菜鸟的markdown编辑器集成
菜鸟的markdown编辑器集成
- 说明
- 一、下载
- 二、使用
- 三、案例
说明
这里介绍一款比较好用的mardown编辑器,本文会持续更新,不断地扩充
本文仅为记录学习轨迹,如有侵权,联系删除
一、下载
对于什么是markdowm编辑器以及markdowm语法这里就不多解释了,直接给出下载地址
下载的链接:mardown编辑器
这是一个开源的项目,就像下图所说的那样,开源在线的markdown编辑器

将其下载下来之后,有如下文件

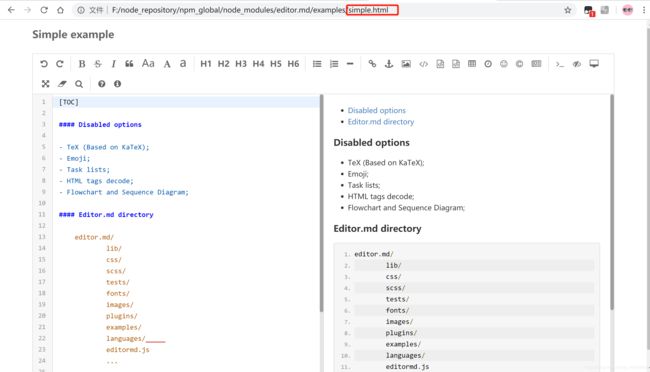
其他文件,像docs文档,图片等就不介绍了,主要看examples的使用


具体的可以自己去玩一下
二、使用

使用的时候直接复制页面即可,注意把相应的css和js样式的引入
三、案例
使用的时候需要把它集成到项目里面,这里重新开了一个简单的项目
数据库

将markdown编辑器加载到项目里面,需要在项目里静态资源里面创建一个文件夹用于存放markdwon编辑器的样式,新建lib文件夹,在里面新建editormd文件夹存放markdwon编辑器的样式



前端页面有两个,编辑页面(markdown)和博客详情页面(blog)
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<title>markdown编辑器title>
<link rel="stylesheet" href="../static/lib/editormd/css/editormd.min.css" th:href="@{/lib/editormd/css/editormd.min.css}"/>
<link rel="shortcut icon" href="https://pandao.github.io/editor.md/favicon.ico" type="image/x-icon"/>
head>
<body>
<div id="layout">
<header>
<h1>Simple exampleh1>
header>
<form th:action="@{/submitMarkDown}" method="post">
<div id="test-editormd">
<textarea style="display:none;" name="context"> 在此输入内容 textarea>
div>
<div style="text-align:center">
<input type="submit" value="确定">
div>
form>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js">script>
<script src="../static/lib/editormd/editormd.min.js" th:src="@{/lib/editormd/editormd.min.js}">script>
<script type="text/javascript">
var testEditor;
$(function () {
testEditor = editormd("test-editormd", {
width: "90%",
height: 640,
syncScrolling: "single",
path: "../lib/editormd/lib/"
});
});
script>
body>
html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>博客详情title>
head>
<body>
<h2>博客详情如下h2>
<div th:utext="${blog.getContext()}">div>
body>
html>
注意:前端页面可以从下载的markdown编辑器的案例里面复制过来
实体类
package com.zsc.domain;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class MarkDown {
private Integer id;
private String context;
}
控制器
package com.zsc.controller;
import com.zsc.domain.MarkDown;
import com.zsc.mapper.MarkDownMapper;
import com.zsc.util.MarkdownUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class MarkDownController {
@Autowired
private MarkDownMapper markDownMapper;
@GetMapping("/toMarkDown")
public String toMarkDown(){
return "markdown";
}
@PostMapping("/submitMarkDown")
public String submitMarkDown(@RequestParam String context){
Integer num = markDownMapper.insertContext(context);
return "redirect:/toMarkDown";
}
@GetMapping("/getBlog")
public String getBlog(Model model){
MarkDown markDown = markDownMapper.getMarkDown(1);
String context = MarkdownUtils.markdownToHtmlExtensions(markDown.getContext());
markDown.setContext(context);
model.addAttribute("blog",markDown);
return "blog";
}
}
注意,这里需要增加一个工具类,将markdown语法转为html
package com.zsc.util;
import org.commonmark.Extension;
import org.commonmark.ext.gfm.tables.TableBlock;
import org.commonmark.ext.gfm.tables.TablesExtension;
import org.commonmark.ext.heading.anchor.HeadingAnchorExtension;
import org.commonmark.node.Link;
import org.commonmark.node.Node;
import org.commonmark.parser.Parser;
import org.commonmark.renderer.html.AttributeProvider;
import org.commonmark.renderer.html.AttributeProviderContext;
import org.commonmark.renderer.html.AttributeProviderFactory;
import org.commonmark.renderer.html.HtmlRenderer;
import java.util.*;
/**
* Created by limi on 2017/10/22.
*/
public class MarkdownUtils {
/**
* markdown格式转换成HTML格式
* @param markdown
* @return
*/
public static String markdownToHtml(String markdown) {
Parser parser = Parser.builder().build();
Node document = parser.parse(markdown);
HtmlRenderer renderer = HtmlRenderer.builder().build();
return renderer.render(document);
}
/**
* 增加扩展[标题锚点,表格生成]
* Markdown转换成HTML
* @param markdown
* @return
*/
public static String markdownToHtmlExtensions(String markdown) {
//h标题生成id
Set<Extension> headingAnchorExtensions = Collections.singleton(HeadingAnchorExtension.create());
//转换table的HTML
List<Extension> tableExtension = Arrays.asList(TablesExtension.create());
Parser parser = Parser.builder()
.extensions(tableExtension)
.build();
Node document = parser.parse(markdown);
HtmlRenderer renderer = HtmlRenderer.builder()
.extensions(headingAnchorExtensions)
.extensions(tableExtension)
.attributeProviderFactory(new AttributeProviderFactory() {
public AttributeProvider create(AttributeProviderContext context) {
return new CustomAttributeProvider();
}
})
.build();
return renderer.render(document);
}
/**
* 处理标签的属性
*/
static class CustomAttributeProvider implements AttributeProvider {
@Override
public void setAttributes(Node node, String tagName, Map<String, String> attributes) {
//改变a标签的target属性为_blank
if (node instanceof Link) {
attributes.put("target", "_blank");
}
if (node instanceof TableBlock) {
attributes.put("class", "ui celled table");
}
}
}
public static void main(String[] args) {
String table = "| hello | hi | 哈哈哈 |\n" +
"| ----- | ---- | ----- |\n" +
"| 斯维尔多 | 士大夫 | f啊 |\n" +
"| 阿什顿发 | 非固定杆 | 撒阿什顿发 |\n" +
"\n";
String a = "[imCoding 爱编程](http://www.lirenmi.cn)";
System.out.println(markdownToHtmlExtensions(a));
}
}
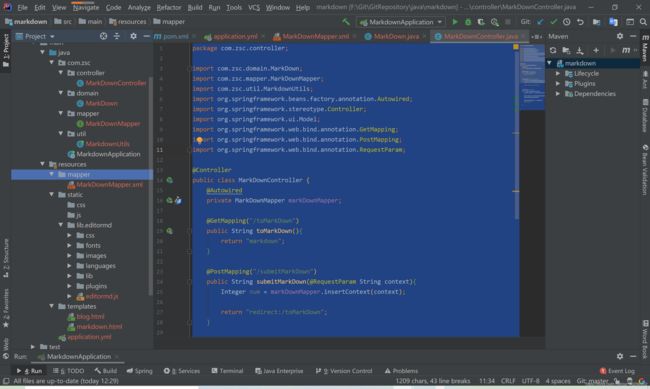
整体的项目结构目录

运行测试,编辑页面(markdown)

博客展示页面

以上就是markdown编辑器的集成的全部内容