验和并发下载,以下为详细工作流程:1.元数据抓取与包列表生成PyPI接口:Bandersnatch通过PyPI的JSONAPI(如https://pypi.org/pypi/{package}/json)获取所有包的元数据。主
- 网安工具系列:雷池waf社区版安装、配置使用
坦笑&&life
网络安全安全网络安全
雷池waf社区版安装以及相关问题解决一.雷池waf社区版安装什么是WAFWAF部署架构雷池waf的网站地址雷池的github地址官网是文档地址,中文文档,不会就去翻翻。waf的离线安装安装雷池配置需求可以逐行执行以下命令来确认服务器配置有三种安装方式供选择离线安装二.雷池waf社区版-配置使用(2)1防护站点-http域名的添加2防护站点-https域名证书的添加1证书的上传3测试防护效果参考官网
- Spring Boot 核心知识点精讲:助你快速上手与深度理解
无眠_
springboot运维后端
SpringBoot核心知识点精讲:助你快速上手与深度理解摘要:SpringBoot以其约定优于配置、快速开发、易部署等特性,成为Java微服务开发的首选框架。本文将深入浅出地介绍SpringBoot的核心知识点,包括自动配置、起步依赖、依赖注入、外部化配置等,帮助读者快速上手SpringBoot并深入理解其运行机制,为高效开发SpringBoot应用打下坚实基础。关键词:SpringBoot,自
- Python基础语法(一)
算法工程师y
python开发语言
一、Python的安装与环境配置在开始编程之前,你需要确保计算机上安装了Python。以下是简单步骤:下载Python:访问Python官网,选择适合你操作系统的版本(推荐Python3.10+)。安装Python:运行安装程序,勾选“AddPythontoPATH”(确保在命令行中可以直接使用Python)。验证安装:打开终端(Windows用户使用CMD/PowerShell,Mac/Linu
- 【动手学深度学习】#1PyTorch基础操作
-一杯为品-
机器学习深度学习人工智能
主要参考学习资料:《动手学深度学习》阿斯顿·张等著【动手学深度学习PyTorch版】哔哩哔哩@跟李牧学AI目录1.1数据操作1.1.1入门1.1.2运算符1.1.3广播机制1.1.4索引和切片1.1.5节省内存1.1.6转换为其他Python对象1.2数据预处理1.2.1读取数据集1.2.2处理缺失值1.2.3转换为张量格式1.3线性代数1.3.1标量1.3.2向量1.3.3矩阵1.3.4张量1.
- Netty基础—6.Netty实现RPC服务三
东阳马生架构
Netty应用与源码NettyRPC服务
大纲1.RPC的相关概念2.RPC服务调用端动态代理实现3.Netty客户端之RPC远程调用过程分析4.RPC网络通信中的编码解码器5.Netty服务端之RPC服务提供端的处理6.RPC服务调用端实现超时功能5.Netty服务端之RPC服务提供端的处理(1)RPC服务提供端NettyServer(2)基于反射调用请求对象的目标方法(1)RPC服务提供端NettyRpcServerpubliccla
- (十一)CSharp-LINQ-标准查询运算符(3)
CRongQ
CSharplinqc#
一、标准查询运算符1、概念标准查询运算符由一系列API方法组成,API能让我们查询任何.NET数组或集合。标准运算符的要点:标准查询运算符使用方法语法。一些运算符返回Ienumerable对象(或其他序列),而其他运算符返回标量。返回标量的运算符立即执行查询,并返回一个值,而不是一个可枚举类型对象。ToArray()、ToList()等ToCollection运算符也会立即执行。很多操作都以一个谓
- Linq的理解
It_sharp
C#Linq匿名类型
前面的话这篇文章主要是在工具书中linq的基础上,我做了一些归纳。目录什么是Linq方法语法和查询语法查询表达式的结构标准查询运算符什么是Linq?Linq(link)代表语言集成查询(LanguageIntegratedQuery)Linq是.NET框架的扩展,它允许我们以使用SQL查询数据库的方式来查询数据集合。使用Linq,你可以从数据库、程序对象的集合以及XML文档中查询数据。一个例子st
- 38份DeepSeek核心资料汇总|可下载
航锦234
人工智能pdf
资料链接:https://pan.quark.cn/s/b469ed4018ff为了方便大家查找和使用,我们对之前发布过的DeepSeek系列学习资料进行了分类和汇总。内容包括但不限于清北浙DeepSeek课件资料汇总manus学习资料DeepSeek实操变现指南DeepSeek本地部署教学等等点击最上方链接即可保存下载~
- P1328 [NOIP 2014 提高组] 生活大爆炸版石头剪刀布
让我上个超影吧
算法算法
题目背景NOIP2014提高组D1T1题目描述石头剪刀布是常见的猜拳游戏:石头胜剪刀,剪刀胜布,布胜石头。如果两个人出拳一样,则不分胜负。在《生活大爆炸》第二季第8集中出现了一种石头剪刀布的升级版游戏。升级版游戏在传统的石头剪刀布游戏的基础上,增加了两个新手势:斯波克:《星际迷航》主角之一。蜥蜴人:《星际迷航》中的反面角色。这五种手势的胜负关系如表一所示,表中列出的是甲对乙的游戏结果。现在,小A和
- IPC Kit基础入门:理解HarmonyOS的进程间通信架构
SameX-4869
harmonyos架构华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在HarmonyOS应用开发中,进程间通信(IPC)是构建复杂应用架构的关键要素。IPCKit为开发者提供了强大的进程间通信能力,使不同进程之间能够高
- HarmonyOS NEXT开发笔记:@Computed装饰器计算属性
我很英俊 小名男男
OpenHarmony鸿蒙开发HarmonyOSharmonyos华为开发语言前端鸿蒙移动开发鸿蒙系统
鸿蒙开发往期必看:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)
- 【C++游戏开发】零基础手写完整飞机大战游戏(基于EasyX图形库/详细注释/源码分享)
小乌龟登顶记
stm32单片机嵌入式硬件
一、开发环境与资源准备1.1环境要求VisualStudio2019+(推荐2022)EasyX图形库(官网下载适配VS版本)WindowsSDK(安装VS时勾选)1.2资源文件在项目目录创建res文件夹,存放以下素材(素材自备):plane.png玩家飞机(50x50)enemy.png敌机(50x50)bullet.png子弹(10x20)bg.jpg滚动背景(600x700)boom.wav
- AI 大模型应用数据中心建设:高性能计算与存储架构
AI智能涌现深度研究
AI大模型应用入门实战与进阶javapythonjavascriptkotlingolang架构人工智能
AI大模型、数据中心、高性能计算、存储架构、分布式训练、GPU加速、数据管理1.背景介绍近年来,人工智能(AI)技术取得了飞速发展,特别是深度学习模型的突破性进展,催生了一系列基于大规模数据训练的强大AI模型,例如GPT-3、BERT、DALL-E等。这些AI大模型在自然语言处理、计算机视觉、语音识别等领域展现出强大的应用潜力,但也对计算资源和数据存储提出了极高的要求。传统的计算架构难以满足AI大
- 解决注入mapper报红的问题
Jyannis
springSpringBootspringmybatisspringbootjavabean
在spring系列集成mybatis时,我们经常遇到这样的问题:明明注入没有问题,但是intellijidea会报红。这是因为我们没有手动在代码里把mapper接口注入spring容器中,而@Autowired注入方式默认要求注入的对象必须是在spring容器中存在的。所以idea认为这里的userMapper不存在,而用户(我们)选择注入,是一种错误操作,就报红。那么怎么解决这个问题呢?以下提供
- [QMT量化交易小白入门]-二十二、deepseek+cline+vscode,让小白使用miniQMT量化交易成为可能
python自动化工具
QMT量化交易小白入门vscodeide编辑器
本专栏主要是介绍QMT的基础用法,常见函数,写策略的方法,也会分享一些量化交易的思路,大概会写100篇左右。QMT的相关资料较少,在使用过程中不断的摸索,遇到了一些问题,记录下来和大家一起沟通,共同进步,自己淋过雨了,希望大家都有一把伞。文章目录相关阅读DeepSeek新用户注册cline集成指令测试相关阅读小白也能做量化:零门槛QMT、Ptrade免费送量化交易入门:如何在QMT中配置Pytho
- JavaScript 全面教程:从基础到高级实践
幼儿园扛把子\
javascript开发语言ecmascript
JavaScript全面教程:从基础到高级实践目录JavaScript全面教程:从基础到高级实践2.JavaScript基础语法2.1变量与数据类型2.1.1变量声明2.1.2数据类型2.2条件语句与循环2.2.1条件语句2.2.2循环2.3函数2.3.1函数定义2.3.2参数默认值3.对象与数组3.1对象3.2数组4.高级特性与最佳实践4.1作用域与闭包4.1.1闭包示例4.2事件循环(Even
- 人工智能直通车系列24【机器学习基础】(机器学习模型评估指标(回归))
浪九天
人工智能直通车开发语言python机器学习深度学习神经网络人工智能
目录机器学习模型评估指标(回归)1.均方误差(MeanSquaredError,MSE)2.均方根误差(RootMeanSquaredError,RMSE)3.平均绝对误差(MeanAbsoluteError,MAE)4.决定系数(CoefficientofDetermination,R2)机器学习模型评估指标(回归)1.均方误差(MeanSquaredError,MSE)详细解释均方误差是回归问
- 五大基础算法——模拟算法
六七_Shmily
数据结构与算法分析算法
模拟算法是一种通过直接模拟问题描述的过程或规则来解决问题的算法思想。它通常用于解决那些问题描述清晰、步骤明确、可以直接按照规则逐步实现的问题。以下是模拟算法的核心概念、适用场景、实现方法及经典例题:一、核心概念问题描述清晰问题的规则和步骤明确,可以直接按照描述实现。逐步模拟按照问题的规则,一步一步模拟过程,直到得到最终结果。无复杂优化模拟算法通常不涉及复杂的优化技巧,重点是准确实现问题描述。二、适
- 【11】单片机编程核心技巧:进制玄机
智木芯语
单片机嵌入式硬件
【11】单片机编程核心技巧:进制玄机七律·进制玄机二进根基硬件生,八灯辉映万千形。字节八位藏寰宇,变量范围定始终。十六缩影通寄存,十进直观映真容。实验验证真理明,编程妙用万象成。摘要本文系统阐述了单片机编程中二进制、十六进制与十进制的转换方法及其应用。首先,从硬件基础出发,分析了二进制在数字电路中的核心地位,并结合变量位数与取值范围的实例,揭示了二进制在数据存储与运算中的重要性。其次,通过十六进制
- python基础版课件_Python入门基础ppt课件.ppt
六间仓库的仓老师
python基础版课件
《Python入门基础ppt课件.ppt》由会员分享,可在线阅读,更多相关《Python入门基础ppt课件.ppt(30页珍藏版)》请在人人文库网上搜索。1、Python语言基础,1,Python诞生于20世纪90年代初,是一种解释型、面向对象、动态数据类型的高级程序设计语言,是最受欢迎的程序设计语言之一。这节课我们主要来介绍Python语言的基本情况和基础知识。,课程描述,2,课程知识点,1初识
- 西安电子科技大学考研833计算机专业基础综合初试备考经验
西电研梦
考研
本人21考研,报考西安电子科技大学。初试分数345。本科211机电专业,去年毕业出国受阻因此6月决定跨考西电计算机学硕833。回想自己备考的经历,有一些经验与不足之处,在这里分享给大家,尤其是一些跨考的同学。本次分别介绍数学、英语、政治、专业课、复试经历五部分。数学:数学和专业课是初试四门中最为重要的两门,决定能不能考上研基本就看这两门的复习情况!因为西电专硕学硕都是考察数学一,所以不需要考虑是否
- Hive SQL 精进系列:REGEXP_REPLACE 函数的用法
进一步有进一步的欢喜
HiveSQL精进系列hivesqlhadoop
目录一、引言二、REGEXP_REPLACE函数基础2.1基本语法参数详解2.2简单示例三、REGEXP_REPLACE函数的应用场景3.1去除特殊字符3.2统一字符串格式四、REGEXP_REPLACE与REPLACE函数的对比4.1功能差异4.2适用场景五、REGEXP_REPLACE与REGEXP函数的对比5.1功能差异5.2适用场景六、总结一、引言字符串处理是数据处理中的常见需求,Hive
- 国产芯片替代方案:解析沁恒USB桥接芯片转四串/双串/单串口
禾川兴 13242400688
沁恒直替系列单片机嵌入式硬件桥接模式
沁恒国产USB桥接芯片:高兼容性方案加速国产化替代随着USB通信接口在工业控制、消费电子、智能设备等领域的广泛应用,国产芯片厂商沁恒微电子(WCH)推出了一系列高性能USB转串口芯片,以高集成度、低成本、全兼容设计实现对国际品牌芯片的完美替代。本文针对沁恒多款USB桥接芯片与国际主流型号进行对比,展现其技术竞争力与国产化价值。一、沁恒USB桥接芯片核心优势全兼容设计硬件引脚定义、封装尺寸、
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul