unity 中的get与post
一:安装node.js(使用node搭建简单的http服务器)
下载地址:https://nodejs.org/en/
二:搭建简单的服务器
1.随便找一个文件夹,然后在此处打开powershell(或者cmd,按住shift+鼠标右键),输入npm install express,结束后,在当前文件夹下,新建一个文件文件,改名为websever.js(注意后缀改为js)。
2.websever.js内容
var express = require("express")
var app = express()
var path = require("path")
//静态网页目录,process.cwd()为当前目录
app.use(express.static(path.join(process.cwd(),"www_root")))
//服务器端口
app.listen("6080");
// 设置我们的跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
// end
//添加一个get请求接口,如果需要别的接口,修改login,或者在添加一个就可以了
app.get("/Login",function(request,response){
//打印客户端传来的数据,这里的数据是从url后面传进来的
console.log(request.query);
response.send("SUCCESS");
});
//添加一个post接口
app.post("/upload",function (request,response) {
//打印客户端传来的数据,这里的数据是从url后面传进来的
console.log(request.query);
request.on("data",function(data){
//客户端body里传过来的数据
console.log(data.toString());
//传给客户端的数据
var testData = {
"数据1":1,
"数据2":222,
};
//传一个数据给客户端
response.send(JSON.stringify(testData));
});
})3.在unity中新建一个测试脚本:
a)测试get接口,先用www
代码:
IEnumerator GetSys() {
//服务器地址
string url = "http://127.0.0.1:6080/";
//get请求的接口
string getInterface = "Login";
//传给服务器的数据,?开头,每条数据以key=value的形式用&拼接起来
string getParams = "?uname=dx&pwd=123456";
WWW _www = new WWW(url+ getInterface+ getParams);
yield return _www;
if (_www.isDone && IsNullOrEmpty(_www.error)) {
//服务器传过来的数据
Debug.Log(_www.text);
}
else {
Debug.Log(_www.error);
}
}测试结果:
客户端与服务器数据都OK。
再用UnityWebRequest测试:
代码:
IEnumerator TestWeb() {
//服务器地址
string url = "http://127.0.0.1:6080/";
//get请求的接口
string getInterface = "Login";
//传给服务器的数据,?开头,每条数据以key=value的形式用&拼接起来
string getParams = "?uname=dx&pwd=123456";
UnityWebRequest _UnityWebRequest = UnityWebRequest.Get(url+ getInterface+ getParams);
yield return _UnityWebRequest.SendWebRequest();
if (_UnityWebRequest.isHttpError || _UnityWebRequest.isNetworkError) {
Debug.Log(_UnityWebRequest.error);
}
else {
Debug.Log(_UnityWebRequest.downloadHandler.text);
}
}测试结果:
也是OK
b)再来测试post请求,先用www
代码:
IEnumerator PostSys() {
//服务器地址
string url = "http://127.0.0.1:6080/";
//get请求的接口
string getInterface = "upload";
//传给服务器的数据,?开头,每条数据以key=value的形式用&拼接起来
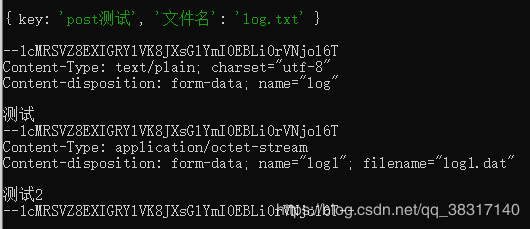
string getParams = "?key=post测试&文件名=log.txt";
WWWForm _WWWForm = new WWWForm();
//传给服务器的数据(就是body数据)
_WWWForm.AddField("log", "测试");
//unity封装的另一种添加方法
_WWWForm.AddBinaryData("log1",System.Text.Encoding.UTF8.GetBytes("测试2"));
//unity里默认添加了这个头了,就不需要添加了
//_WWWForm.headers.Add("Content-Type", "application/x-www-form-urlencoded");
//_WWWForm.headers.Add("Content-Length", _WWWForm.data.Length.ToString());
WWW _www = new WWW(url+ getInterface+ getParams, _WWWForm);
yield return _www;
if (_www.isDone && IsNullOrEmpty(_www.error)) {
Debug.Log(_www.text);
}
else {
Debug.Log(_www.error);
}
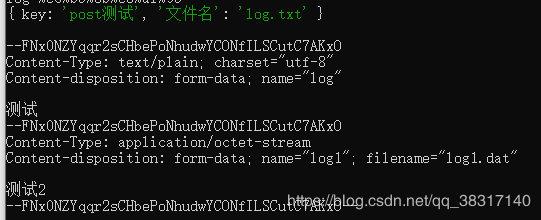
}测试结果:
客户端服务器都收到了数据
再用unitywebrequest 测试
代码
IEnumerator TestWebPost() {
//服务器地址
string url = "http://127.0.0.1:6080/";
//get请求的接口
string getInterface = "upload";
//传给服务器的数据,?开头,每条数据以key=value的形式用&拼接起来
string getParams = "?key=post测试&文件名=log.txt";
WWWForm _WWWForm = new WWWForm();
_WWWForm.AddField("log", "测试");
_WWWForm.AddBinaryData("log1", System.Text.Encoding.UTF8.GetBytes("测试2"));
UnityWebRequest _UnityWebRequest = UnityWebRequest.Post(url+ getInterface+ getParams, _WWWForm);
yield return _UnityWebRequest.SendWebRequest();
if (_UnityWebRequest.isHttpError || _UnityWebRequest.isNetworkError) {
Debug.Log(_UnityWebRequest.error);
}
else {
Debug.Log(_UnityWebRequest.downloadHandler.text);
}
}测试结果
结果也是OK的。
4.说明:这里只是简单的演示了一下,unity这边没有进行封装,服务器这边也没有处理具体的逻辑。如果要用这里的代码,需要自己进一步封装和逻辑处理的。
感谢看到这里的你,希望能帮到你。