- Linux vi常用命令
fengyehongWorld
Linuxlinux
参考资料viコマンド(vimコマンド)リファレンス目录一.保存系命令二.删除系命令三.移动系命令四.复制粘贴系命令一.保存系命令⏹保存并退出:wq⏹强制保存并退出:wq!⏹退出(文件未编辑):q⏹强制退出(忽略已编辑内容):q!⏹另存为:w新文件名二.删除系命令⏹删除当前行dd⏹清空整个文档gg:移动到文档顶部dG:删除到最后一行ggdG三.移动系命令⏹移动到文档顶部gg⏹移动到文档底部#方式1G
- 信息系统安全相关概念(上)
YuanDaima2048
课程笔记基础概念安全信息安全笔记
文章总览:YuanDaiMa2048博客文章总览下篇:信息系统安全相关概念(下)信息系统安全相关概念[上]信息系统概述信息系统信息系统架构信息系统发展趋势:信息系统日趋大型化、复杂化信息系统面临的安全威胁信息系统安全架构设计--以云计算为例信息系统安全需求及安全策略自主访问控制策略DAC强制访问控制策略MAC信息系统概述信息系统用于收集、存储和处理数据以及传递信息、知识和数字产品的一组集成组件。几
- npm install报错npm ERR! code CERT_HAS_EXPIRED
夏早安
npm前端node.js
报错如图解决办法:强制清缓存,取消ssl验证1.npmcacheclean--force2.npmconfigsetstrict-sslfalse3.重新npminstall4.依赖下载成功
- malloc和new的区别及联系
月夜星辉雪
数据结构
一.区别1.用法上malloc是一个函数,而new是C++一个操作符malloc需要手动计算开辟的空间大小,new后面只需跟上空间的类型,如果有多个对象,加上[]给个数即可malloc申请的空间不能初始化,而new可以malloc返回void*,需要强制类型转换,而new返回对应类型的指针malloc失败会返回空指针,需要手动检查;new失败抛出异常,要用catch捕获2.底层原理上申请自定义类型
- 个人养老金账户有必要开通吗?个人养老金账户是骗子吗
高省张导师
个人养老金账户有必要开,但不强制开。一般来说,个人养老金账户的好处有:在分享之前给大家推荐一个互联网最新导购平台(高省)买东西先上高省领取隐藏优惠券,还有高额返利,让你更优惠!大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888,注册送2皇冠会员,送万元推广大礼包。给大家推荐一款佣金超高的返利app高省。买东西先
- 前端页面实现table可拖动改变列宽
牧 码 人
jsjQueryjs表格拖动csscolResizable
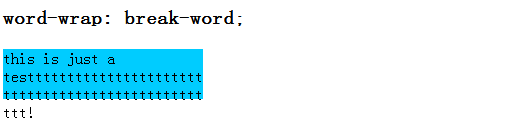
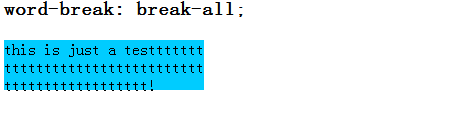
此处实现页面的table表格可以自由拖动列宽,拖动时表格内文字不换行,超出部分以...代替,实现步骤如下:1.首先引入jQuery和colResizable的js文件,colResizable支持表格拖动改变列宽,但基于jQuery,(1)colResizable可以去:http://www.bacubacu.com/colresizable/#rangeSlider下载(2)引入文件:2.编写j
- linux系统unzip解压zip时强制覆盖文件,忽略提示
马斯洛金字塔下的小灵猴儿
JAVA工程师相关linux
在Linux上使用unzip命令解压zip时,如果解压目录已经存在相同文件,会提示用户是否覆盖文件,如果相同的文件数量很多,这时可以使用unzip-o压缩文件名称解压缩文件时会强制覆盖文件,不会提示用户
- Swift基础语法学习
中古传奇
swiftc++面试java
Swift基础语法学习0前言--Swift特点优势(忽悠点)1环境搭建1.1Xcode安装1.2离线安装踩坑指南2Swift语言2.1基本数据类型2.1.1申明常量和变量2.1.2整数类型2.1.3浮点数2.1.4布尔值2.1.5元组2.1.6可选类型2.1.7错误处理3断言和先决条件3.1断言和先决条件调试代码的好处3.2使用断言进行调试3.3强制执行先决条件3.4基本运算符时间:2021-22
- 浅谈原油宝穿仓事件与投资者保护
悦读法
4月21日突然穿仓的“原油宝”,是近期国内投资圈最火爆的话题。很遗憾笔者未能找到原油宝合同的原文,现仅以目前收集到的信息,尽量以客观角度进行简单分析,希望能够给投资者带来一些启发。一、收集整理原油宝事件的法律事实**首先,简要列举一下原油宝产品自发售起,已知比较重要的几个时间点(北京时间)。**image这里涉及的主要术语包括:原油宝、CME、美国原油期货、负价格、强制平仓、穿仓。除了负价格和穿仓
- WPF中图片的宫格显示
Vae_Mars
WPF-AI对话wpf
1.解释说明-使用ScrollViewer控件来达到滑动的效果-使用WrapPanel的自动换行特性,保证图片在占满横向空间后自动往下排布-使用foreach的方法来游历所有的图片url2.xaml代码示例3.cs代码示例//加载url转换成BitmapImageprivateasyncTaskLoadImageFromUrl(stringurl){try{using(HttpClientclie
- 意外惊喜
阳光氧气_2950
今天莫名其妙的进了一个群,是得到武志红老师开设的心理学习群。建群的是英语学习小组里的小伙伴。之前因为英语学习我们两个加了微信号,偶然看到他发了一个动态说想要找一起学习经济学的朋友,于是我组建了一个学习经济学和金融学的群。因为没有强制性学习的制度,目前这位小伙伴一直坚持每天更新一篇专栏,为他的持续点赞。倒是他要组建心理学习小组的事儿完全不知情,是进入群里以后发现,他在朋友圈发布了一条扫码入群的英雄帖
- 汽油车尾气排放超标的原因和治理
武汉布朗
为什么会有如此多的车尾气不达标?因为以前排放未实行强制措施,车辆拥有者至购车后,忽视了对进排气系统的维护与保养,是造成排放超标的主要原因。从理论上来讲,私家车辆如果保养得当,发动机终生无需大修,排放也能达标,最多做一次三保就可到报废年限。要想做到这点,定期维护是关键,发动机是汽车的心脏,如能做到规定的里程换机油保养,避免发动机高温,水箱不缺水、发现有异常及时处理就可以了。只要发动机正常,尾气超标大
- JavaSE:数据类型与变量
牛牪犇犇
javajava开发语言
目录1.字面常量2.数据类型3.变量3.1变量概念3.2语法格式3.3整型变量3.3.1整型变量3.3.2长整型变量3.3.3短整形变量3.3.4字节型变量3.4浮点型变量3.4.1单精度浮点型3.4.2双精度浮点类型3.5字符型变量3.6布尔型变量3.7类型转换3.7.1自动类型转换(隐式)3.7.2强制类型转换(显式)3.8类型提升3.8字符串类型1.字面常量System.Out.printl
- JavaSE第一课基本数据类型
走自己的路做自己
JavaSEJavaSE之基本的数据类型
**基本数据类型**数据类型的分类1.数值2.非数值变量的声明与使用1.声明2.赋值3.声明时直接赋值变量命名的规则1.首字母2.其余部分运算符赋值运算符算术运算符自动类型转换强制类型转换关系运算符数据类型的分类1.数值整型:`byte,short,int,long`浮点型:`float,double`2.非数值布尔类型:`boolean字符:`char`字符串:`String`布尔类型的值只能为
- 《正面管教》第6章你的孩子听你吗?~阅读感悟
哆啦A梦_瑶妈
今天反复阅读本章中的“我感到”和“你感到”句式,以及参考书102页的感受脸谱。回想和孩子沟通一件事,却都没有成功的一个情形。其实跟孩子沟通得最多的就是关于使用手机时间的问题。由于孩子住校,平时是没有携带手机去学校的,只有周末回家可以玩一下手机,本来规定的时间只有一个小时,但每次都会超过规定时间。一开始我也是平静的去提醒孩子时间到了,但孩子不理睬后就会变得生气、暴躁,然后愤怒,最后就会使用家长的强制
- C++学习笔记----2、使用C++进行优雅编程(三)----注释风格
王俊山IT
学习笔记c++开发语言
每个组织或者说每家公司都有自己的注释风格,没有规矩不成方圆,在编程领域,这条规则依然成立。对于注释,也有各自的要求,在编程规范中都有规定。有时候,这种规定比较松,比如说要写多少注释,以及用什么样的风格都由程序员自己来决定,下面我们就来看一看代码注释的几种方式。1、单行注释我写单行注释的标题就是让大家看起来不那么反感,其实词不达意,这里要说的是每一行都注释,在整个代码中强制自己每一行都加注释,就可以
- linux安装Oracle所需pdksh包下载
Amor风信子
linuxoracle
linux安装Oracle所需pdksh包下载:pdksh-5.2.14-37.el5.x86_64.rpm的下载提取码:msoe直接安装即可:rpm-ivhpdksh-5.2.14-37.el5.x86_64.rpm如果安装失败则尝试强制安装,强制安装命令:rpm-ivh*****.rpm--nodeps--force例如;rpm-ivhpdksh-5.2.14-37.el5.x86_64.rp
- [C高手编程] 自增自减/三目运算符/运算符优先级/强制类型转换:表达式与操作全面解析
极客代码
c语言开发语言自增三目运算符强制类型转换自减
⚡️⚡️专栏:C高手编程-面试宝典/技术手册/高手进阶⚡️⚡️「C高手编程」专栏融合了作者十多年的C语言开发经验,汇集了从基础到进阶的关键知识点,是不可多得的知识宝典。如果你是即将毕业的学生,面临C语言的求职面试,本专栏将帮助你扎实地掌握核心概念,轻松应对笔试与面试;如果你已有两三年的工作经验,专栏中的内容将补充你在实践中可能忽略的新技术和技巧;而对于资深的C语言程序员,这里也将是一本实用的技术备
- Git提交文件之前强制对php文件进行格式化
梅先森森森森森森
要执行这个操作需要掌握两个知识点php语法检查工具php-cs-fixer(使用方法自行百度)。git钩子的使用方法(如果不懂就继续百度吧)。具体操作方式:在一个git项目的根目录下进入钩子目录编辑提交之前的钩子文件大约能看到以下几个钩子文件,是git提供的一些例子。去掉.sample后缀名之后都可以运行。在文件列表中,pre-commit.sample文件就是执行gitcommit命令之前的钩子
- Vue使用query传参Boolean类型,刷新之后转换为String问题
codeMing_
vue.js前端javascript
做项目时发现第一次进入页面时传参是正常的Boolean类型,刷新之后变成了String,这是浏览器进行的一次强制转换;vue-router传参,不管是params形式还是query形式传参,在页面刷新后,params和query对象中的属性所对应的属性值都会被浏览器自身强制转换为string类型(这一点与浏览器的sessionStorage和localStorage存储对象,对象会被转为strin
- Java学习中,强制类型转换时,没有检查兼容性,引发 ClassCastException怎么办?
Itmastergo
java学习开发语言
Java是一门强类型语言,这意味着在编译时,变量的数据类型已经确定。然而,在实际开发过程中,可能会遇到将对象转换为其他类型的需求,这时就会涉及到类型转换问题。Java提供了自动类型转换和强制类型转换两种方式来处理不同类型之间的转换。自动类型转换(隐式转换)是指编译器在满足某些条件的情况下,自动将一个类型的值转换为另一个兼容类型的值。例如,int类型的变量可以自动转换为double类型。然而,并不是
- Qt触发paintEvent事件
quaer
QTqt开发语言
常见情况下,paintEvent会在以下几种情况下被触发:窗口初始化和显示:当窗口首次被创建、显示或者窗口被覆盖、最小化后再恢复时,paintEvent会被触发以绘制窗口的内容。部件大小或位置变化:如果窗口或部件的大小或位置发生变化,需要重新绘制内容以适应新的尺寸或位置,此时也会触发paintEvent。强制重绘:当调用部件的update()或repaint()函数时,会触发对应部件的paintE
- 市居爱老师
柳娟霞
第一天,整理金钱课程,找到自己的限制性思维,写梦想版,写自己每个月的支出,强制自己每个月给自己存款,让自己的财富能量上越来越好,这样才会让自己实现自己的梦想能量的越来越好。让老师写下自己签名,感觉和老师和同学越来越有链接。
- NIO笔记03-文件编程
齐 飞
nio笔记后端java
文章目录1FileChannel获取读取写入关闭位置大小强制写入2两个Channel传输数据3Path4Files检查文件是否存在创建一级目录创建多级目录用拷贝文件(和transferTo效率相仿)移动文件删除文件删除目录遍历目录文件拷贝多级目录1FileChannel⚠️FileChannel工作模式:FileChannel只能工作在阻塞模式下获取不能直接打开FileChannel,必须通过Fi
- vscode格式化时属性不换行
小k铁柱
vscode
"vetur.format.defaultFormatterOptions":{"js-beautify-html":{"wrap_line_length":240,"wrap_attributes":"auto","end_with_newline":false},"prettyhtml":{"printWidth":100,"singleQuote":false,"wrapAttributes
- linux下文件的复制、移动与删除
搬砖中年人
一、文件复制命令cp命令格式:cp[-adfilprsu]源文件(source)目标文件(destination)cp[option]source1source2source3...directory参数说明:-a:是指archive的意思,也说是指复制所有的目录-d:若源文件为连接文件(linkfile),则复制连接文件属性而非文件本身-f:强制(force),若有重复或其它疑问时,不会询问用户
- 初识爬虫2
菜鸡中的奋斗鸡→挣扎鸡
爬虫
requests学习:小技巧,如果你用的也是pycharm,对于控制台输出页面因为数据很长一行,不方便进行查看,可以让它自动换行:1.requests文档阅读学习链接:快速上手—Requests2.18.1文档需掌握2.发送请求和获取响应#-*-coding:utf-8-*-#安装:pipinstallrequestsimportrequestsurl='https://www.baidu.com
- Protocol Buffer编译器安装
雪域迷影
本文翻译自ProtocolBufferCompilerInstallationProtocolBufferCompilerInstallation如何安装protocolbuffer编译器尽管不是强制性的,但gRPC应用程序通常利用ProtocolBuufer来进行服务定义和数据序列化。该站点上的大多数示例代码都使用protocolbuffer语言(proto3)的版本3。protocolbuff
- Scala教程之:静态类型
flydean程序那些事
Scala是静态类型的,它拥有一个强大的类型系统,静态地强制以安全、一致的方式使用抽象,我们通过下面几个特征来一一说明:泛类型型变类型上界类型下界内部类抽象类型复合类型自类型隐式参数隐式转换多态方法类型推断通过这些特性,为安全可重用的编程抽象以及类型安全的扩展提供了强大的基础。泛类型和java一样,Scala也有泛型的概念,在scala里面泛型是使用方括号[]来接受类型参数的。通常使用字母A来作为
- pip list 出现error
BenjaminY
------------问题描述--------------更新到pip19.0.1原来piplist可以正常使用并且返回各个package安装版本又强制安装了一个package的版本然后piplist报了一大堆错,并且pycharm里也看不到包。问题总结为:就是因为强制安装了两个版本生成了一个‘-’开头的文件夹这个文件夹里面没有METADATA这个文件-----------解决方法-------
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不