H5 实现类似QQ消息列表(已读,未读)拖拽点击事件功能
HBulider实现消息列表,右侧滑动拖拽进行(已读,未读,删除)点击事件功能详情
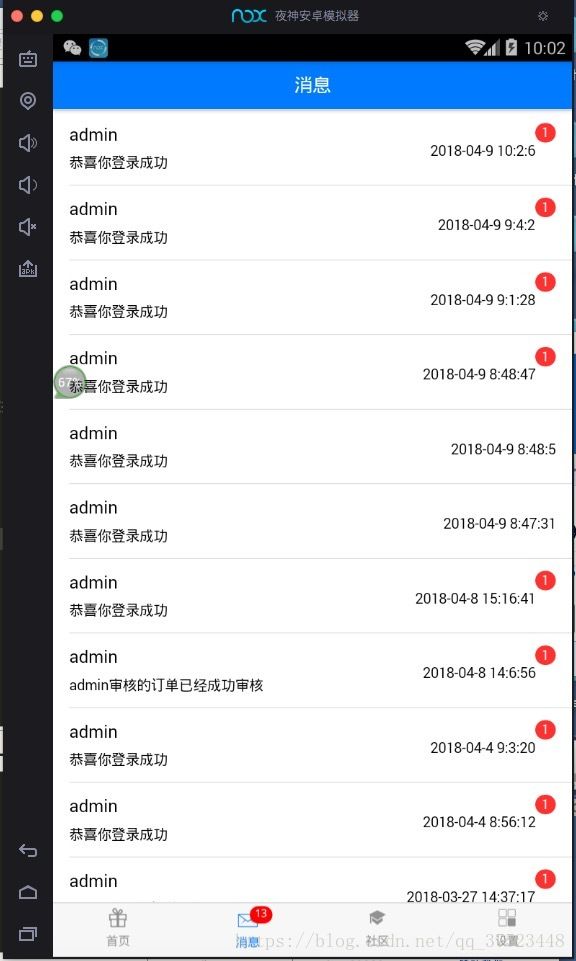
- 首先第一步列表界面,并且列表上添加一个显示消息的标注;如:mui-badge;
- 对列表滑动拖拽事件;
- 拖拽事件上的标签进行监听以及逻辑的判断处理;
- 此功能牵涉到底部导航栏,类似QQ,底部会显示未读消息的总数;
- 通过事件的监听到总数,再进行本地存储,传给底部选项卡的标注处显示;
- 点击已读,消息列表总数-1,点击“标为未读”消息列表+1;
- 处理方法公式:总数=总数+1(判断当前列表为未读的状态);
时间可贵,上面阐述了对这个功能的逻辑和处理,现在直接进入主题看看代码吧!
- 创建列表界面(div-ui-li)
<div class="mui-content">
class="mui-table-view" id="datalist_1">
div>- 接口数据调用动态显示列表数据,此时需要注意调用全局变量divs,carlist;
function Zx_meessage(username,id){
mui.ajax('这里就是你们服务器的地址啦!',{
data:{
username:username,
userid:id
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
//headers:{'Content-Type':'application/json'},
success:function(data){
document.getElementById('datalist_1').innerHTML = divs;//全部
console.log(JSON.stringify(data))
carlist = data.messageBeans;
for(i=0;i//循环总列表
var clist = carlist[i];
divs+='' ;
divs+='';
divs+='';
divs+='';
}
localStorage.setItem('jiaobiao',jiaobiao);//本地存储当前的角标总数值,方便给底部选项卡调用;
document.getElementById('datalist_1').innerHTML += divs;//全部列表
},
});
} - ok,上面是详细的列表界面获取;下面就界面拖拽点击事件;
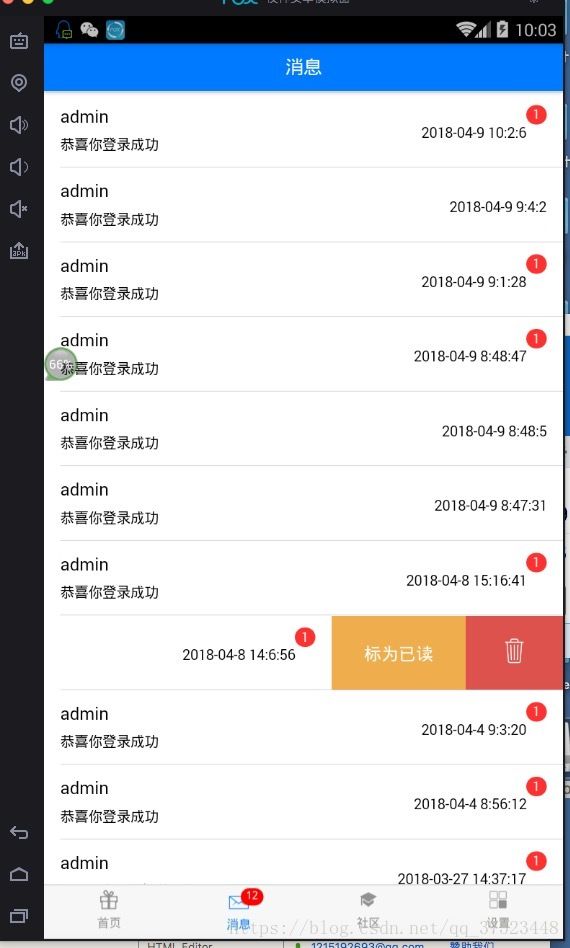
- 分为三部:监听拖拽事件滑出来时逻辑处理,点击了span【0】的点击标为已读和未读的监听,点击删除事件的逻辑监听;
//这个为拖拽滑出时的判断
$('#datalist_1').on('slideleft', '.mui-table-view-cell', function(event) {
var elem = this;
console.log(elem.getElementsByTagName("span")[0].className)
if (elem.getElementsByTagName("span")[0].className=="mui-badge"){
elem.getElementsByTagName("a")[0].innerHTML="标为已读";
console.log('滑动出来_标为已读')
}else{
elem.getElementsByTagName("a")[0].innerHTML="标为未读";
}
});//这个为拖拽出来标为已读或者未读的点击事件
$("#datalist_1").on("tap",".mui-btn-yellow",function(event){
var elem = this;
var li = elem.parentNode.parentNode;
console.log('当前的列表id:'+elem.getAttribute("data-st1")+'——————————-当前列表id的消息值是否为0:'+elem.getAttribute("data-st2"))
// var spandat = parseInt(li.getElementsByTagName("span")[0].innerHTML);
//console.log(li.getElementsByTagName("span")[0].innerHTML)
console.log("das"+li.getElementsByTagName("span")[0].className)
if(li.getElementsByTagName("span")[0].className=='mui-badge'){
bjyd(elem.getAttribute("data-st1"),1)//要已读就传1
li.getElementsByTagName("span")[0].classList.add('mui-hidden');
elem.innerHTML='标为已读'
localStorage.setItem('jiaobiao',localStorage.getItem('jiaobiao')-1);
}else{
bjyd(elem.getAttribute("data-st1"),0)//未读传0
li.getElementsByTagName("span")[0].classList.remove('mui-hidden');
elem.innerHTML='标为未读'
localStorage.setItem('jiaobiao',parseInt(localStorage.getItem('jiaobiao'))+1);
}
console.log(localStorage.getItem('jiaobiao'))
setTimeout(function() {
$.swipeoutClose(li);
}, 0);
})//拖拽删除点击事件
$("#datalist_1").on("tap",".mui-btn-red",function(event){
var elem = this;
var li = elem.parentNode.parentNode;
console.log('st1='+elem.getAttribute("data-st1")+'st2='+elem.getAttribute("data-st2"))
mui.ajax('http://....../Erp/getData?action=...',{
data:{
userid:elem.getAttribute("data-st2"),//此账号的id
messageid:elem.getAttribute("data-st1"),//当前消息列表点击的id
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
success:function(data){
//Zx_meessage(index,uid);
if(data.code==200){
location.reload();
console.log(JSON.stringify(data))
}
},
});
})所有的都阐述完毕,相信这些都还不算太难,按照上面的写,多思考两下自然就明白怎么做类似这样的需求了。废话不多说,还是附加两张效果图给你们看看如何?
注:安卓和ios苹果设备都支持兼容的,博主已完美的进行了测试,无任何问题,有兴趣的小伙伴可以学习下。若大家还有不理解的地方可以留言,希望各位每天学习一点点,下期再见…good bye!!!
 ';
';