- 人工智能直通车系列24【机器学习基础】(机器学习模型评估指标(回归))
浪九天
人工智能直通车开发语言python机器学习深度学习神经网络人工智能
目录机器学习模型评估指标(回归)1.均方误差(MeanSquaredError,MSE)2.均方根误差(RootMeanSquaredError,RMSE)3.平均绝对误差(MeanAbsoluteError,MAE)4.决定系数(CoefficientofDetermination,R2)机器学习模型评估指标(回归)1.均方误差(MeanSquaredError,MSE)详细解释均方误差是回归问
- 数据读取错误:RuntimeError: The size of tensor a (3) must match the size of tensor b (4) at non-singleton
hitsz_syl
单例模式计算机视觉opencv
去除4通道图像:importcv2importosimportshutilfolder_path=R'F:\bounding_box_test\bounding_box_train'#更改为存储图片文件夹的路径image_files=os.listdir(folder_path)count=0forfile_nameinimage_files:iffile_name.endswith('.jpg'
- kafka生成者发送消息失败报错:RecordTooLargeException
青椒1013
kafka分布式
kafka生成者发送消息典型案例生产者发送消息失败:Failedtosend;nestedexceptionisorg.apache.kafka.common.errors.RecordTooLargeException:Themessageis1053512byteswhenserializedwhichislargerthanthemaximumrequestsizeyouhaveconfig
- powershell运行脚本报错
哦里 哦里哦里给
编程杂记后端
因为在此系统上禁止运行脚本。有关详细信息,请参阅https:/go.microsoft.com/fwlink/?LinkID=135170中的about_Execution_Policies。所在位置行:1字符:1+./compose.ps1up--build+~~~~~~~~~~~~~+CategoryInfo:SecurityError:(:)[],PSSecurityException+Fu
- python openai 网络连接报错
哦里 哦里哦里给
AI大语言模型实战pythonai
目录一、问题:网络连接报错二、解决办法一、问题:网络连接报错File"/opt/anaconda3/envs/openaitest/lib/python3.8/site-packages/openai/_base_client.py",line1024,in_requestraiseAPIConnectionError(request=request)fromerroropenai.APIConn
- docker 拉取镜像报错 Error response from daemon: Get ‘https://registry-1.docker.io/v2/ ‘: context deadline
江西谢霆锋
docker容器运维
阿里云服务器:docker拉取镜像报错Errorresponsefromdaemon:Get'https://registry-1.docker.io/v2/':contextdeadline遇到“Errorresponsefromdaemon:Get'https://registry-1.docker.io/v2/':contextdeadlineexceeded”这个错误,通常表示您的网络连接
- 运维系列&Linux系列:Ubuntu安装登录lftp,并下载文件
坦笑&&life
运维运维linuxubuntu
Ubuntu安装登录lftp,并下载文件Ubuntu安装登录lftp,并下载文件1.安装2.lftp连接此步骤可能报错:(1)ls:Fatalerror:Certificateverification:Nottrusted(1E:91:90:86:47:16:96:7D:12:C4:AC:3F:0F:04:98:C2:3C:78:A5:0C)(2)ls出现乱码3.cd到待下载的目录下Ubuntu安
- 【虚幻C++笔记】打印输出的方式
OSwich
虚幻C++笔记虚幻c++笔记
目录UE_LOGGEngine->AddOnScreenDebugMessageUE_LOGUE_LOG宏是UnrealEngine中用于日志记录的标准方式。它可以输出日志信息到控制台和日志文件,支持多种日志级别(如Log,Warning,Error")UE_LOG(LogCategory,LogVerbosity,Format,...)voidAMyActor::BeginPlay(){Supe
- Next:ReferenceError: document is not defined
dingcho
前端前端javascript开发语言
next配置路由报错nextReferenceError:documentisnotdefined,这个解决方案import{BrowserRouterasRouter,Routes,Route}from'react-router-dom';原使用react-router-dom修改为(建议)import{useRouter}from'next/router';如果使用react-router-d
- webpack-bundle-analyzer 包分析工具的使用
不想吃菠萝
vuevue优化webpack前端vue
webpack-bundle-analyzer它将创建所有捆绑包内容的交互式树状图可视化。该模块将帮助您:1.了解捆绑包中的真正内容2.找出哪些模块占其大小的大部分3.查找错误到达那里的模块4.优化一下吧!1、安装#NPMnpminstall--save-devwebpack-bundle-analyzer#Yarnyarnadd-Dwebpack-bundle-analyzer2、用法(作为插件
- webpack-bundle-analyzer分析打包文件
闰土月下追猹
前端webpack-bundlebundle-analyzerwebpackvue.js前端
安装:npminstall--save-devwebpack-bundle-analyzer在vue.config.js中配置:constBundleAnalyzerPlugin=require('webpack-bundle-analyzer').BundleAnalyzerPlugin;module.exports={chainWebpack:config=>{//打包分析if(process
- Webpack 前端性能优化全攻略
北辰alk
前端vue前端webpack性能优化
文章目录1.性能优化全景图1.1优化维度概览1.2优化效果指标2.构建速度优化2.1缓存策略2.2并行处理2.3减少构建范围3.输出质量优化3.1代码分割3.2TreeShaking3.3压缩优化4.运行时性能优化4.1懒加载4.2预加载4.3资源优化5.高级优化策略5.1持久化缓存5.2模块联邦5.3性能分析6.优化效果验证6.1构建速度分析6.2性能监控7.最佳实践总结7.1优化策略7.2持续
- 使用vite脚手架搭建react项目
JiaLin_Denny
react.js前端vitereactvitev脚手架
首选使用npm安装reactvitenpminstall-gcreatevite替换npminstall-gcreate-react-app新的脚手架据说很快,是原来的webpack的700倍。。。安装完vite后,使用npmcreatevitemy-react-app(my-react-app这是我自己的项目名,你自己可以随便取名字)先会问你,确定继续吗?继续你就y一下。然后回自动提示一些选择项
- nodejs 010:Webpack 可视化分析插件 webpack-bundle-analyzer的使用
FakeOccupational
服务化&架构webpack前端node.js
安装yarnadd--devwebpack-bundle-analyzer原始webpack.config.jswebpack.config.js代码定义了Webpack的配置,主要任务是将JavaScript和CSS文件打包,并将CSS提取到单独的文件中,配置了对Electron应用的支持,同时还将React相关的模块映射到Preact,以减小打包体积。//引入Node.js的path模块,用于
- webpack打包可视化分析之--webpack-bundle-analyzer
诗棋吖
webpack前端node.jsjavascriptnpmyarnangular
在开发一些项目的时候,有时候有些旧的框架项目用的webpacke打包慢,打包出来的包文件大,然而我们想要对它进行优化分析,有些旧的项目可能在不断迭代的过程中,有些模块功能改造或者有些需求变化,有些新需求模块开发测试完后,后面旧的模块功能有些不用等需要注释或者删掉,但是由于多人协作和历史版本迭代,有些依赖也可能没删除等,此时我们想对项目做一次比较系统的打包优化分析,我们需要一些可视化插件去帮助我们优
- OverflowError: Python int too large to convert to C long**:整数太大,无法转换为C类型long完美解决方法 ️
默 语
c语言开发语言
OverflowError:PythoninttoolargetoconverttoClong**:整数太大,无法转换为C类型long完美解决方法️OverflowError:PythoninttoolargetoconverttoClong**:整数太大,无法转换为C类型long完美解决方法️**摘要****1.引言****2.产生`OverflowError`的原因****2.1Python与
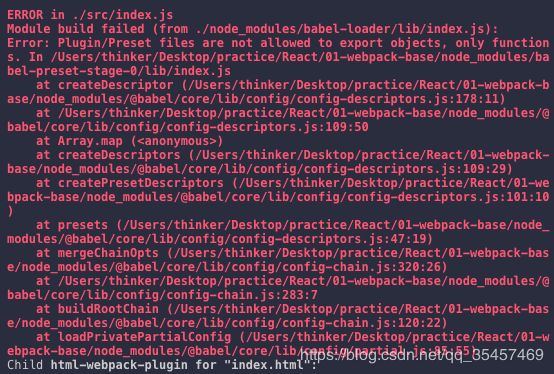
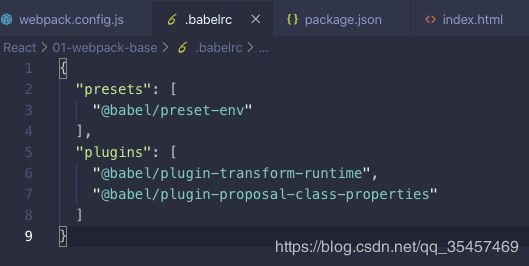
- 如何解决 Babel 转译失败的问题?
几何心凉
前端入门之旅前端javascript
聚沙成塔·每天进步一点点本文回顾⭐专栏简介如何解决Babel转译失败的问题?1.常见的Babel转译失败问题1.1缺少必要的Babel插件或预设问题描述错误示例解决方案1.2Babel配置错误问题描述解决方案1.3缺少Babel运行时(BabelRuntime)问题描述解决方案1.4不兼容的插件或版本冲突问题描述错误示例解决方案1.5转译代码中的语法错误问题描述错误示例解决方案2.调试Babel转
- git 解决push报错:[rejected] master -> master (fetch first) error: failed to push some refs to
weixin_30621919
git
今天对代码进行了修改优化,然后往往远程push,但push后报错了git操作gitadd.gitcommit-m"fix"gitpushoriginmaster:dev-gaochao报错信息Tohttps://amc-msra.visualstudio.com/trading-algo/_git/real-trading![rejected]master->dev-gaochao(fetchfi
- Android Studio运行错误分析与解决:Caused by: org.codehaus.groovy.control.MultipleCompilationErrorsException: s
LuXi_foryou
androidstudioandroidide
AndroidStudio运行错误分析与解决:常见问题汇总作为一名Android开发者,在使用AndroidStudio时,难免会遇到各种运行错误。今天,我将分享一些常见的错误及其解决方法,帮助大家快速定位问题并修复代码。错误1:org.codehaus.groovy.control.MultipleCompilationErrorsException:startupfailed错误描述在运行或构
- 使用pdfjs加载多页pdf并实现打印
MandiGao
vue文件处理pdfvue
版本:vue:2.7.10pdfjs-dist:2.14.305worker-loader:3.0.1安装pdfjs-dist、worker-loadernpminstallpdfjs-dist@
[email protected]在vue.config.js中配置//webpack配置chainWebpack(config){
- Webpack vs Rollup vs Parcel:构建工具深度对比
北辰alk
前端webpackdevops前端
文章目录1.核心特性对比1.1功能定位1.2技术架构对比2.配置与使用2.1Webpack配置示例2.2Rollup配置示例2.3Parcel使用示例3.性能对比3.1构建速度3.2输出质量4.生态系统4.1插件生态4.2学习曲线5.适用场景分析5.1Webpack适用场景5.2Rollup适用场景5.3Parcel适用场景6.优缺点总结6.1Webpack6.2Rollup6.3Parcel7.
- vue项目提示 WebSocketClient.js:49 WebSocket connection to ‘ws://xxxx/ws‘ failed: Invalid frame header
Beamon__
vuevue.js前端
项目信息vue-cli创建的vue3+webpack5项目;问题现状配置proxy代理后,控制台报错,不影响使用,但是不美观,并且不利于在控制台调试代码;原因定位代理问题,新配置的接口代理,影响到了项目内置的本地服务代理配置,参考Websocketconnectionfailed,Invalidframeheader·Issue#1850·vuejs/vue-cli·GitHub解决方案方案一一刀
- torchvision与torch的版本冲突
RanGriffin
pythonpytorch
在importtorchvision时报错:UserWarning:FailedtoloadimagePythonextension:[WinError127]解决在晚上查询之后,问题在于自己的torchvision版本与torch版本不对应。首先查询自己的torch和torchvision版本importtorchprint(torch.__version__)importtorchvision
- xodooIP地址定位
odoo实施
XODOOPROXodooodoopython
//src/packages/python/geoip2.rs实现特点:跨平台支持:通过Rust原生实现,兼容Windows、Linux、macOS等主流操作系统类型安全:使用Rust的Option类型处理可能缺失的字段严格校验IP地址格式自动处理编码转换性能优化:数据库文件只加载一次内存映射方式读取数据零拷贝解析技术错误处理:明确的错误类型(IOError/ValueError)友好的错误提示信
- 第四章:高级特性与最佳实践 - 第四节 - Tailwind CSS CSS 提取和打包优化
在现代前端工程中,CSS的提取和打包优化对于项目性能至关重要。本节将详细介绍如何在使用TailwindCSS的项目中实现CSS的高效提取和打包优化。CSS提取策略MiniCssExtractPlugin配置//webpack.config.jsconstMiniCssExtractPlugin=require('mini-css-extract-plugin')module.exports={mo
- cv2.imshow报错
残影飞雪
Pythonpython
pipinstallopencv-contrib-pythoncv2.error:OpenCV(4.1.0)C:\projects\opencv-python\opencv\modules\highgui\src\window.cpp:627:error:(-2:Unspecifiederror)Thefunctionisnotimplemented.RebuildthelibrarywithWi
- CMake Error at myplugins_generated_yololayer.cu.o.Debug,tensorrtx编译失败解决
雪可问春风
BUG人工智能
system:ubuntu1804gpu:3060cuda:cuda11.4tensorrt:8.4使用项目tensorrtx进行yolov5的engine生成,之前在编译成功的配置为system:ubuntu1804gpu:2060cuda:cuda10.2tensorrt:7.2.3.4换到3060后,make失败,报错错误:/home/yfzx/work/vs-work/tensorrt-y
- 【JVM】卸载JDK后问题could not open …jvm.cfg
=PNZ=BeijingL
Javajvm
问题现象MicrosoftWindows[版本10.0.18363.592](c)2019MicrosoftCorporation。保留所有权利。C:\Users\User>java-versionError:couldnotopen`C:\ProgramFiles\Java\jre6\lib\amd64\jvm.cfg'出现这种情况大多是因为电脑上之前安装过JDK,卸载后没有处理完成造成卸载重装
- vue 报错 This relative module was not found
原子一式
vue
ERRORFailedtocompilewith1errorThisrelativemodulewasnotfound:*../views/login.vuein./src/router/index.js根据报错信息得知,是找不到,不存在login.vue
- OOM系列之一:java.lang.OutOfMemoryError: Java堆空间问题详解
马小瑄
经验分享开发语言程序人生java性能优化
第一篇:java.lang.OutOfMemoryError:JavaheapspaceJava应用程序只允许使用有限的内存量。此限制是在应用程序启动期间指定的。为了让事情变得更复杂,Java内存被分成两个不同的区域。这些区域称为堆空间和Permgen(用于永久代):这些区域的大小是在Java虚拟机(JVM)启动期间设置的,可以通过指定JVM参数-Xmx和-XX:MaxPermSize进行自定义。
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam