react暴露后,webpack4.19.1实现按需加载antd
react暴露后,webpack4.19.1实现按需加载antd
react项目,yarn eject后暴露出webpack版本为 “webpack”: “4.19.1”, “webpack-dev-server”: “3.1.14”, ,相对于以前的 “webpack”: “3.8.1”,“webpack-dev-server”: “2.9.4”,有大的不同, 其中将以前的webpack.config.dev.js和webpack.config.prod.js合并成webpack.config.js。
现在我们来对比下如何在新的"webpack": "4.19.1"中添加less-loader,并且通过插件babel-plugin-import实现antd的按需加载。
1 安装babel-plugin-import
yarn add babel-plugin-import
yarn add antd
yarn add less-loader
2 “webpack”: “4.19.1” 加载antd并修改主题
参考:https://blog.csdn.net/qq_37674616/article/details/84636496
2.1 修改package.json:添加antd库的样式
"babel": {
"presets": [
"react-app"
],
"plugins": [
[
"import",
{
"libraryName": "antd",
"style": "css"
}
]
]
}
提示:如果在package.json中没有看到上面的形式,则需要先 reject项目。
2.2 定制主题
由于antd样式使用less开发的,所以我们可以定义全局变量进行覆盖
yarn reject
修改配置环境(webpack.config.js)
定义全局变量
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
//在这添加
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
配置less-loader
//@To-do 原来的内容
// Adds support for CSS Modules, but using SASS
// using the extension .module.scss or .module.sass
{
test: sassModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'sass-loader'
),
},
//@To-do 添加如下内容
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders({ importLoaders: 2 }, 'less-loader'),
},
// Adds support for CSS Modules, but using SASS
// using the extension .module.scss or .module.sass
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},
定义全局样式
//@To-Do 注释原来内容
// if (preProcessor) {
// loaders.push(require.resolve(preProcessor));
// }
//@To-do 新添加内容
if (preProcessor) {
let loader = require.resolve(preProcessor)
if (preProcessor === "less-loader") {
loader = {
loader,
options: {
modifyVars: { //自定义主题
'primary-color':' #1890ff ',
},
javascriptEnabled: true,
}
}
}
loaders.push(loader);
}
return loaders;
修改package.json
"babel": {
"presets": [
"react-app"
],
"plugins": [
[
"import",
{
"libraryName": "antd",
"style": true //修改处
}
]
]
}
注意:关于为何要style = true
3 “webpack”: “3.1.14” 加载antd并修改主题
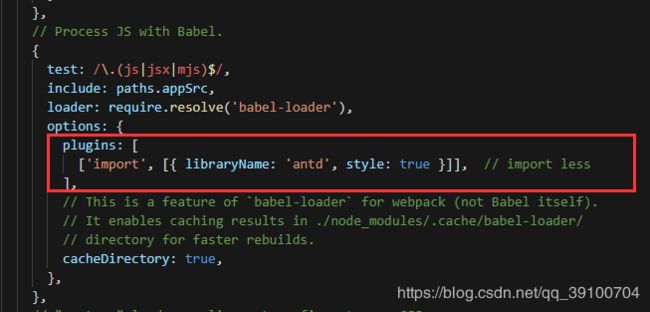
3.1 修改JS的,添加antd库的样式

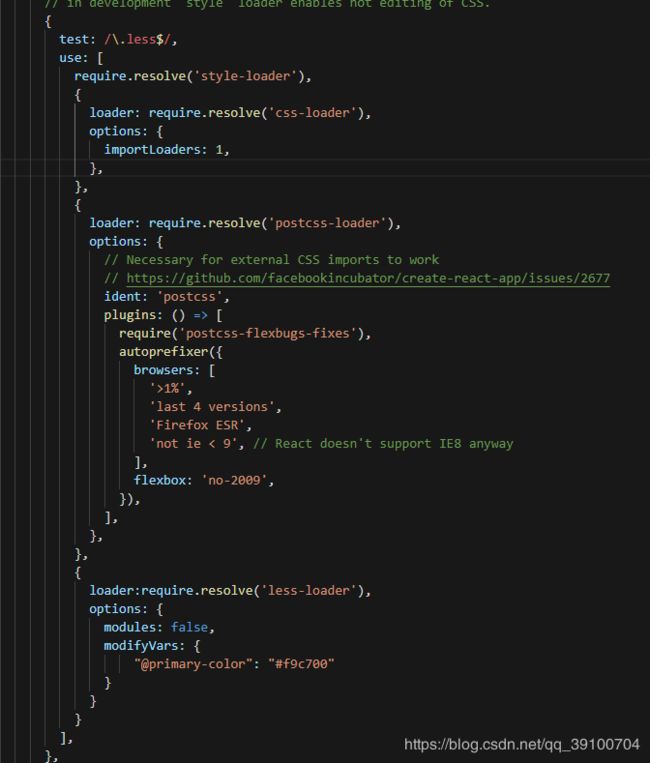
3.2 加载less 并修改主题
参照 css 的做法,复制后改成less的,代码类似,添加了主题的修改

代码: js:
// Process JS with Babel.
{
test: /\.(js|jsx|mjs)$/,
include: paths.appSrc,
loader: require.resolve('babel-loader'),
options: {
plugins: [
['import', [{ libraryName: 'antd', style: true }]], // import less
],
// This is a feature of `babel-loader` for webpack (not Babel itself).
// It enables caching results in ./node_modules/.cache/babel-loader/
// directory for faster rebuilds.
cacheDirectory: true,
},
},
less:
{
test: /\.less$/,
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
],
},
},
{
loader:require.resolve('less-loader'),
options: {
modules: false,
modifyVars: {
"@primary-color": "#f9c700"
}
}
}
],
},