前端技术文档含JEECG前端框架环境搭建
前端技术文档含JEECG前端框架环境搭建
- 一、前端环境安装
- 1. 安装nodejs
- 2. Yarn安装
- 3. 配置nodejs镜像
- 4. 安装脚手架vue-cli
- 5. 最后验证是否安装成功
- 二、geecg前端项目介绍
- 1.学习必看的资料
- 2.前端框架介绍
- (一)前端的组成和结构(Ant-design-vue + Vue + Webpack)
- (二) ES6
- (三) Vue全家桶
- 3.jeecg前端项目启动
- 4.全局配置文件
- 5.源码解读
- (一)登录页面代码位置
- (二)首页logo修改
- (三)图片预览路径
- (四)首页报表
- (五)首页风格设置
- 6.常用命令
- 7.Vue路由携带参数跳转
- 8.Antv G6组件的使用
- 9.Echarts图表的使用
本博文是以geecg前端框架进行环境配置。不喜勿喷,纯碎个人整理笔记。
一、前端环境安装
本机系统:Windows 10(64位)
1. 安装nodejs
简单的说 Node.js 就是运行在服务端的 JavaScript。
(一)NPM 使用介绍
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
• 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
• 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
• 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
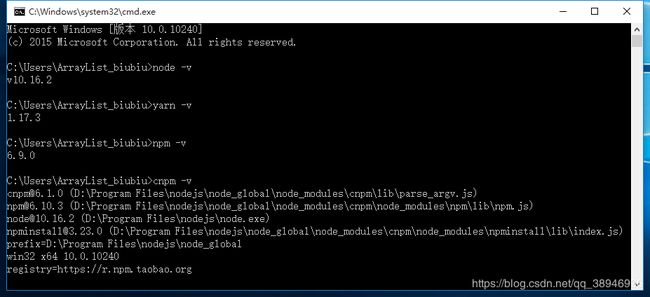
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 “npm -v” 来测试是否成功安装
(二)Node.js使用介绍
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
(三)前期准备
1.下载Node.js
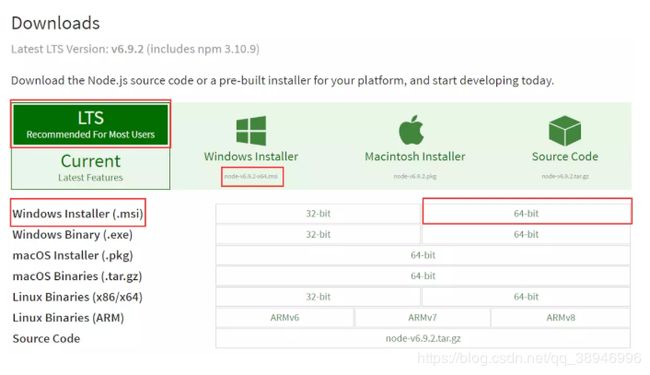
打开官网下载链接:https://nodejs.org/en/download/ 我这里下载的是node-v6.9.2-x64.msi,如下图:
 (四)开始安装
(四)开始安装
下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js

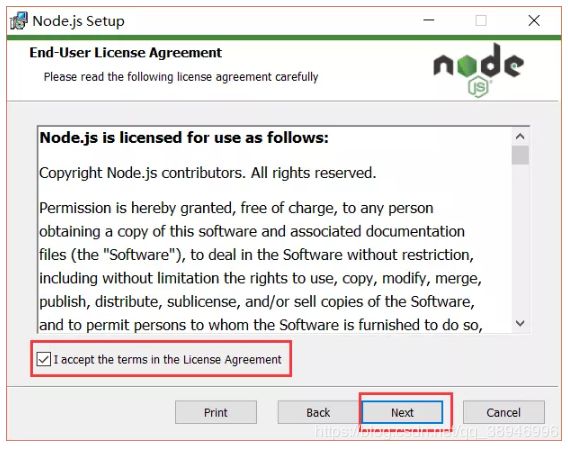
点击【Next】按钮 
勾选复选框,点击【Next】按钮

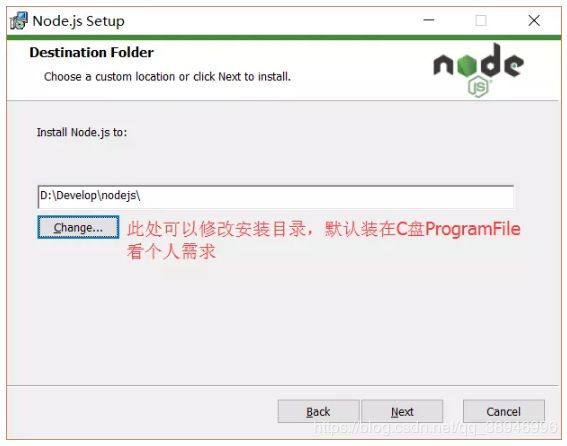
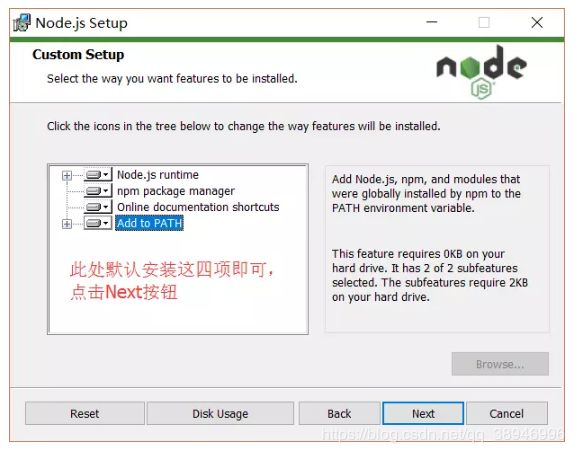
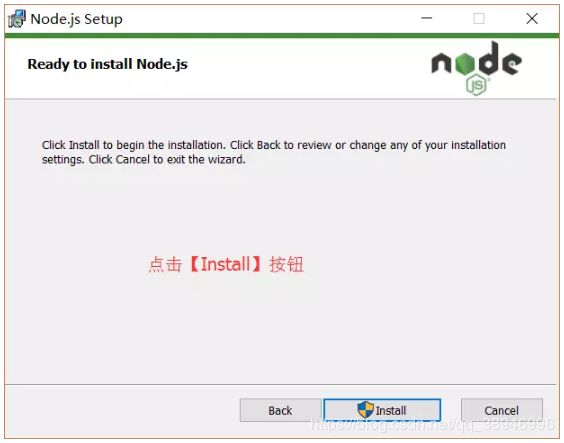
修改好目录后,点击【Next】按钮


安装完后点击【Finish】按钮完成安装

至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口


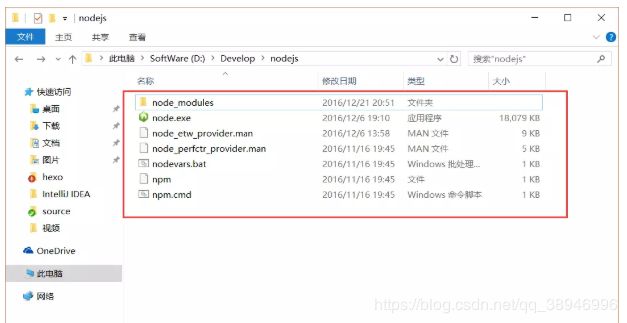
安装完后的目录如下图所示:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
(五)环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
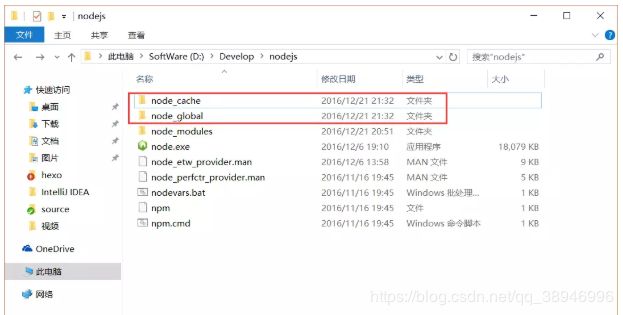
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix “D:\Develop\nodejs\node_global”
npm config set cache “D:\Develop\nodejs\node_cache”
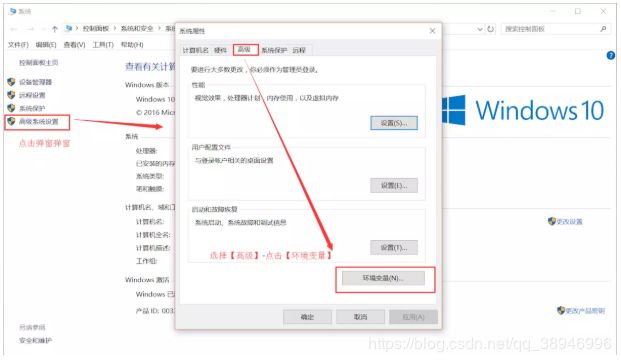
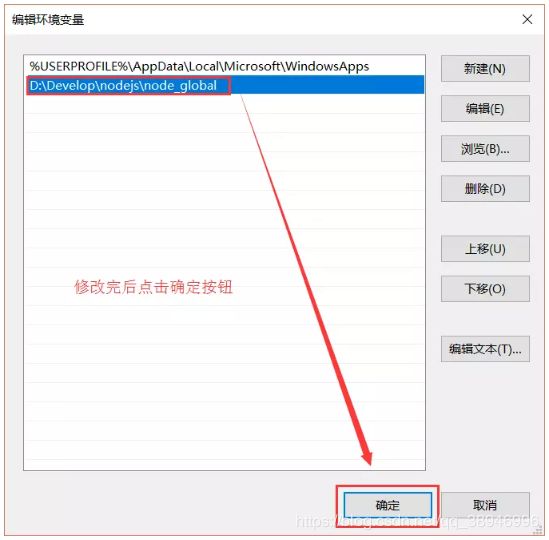
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

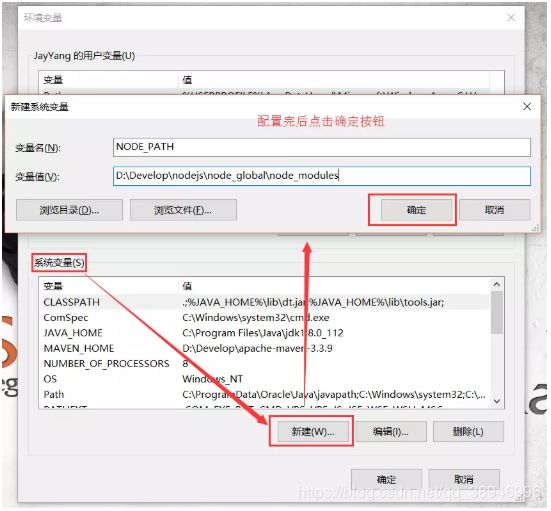
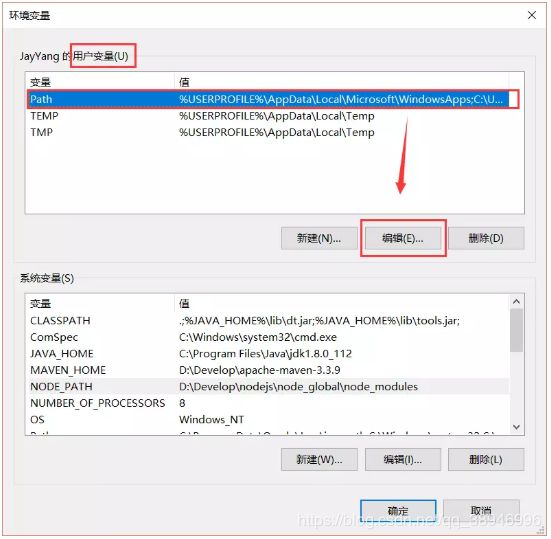
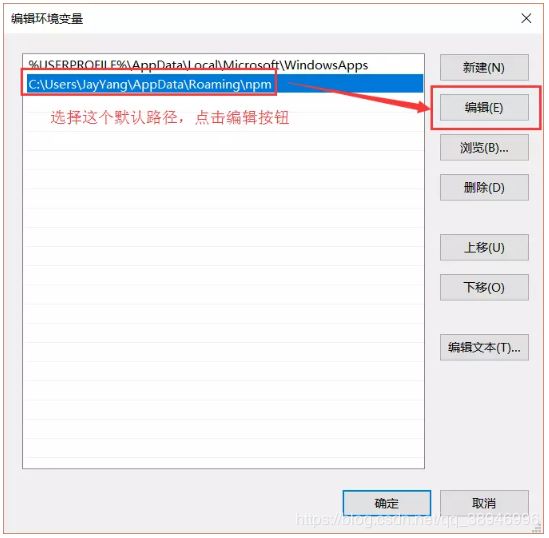
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




(六)测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
(七)补充
通过npm安装模块时都是去国外的镜像下载的,有的时候由于网络原因会导致安装模块失败,好在阿里有团队维护国内镜像:http://npm.taobao.org/ 上面有使用说明
(八)安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
2. Yarn安装
Yarn 就是一个类似于 npm 的包管理工具,它是由 facebook 推出并开源。与 npm 相比,yarn 有着众多的优势,主要的优势在于:速度快、离线模式、版本控制。
(一)速度快
npm 会等一个包完全安装完才跳到下一个包,但 yarn 会并行执行包,因此速度会快很多。Yarn 会缓存它下载的每个包,所以无需重复下载。它还能并行化操作以最大化资源利用率,安装速度之快前所未有。
(二)离线模式
之前安装过的包会被保存进缓存目录,以后安装就直接从缓存中复制过来,这样做的本质还是会提高安装下载的速度,避免不必要的网络请求。
(三)可靠可确定性
保证各平台依赖的一致性
(四)网络优化
力求网络资源最大利用化,让资源下载完美队列执行,避免大量的无用请求,下载失败会自动重新请求,避免整个安装过程失败
(五)扁平化模式
对于不匹配的依赖版本的包创立一个独立的包,避免创建重复的。对于多个包依赖同一个子包的情况,yarn 会尽量提取为同一个包,防止出现多处副本,浪费空间。
(六)版本控制
npm 用下来比较强的一个痛点就是:当包的依赖层次比较深时,版本控制不够精确。会出现相同 package.json,但不同人的电脑上安装出不同版本的依赖包,出现类似“我的电脑上可以运行,别的电脑上不行”的 bug 很难查找。你可以使用 npm-shrinkwrap 来实现版本固化,版本信息会写入 npm-shrinkwrap.json 文件中,但它毕竟不是 npm 的标准配置。
(七)使用命令安装Yarn
npm install -g yarn
3. 配置nodejs镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
4. 安装脚手架vue-cli
#全局安装 vue-cli
$ cnpm install --global vue-cli
或者
$ cnpm install vue-cli -g
5. 最后验证是否安装成功
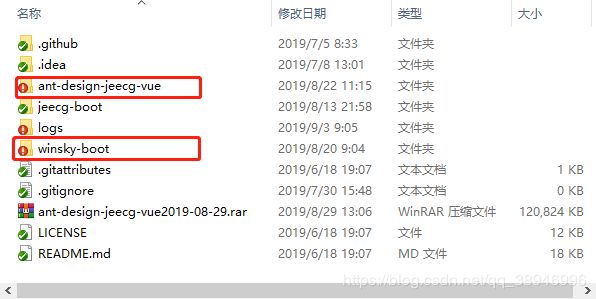
二、geecg前端项目介绍
ant-design-jeecg-vue 是咱们前端框架
Winsky-boot 是咱们后台框架
1.学习必看的资料
ES6 | http://es6.ruanyifeng.com
Vue | https://cn.vuejs.org/v2/guide
Ant Design of Vue | https://vue.ant.design/docs/vue/introduce-cn
Jeecg-Boot文档 | http://jeecg-boot.mydoc.io
2.前端框架介绍
(一)前端的组成和结构(Ant-design-vue + Vue + Webpack)
1) Ant-design-vue
Ant Design 则封装了一系列高质量的组件,十分适用于在企业级的应用中,框架提供的api十分详尽,上手和使用相对简单,值得一提的是,Ant Design使用ES6进行编写,因此我们要好好学习ES6,是一次较好的学习的机会。
Ant-Design-vue是Ant Design的Vue实现,开箱即用的高质量Vue组件,提炼自企业级中后台产品的交互语言和视觉风格。致力于提供给我们愉悦的开发体验。
Ant-design-vue安装方法:
使用npm或yarn安装
$ npm install ant-design-vue --save 推荐使用 cnpm
$ yarn add ant-design-vue
快速上手:
在开始之前,推荐先学习 Vue 和 ES2015,并正确安装和配置了 Node.js v8.9 或以上。官方指南假设你已了解关于 HTML、CSS 和 JavaScript 的中级知识,并且已经完全掌握了 Vue 的正确开发方式。如果你刚开始学习前端或者 Vue,将 UI 框架作为你的第一步可能不是最好的主意。
使用 vue-cli@3:
我们为新版的 vue-cli 准备了相应的 Ant Design Vue 插件,你可以用它们快速地搭建一个基于 Ant Design Vue 的项目。
引入ant-design-vue:
1. 安装脚手架工具
$ npm install -g @vue/cli
OR
$ yarn global add @vue/cli
2. 创建一个项目
使用命令行进行初始化。
$ vue create antd-demo
若安装缓慢报错,可尝试用 cnpm 或别的镜像源自行安装:rm -rf node_modules && cnpm install。
3. 使用组件
$ npm i --save ant-design-vue
完整引入
import Vue from 'vue'
import Antd from 'ant-design-vue'
import App from './App'
import 'ant-design-vue/dist/antd.css'
Vue.config.productionTip = false
Vue.use(Antd)
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '过多的代码不再这里赘述学习环境请参照链接: https://codesandbox.io/s/vue-antd-template-2y0p6
2) Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现在化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue的库分为核心库和插件库(如路由)
Vue的作用:动态构建(构建:将后台的数据在前台动态显示出来)用户界面
三大框架的特点:
1)Angular:模版、数据绑定
2)React:组件化、虚拟DOM,一般大公司用得多
3)Vue:结合了两者的优点,一般中小型公司用得多
Vue的特点:
1)遵循MVVM模式
2)编码简洁,体积小,运行效率高,适合移动/PC端开发
3)它本身只关注UI,可以轻松引入 Vue 插件或其它第三方库开发项目
MVVM:
1)model:模型,也就是数据对象(data)
2)view:视图,也就是模板/动态页面
3)viewModel:视图模型,本质上就是 Vue 的实例
声明式开发:不需要管流程,要做什么事,只要按别人的语法写相应的代码就行。比如用 Vue 实现双向的数据绑定,我们并没有在代码中写任何关于监听的代码,只需要一个 v-model,但却有监听的功能
命令式开发:所有的流程都需要自己做。比如用原生的 js 做开发
深入学习vue请参照: https://cn.vuejs.org/v2/api/.
3) Webpack
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
webpack整体架构
以webpack.config.js为主要部分进行划分:
entry: 入口,定义整个编译过程的起点
output: 输出,定义整个编译过程的终点
module: 定义模块module的处理方式
plugins:插件,对编译完成后的内容进行二度加工
resolve.alias 定义模块的别名
Script 标签
图文访问路径: http://127.0.0.1:8080/jeecg-boot/sys/common/view/user/h.jpg
(四)首页报表
src/views/dashboard/*
src/views/dashboard/Analysis.vue
/sys/permission/queryByUser 获取用户信息接口(首页菜单)
(五)首页风格设置
src/defaultSettings.js
6.常用命令
yarn install | 下载依赖(推荐)
cnpm install | 下载依赖
npm install | 下载依赖(不建议用,容易出各种诡异问题&慢)
rimraf node_modules | 删除依赖(需要npm install rimraf -g)
7.Vue路由携带参数跳转
(一)params
配置路由格式要求: path: "/test/:id"
js参数获取:this.$route.params.id
(二)query
配置路由:无要求
js参数获取:this.$route.query.id
备注
router-link是html写法,JS中语法如下:
this.$router.push({name:'test',query: {id:'1'}})
this.$router.push({name:'test',params: {id:'1'}})
8.Antv G6组件的使用
G6 是一个简单、易用、完备的图可视化引擎,它在高定制能力的基础上,提供了一系列设计优雅、便于使用的图可视化解决方案。能帮助开发者搭建属于自己的图 图分析 应用或是 图编辑器 应用。
(一)npm安装antv G6
npm install @antv/g6 --save
(二)快速上手
创建一个 G6 的关系图仅需要下面几个步骤:
① 创建关系图的 Html 容器
② 引入数据源
③ 创建关系图
④ 设置数据源,渲染
a. 创建一个容器
b. 引入数据源
const data = { nodes: [{ id: 'node1', x: 100, y: 200 },{ id: 'node2', x: 300, y: 200 }], edges: [{ source: 'node1', target: 'node2' }] };
注意:
节点上的 id, x, y 都是必需的字段,id 用于连接边,x,y 用于定位。
边上 source 和 target 是必须的,是指向节点的 id。
c. 创建关系图
创建关系图时仅需要设置容器、宽和高
const graph = new G6.Graph({ container: 'mountNode', width: 500, height: 500 });
d. 设置数据源,渲染
graph.data(data);
graph.render();
最终的结果:

(三)学习资料
网址链接: https://www.yuque.com/antv/g6/intro.
9.Echarts图表的使用
(一)Echarts介绍
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上
(二)安装echarts依赖
npm install echarts
或者
cnpm install echarts
(三)创建图表
首先需要全局引入
在main.js中
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
更多学习内容请参照: https://www.w3cschool.cn/echarts_tutorial/
.