VUE基本用法和生命周期介绍
双向数据绑定
{{msg}} 数据发生变化的时候 模板也会变化
{{*msg}} 数据只会绑定一次 之后不会跟着数据发生变化了
{{{msg}}} 三个大括号的 是会去解析数据里面的html标签的 (v-html)
过滤器
过滤模板数据 {{msg|uppercase|lowercase}} 可以使用多个过滤器来同时处理数据
v-on:click 简写就是@click v-bind:class 简写就是 :class
vue的事件冒泡
ev.cancleBubble = true 原生js的写法
@click.stop="tag" vue提供的写法
vue默认事件
@contextmenu 就是点击右键的实践行为
vue生命周期
特别值得注意的是created钩子函数和mounted钩子函数的区别
每个钩子函数都在啥时间触发
beforeCreate
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
created
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务器端渲染期间不被调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
其实两者比较好理解,通常created使用的次数多,而mounted通常是在一些插件的使用或者组件的使用中进行操作,比如插件chart.js的使用: var ctx = document.getElementById(ID);通常会有这一步,而如果你写入组件中,你会发现在created中无法对chart进行一些初始化配置,一定要等这个html渲染完后才可以进行,那么mounted就是不二之选。下面看一个例子(用组件)
在created的时候,视图中的html并没有渲染出来,所以此时如果直接去操作html的dom节点,一定找不到相关的元素
而在mounted中,由于此时html已经渲染出来了,所以可以直接操作dom节点
Vue method与computed的区别
但在写法上computed计算属性的方式在用属性时不用加(),而methods方式在使用时要像方法一样去用,必须加().
两种方式在缓存上也大有不同,利用computed计算属性是将 reverseMessage与message绑定,只有当message发生变化时才会触发reverseMessage,而methods方式是每次进入页面都要执行该方法,但是在利用实时信息时,比如显示当前进入页面的时间,必须用methods方式
computed:{
aDouble:function(){
return this.message;
},
aPlus:{
set:function(v){ //如果去修改message的之后 都没有执行这个set方法
console.log(111);
this.message = v
},
get:function(){ //默认调用的就是这个get方法
console.log(222);
return this.message;
}
}
},
vue中watch的理解小记
var vm = new Vue({ data: { a: 1, b: 2 }, watch: { a: function (val, oldVal) { console.log('new: %s, old: %s', val, oldVal) }, // 方法名 b: 'someMethod', // 选项的对象 c: { handler: function (val, oldVal) { /* ... */ }, deep: true, //当检测的值是一个对象或者数组的时候 true 表示深度复制 immediate: true } } })
data(){
return {
msgs : {
list:[1,2,3]
}
}
},
watch:{
msg(newVal,oldVal){
console.log(newVal);//(1)
},
"msg.list":function(newVal,oldVal){
console.log(newVal)//(2)
}
},
mounted(){
this.$set(this.msg,"list",[1,2,3,4]);//(1)不会打印,(2)会打印
this.$set(this,"msg",{list:[1,2,3,4]}//(1)会打印,(2)会打印
1、普通的watch
data() { return { frontPoints: 0 } }, watch: { frontPoints(newValue, oldValue) { console.log(newValue) } }
2、数组的watch
data() { return { winChips: new Array(11).fill(0) } }, watch: { winChips: {
handler(newValue, oldValue) {
for (let i = 0; i < newValue.length; i++) {
if (oldValue[i] != newValue[i]) {
console.log(newValue)
}
}
},
deep: true
}
}
3、对象的watch
data() { return { bet: {
pokerState: 53,
pokerHistory: 'local'
} } }, watch: { bet: {
handler(newValue, oldValue) {
console.log(newValue)
},
deep: true
}
}
tips: 只要bet中的属性发生变化(可被监测到的),便会执行handler函数;
如果想监测具体的属性变化,如pokerHistory变化时,才执行handler函数,则可以利用计算属性computed做中间层。
事例如下:
4、对象具体属性的watch[活用computed]
data() {
return {
bet: {
pokerState: 53,
pokerHistory: 'local'
}
}
},
computed: {
pokerHistory() {
return this.bet.pokerHistory
}
},
watch: {
pokerHistory(newValue, oldValue) {
console.log(newValue)
}
}
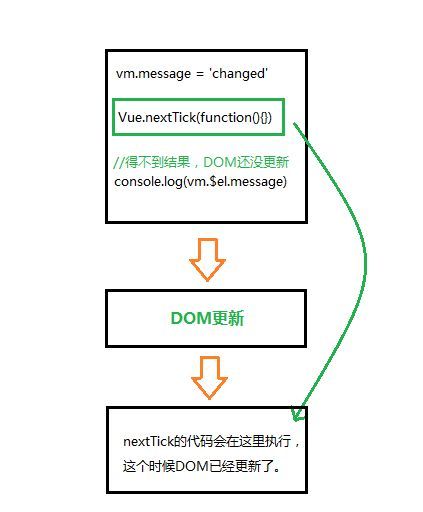
Vue.nextTick 的原理和用途
- 用法:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。
在 Vue 的文档中,说明 Vue 是异步执行 DOM 更新的。关于异步的解析,可以查看阮一峰老师的这篇文章。截取关键部分如下:
具体来说,异步执行的运行机制如下。
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
简单总结事件循环:
同步代码执行 -> 查找异步队列,推入执行栈,执行Vue.nextTick[事件循环1] ->查找异步队列,推入执行栈,执行Vue.nextTick[事件循环2]...
总之,异步是单独的一个tick,不会和同步在一个 tick 里发生,也是 DOM 不会马上改变的原因。
需要注意的是,在 created 和 mounted 阶段,如果需要操作渲染后的试图,也要使用 nextTick 方法。
注意 mounted 不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick 替换掉 mounted
mounted: function () { this.$nextTick(function () { // Code that will run only after the // entire view has been rendered }) }
例子1:
点击按钮显示原本以 v-show = false 隐藏起来的输入框,并获取焦点。
showsou(){ this.showit = true //修改 v-show document.getElementById("keywords").focus() //在第一个 tick 里,获取不到输入框,自然也获取不到焦点 }
修改为:
showsou(){ this.showit = true this.$nextTick(function () { // DOM 更新了 document.getElementById("keywords").focus() }) }
* `Vue.nextTick(callback)`,当数据发生变化,更新后执行回调。
* `Vue.$nextTick(callback)`,当dom发生变化,更新后执行的回调。