jQuery插件——Validation Plugin
jQuery Validation插件:
1、让客户端表单验证变得非常容易,并且提供了很多的配置项目。
2、插件还附带了很多验证方法,并实现了国际化,可以配置多语言的提示信息。
首先需要导入相对应的插件:
小案例:
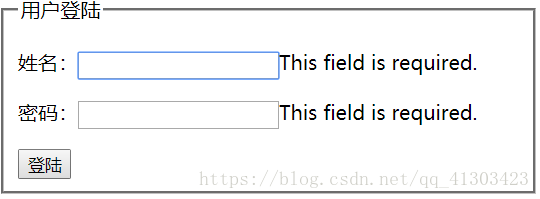
主页面:
jQuery Vlidation
JS:设置:定义验证规则
需要注意的是:我们定义规则的时候。定义的名称是元素属性的name属性值。
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{
userName://定位到元素属性的name值
{
required:true,
minlength:2,
maxlength:10
},
userPwd://定位到元素属性的name值
{
required:true,
minlength:2,
maxlength:16
}
}
});
});运行结果:
疑问?
我们会发现:提示的信息是英文的。但是对于我们中国人来说。不好理解。
那么如何去解决这样的问题那:接着往下看。
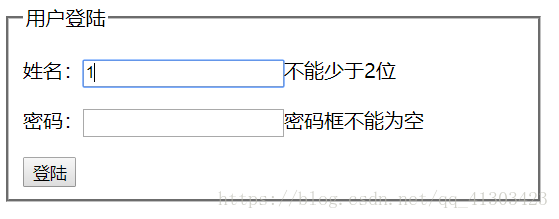
修改上述JS信息。:定义规则自定义提示信息
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{//定义规则
userName: //这里的userName是指的元素属性name的值
{
required:true,
minlength:2,
maxlength:10
},
userPwd: //这里的userPwd是指的元素属性 name值
{
required:true,
minlength:2,
maxlength:16
}
},
messages:
{//定义规则提示信息
userName:
{
required:"用户名不能为空",
minlength:"不能少于2位",
maxlength:"不能大于10位"
},
userPwd:
{
required:"密码框不能为空",
minlength:"密码长度不能短于2位",
maxlength:"密码长度不能大于10位"
}
}
});
});运行结果如下:
两个重要概念:
1、method:验证方法,指的是校验的逻辑
比如: email方法,检查输入的文本是否符合Email的规则;
2、rule:验证规则,指的是元素和验证方法的关联。
比如页面一个id为Email的文本框,需要带有email的验证方法。
validate()方法:
·validate是插件的核心方法,定义了基本的校验规则和一些有用的配置项。
·例如:
debug,如果这个参数为true,那么表单不会提交,只进行检查,调式时什么方便。
栗子演示debug:
$(function () {
//定位到Form
$("#loginForm").validate({
debug:true,
//增加配置项目
rules:
{
userName:
{
required:true,
minlength:2,
maxlength:10
},
userPwd:
{
required:true,
minlength:2,
maxlength:16
}
},
...................................
});
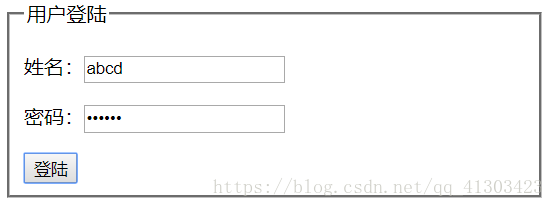
});解释:当我们输入正确的信息时:只负责校验。不提交。方便于本地的调试
基本验证方法(API):
| required | 必填 | remote | 远程校验 |
| minlength | 最小长度 | maxlength | 最大长度 |
| rangelength | 长度范围 | min | 最小值 |
max |
最大值 | range | 值范围 |
| Email格式 | url | URL格式 | |
| date | 日期 | dateISO | ISO日期 |
| number | 数字 | digits | 整数 |
| equaITO | 与另一个元素指相等 |
下面我们来解释一下:
基本验证方法(romote远程校验)
1、首先创建一个json文件为例:
修改JS代码:
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true,
minlength:2,
maxlength:10,
remote:"remote"
},
userPwd:
{
required:true,
minlength:2,
maxlength:16
}
},
messages:
{
userName:
{
required:"用户名不能为空",
minlength:"不能少于2位",
maxlength:"不能大于10位",
remote:"用户名不存在"
},
userPwd:
{
required:"密码框不能为空",
minlength:"密码长度不能短于2位",
maxlength:"密码长度不能大于10位"
}
}
});
});
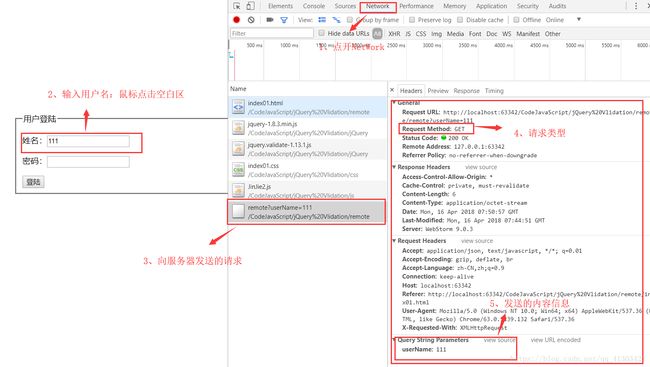
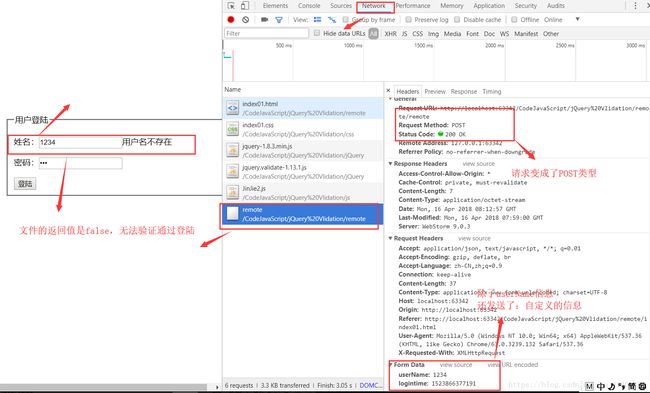
查看运行结果:
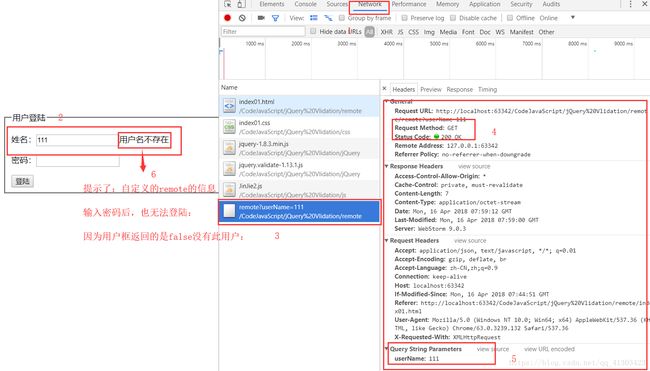
输入密码后可以正常登陆。如果把文件信息改写成false,会这么样那。
结果证明:无法登陆。
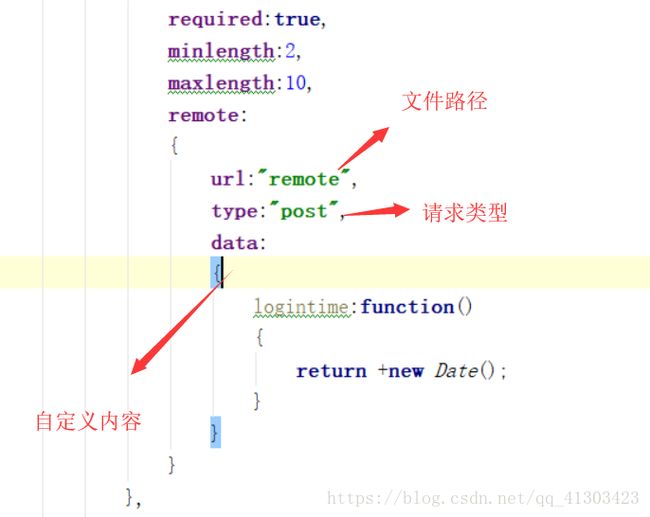
上面的都是发送的是GET请求:除此以外还可以发送POS请求
要想登陆成功。remote的返回值必须是真的。
基本验证方法(最小/大长度或值)
max--min 与 minlength---maxlength 的区别:带length表示长度,不带length表示值
ranagelength:为数组形式......修改JS代码
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true,
rangelength:[2,10],
},
userPwd:
{
required:true,
minlength:2,
maxlength:16
}
},
messages:
{
userName:
{
required:"用户名不能为空",
rangelength:"用户名应该在2-10位之间",
remote:"用户名不存在"
},
userPwd:
{
required:"密码框不能为空",
minlength:"密码长度不能短于2位",
maxlength:"密码长度不能大于10位"
}
}
});
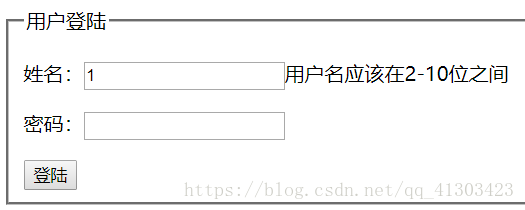
});测试结果:
max--min:只能是数值形式:
修改JS代码:
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true,
max:"2",
min:"10"
}
},
messages:
{
userName:
{
required:"用户名不能为空",
min:"最小数值为2",
max:"最大数值为10",
}
}
});
});测试结果:
range---》验证----修改JS代码
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true,
range:[9,99]
}
},
messages:
{
userName:
{
required:"用户名不能为空",
range:"输入的数值必须在9-99之间",
remote:"用户名不存在"
},
userPwd:
{
required:"密码框不能为空",
minlength:"密码长度不能短于2位",
maxlength:"密码长度不能大于10位"
}
}
});
});测试结果:
基本验证方法(email--url--date--dateISO)
email:验证-----》修改后的JS代码
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true,
email:true
}
},
messages:
{
userName:
{
required:"用户名不能为空",
email:"邮箱不正确"
}
}
});
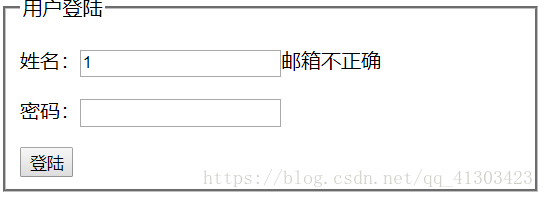
});测试数据:
URL:验证---》修改JS代码
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true,
url:true
}
},
messages:
{
userName:
{
required:"用户名不能为空",
url:"网络地址不正确"
}
}
});
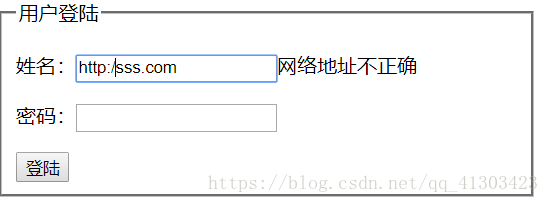
});测试结果:
date:验证---》修改JS代码
Now/11/2011:也是有效日期-------30/11/2011:无效日期
date:校验的范围比较广泛
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true,
date:true
}
},
messages:
{
userName:
{
required:"用户名不能为空",
date:"不是一个有效的日期格式"
}
}
});
});测试结果:
dateISO:验证---》修改JS代码
dateISO属于标准的日期格式:必须为:yyyy-MM-dd
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true,
dateISO:true
}
},
messages:
{
userName:
{
required:"用户名不能为空",
dateISO:"不是一个有效的日期格式"
}
}
});
});基本验证方法(number--digit--equalTo)
number---->数字验证:修改JS代码
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true,
number:true
}
},
messages:
{
userName:
{
required:"用户名不能为空",
number:"这不是一个数字"
}
}
});
});测试结果:
digits---->整数验证:修改JS代码
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true,
digits:true
}
},
messages:
{
userName:
{
required:"用户名不能为空",
digits:"这不是一个整数"
}
}
});
});测试结果:正确的必须是非负数整数
equaITO---->与另一个元素值相等验证:修改JS代码和body页面
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true
},
userPwd:
{
required:true
},
renPwd:
{
required:true,
equalTo:"#userPwd"
}
},
messages:
{
userName:
{
required:"用户名不能为空",
email:"邮箱不正确"
},
userPwd:
{
required:"密码不能为空"
},
renPwd:
{
required:"确认密码不能为空",
equalTo:"密码不一致"
}
}
});
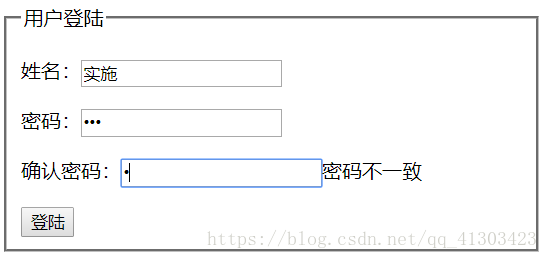
});测试结果:

高级API
valid方法、rules方法
valid()方法
----》检查表单或某些元素是否有效
我们这次添加了一个校验按钮:并且给按钮注册了一个点击事件。
定位到表单:调用valid()方法:要是表单内容都正确则返回:true:反之false
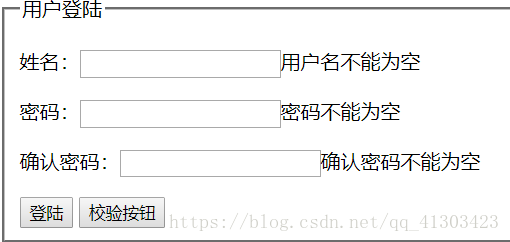
栗子:
jQuery Vlidation
js代码:
$(function () {
//定位到Form
$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true
},
userPwd:
{
required:true
},
renPwd:
{
required:true,
equalTo:"#userPwd"
}
},
messages:
{
userName:
{
required:"用户名不能为空",
email:"邮箱不正确"
},
userPwd:
{
required:"密码不能为空"
},
renPwd:
{
required:"确认密码不能为空",
equalTo:"密码不一致"
}
}
});
$("#btn").click(function()
{
alert($("#loginForm").valid()?"填写正确":"填写错误");
});
});测试结果:什么也没填写
rules()方法
rules():获取表单元素的校验规则
rules(“add”,“rules”):向表单元素增加校验规则
rules(“remove”,“rules”)删除表单元素校验规则 remove多个可以使用空格隔开
注意事项:获取校验规则是指的某个具体的元素,而不是整个Form表单。
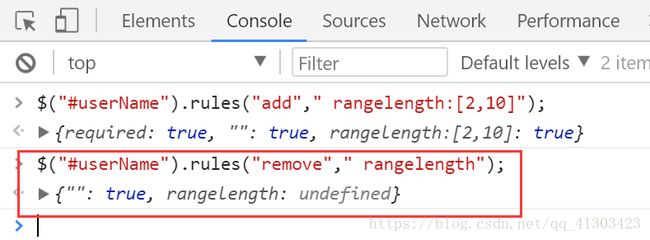
为了演示方便,采用Console输出:
例如
获取:用户名框的校验规则:
添加:用户名校验规则
删除:用户名校验规则
validator对象方法
1、validate方法返回Validator对象,Validator对象有很多有用的方法:
2、Validation.form() :验证表单是否有效,返回true/false
3、Validator.element(element):验证某个元素是否有效,返回true/false
4、Validation.resetForm() : 把表单恢复到验证前原来的状态
5、Validation.showErrors(errors):针对某个元素显示特定的错误信息
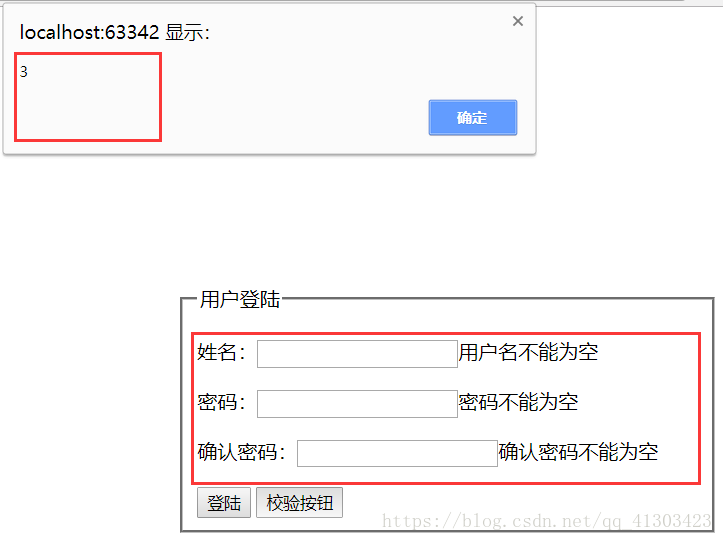
6、Validation.umberOfInvalids() : 返回无效的元素数量
Validation.form():验证表单是否有效,返回true/false
修改代码:
在没有填写内容与规则不匹配的时候。点击校验的时候返回false
Validator.element(element)验证某个元素是否有效,返回true/false
某个元素是否有效:true/false
Validation.resetForm() 把表单恢复到验证前原来的状态
点击登陆有错误提示信息:
执行该方法后:会清楚错误提示信息:回到验证方法之前
Validation.showErrors(errors)针对某个元素显示特定的错误信息
针对某个元素显示特定的错误信息:可以填写多个
在页面填写信息:后执行showErrors()后的结果
Validation.umberOfInvalids() : 返回无效的元素数量
返回无效的元素数量
当表单元素有无效信息时,调用,numberOfInvalids();返回无效的数量:如下图
validator对象静态方法
Validator对象还有很多有用的静态方法,可以直接使用
JQuery.validator.addMethod(name,method[,message])
增加自定义的验证方法
jQuery.validator.format(template,argument,agrumentN.............)
格式化字符串,用参数代替模板中的{n}
jQuery.validator.setDefaults(options)修改插件默认设置
jQuery.validator.addClassRules(name,rules)
为某些包含名为name的class增加组合验证类型
jQuery.validator.format(template,argument,agrumentN.............)格式化字符串,用参数代替模板中的{n}
format()主要用作一些验证规则的提示语言,比如说我们要把一个验证提示为他在多少到多少的范围内。
那么这两个多少的最大值或多少的最小值,就需要一个参数的替换。
jQuery.validator.setDefaults(options)修改插件默认设置
加入页面上有10个表单,我们想把所有的表单都加上一个debug:true
可以这么做:
jQuery.validator.addClassRules(name,rules)为某些包含名为name的class增加组合验证类型
为某些包含名为name的class增加组合验证类型
可以通过以下方式给元素添加规则验证
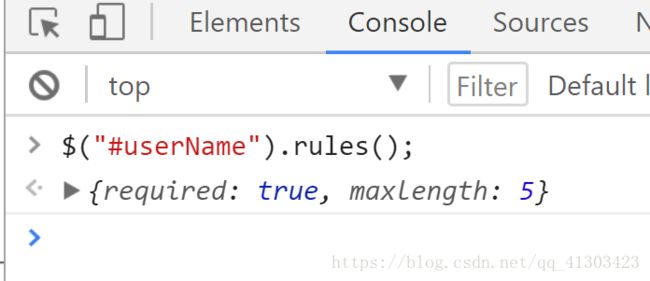
查看元素规则验证
validate方法配置顶(1)
submitHandler 通过验证后运行的函数,可以加上表单提交的方法
invalidHandler 无效表单提交后运行的函数
ignore 对某些元素不进行验证
rules 定义校验规则. messages定义提示信息
groups 对一组元素的验证,用一个错误提示,用errorPlacement控制把出错信息放在哪里
onsubmit 是否在提交时验证
onfocusout 是否在获取焦点时验证:
onkeyup 是否在敲击键盘时验证. onclick是否在鼠标点击时验证,一般用于checkbox或者radio
focusInvalid 提交表单后,未通过验证的表单(第一个或提交之前获得焦点的未通过验证的表单)是否会获得焦点
focusCleanup 当未通过验证的元素获得焦点时,是否移除错误提示
errorClass 指定错误提示的css类名,可以自定义错误提示的样式
validClass 指定验证通过的css类名,
errorElement 使用什么标签标记错误
wrapper 使用什么标签把上边的errorElement包起来. errorLabelContainer把错误信息统一放在一个容器里面
errorContainer 显示或者隐藏验证信息,可以自动实现有错误信息出现时把容器属性变为显示,无错误时隐藏
showErrors 可以显示总共有多少个未通过验证的元素
errorPlacement 自定义错误信息放到哪里
success 要验证的元素通过验证后的动作
highlight 可以给未通过验证的元素加效果
unhighlight 去除未通过验证的元素的效果,一般和highlight同时使用
submitHandler 通过验证后运行的函数,可以加上表单提交的方法
格式如下:
下面我们向控制台输出信息演示:表示我们可以搜集到信息
完整代码:
$(function () {
//定位到Form
var validator=$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true
},
userPwd:
{
required:true
},
renPwd:
{
required:true,
equalTo:"#userPwd"
}
},
messages:
{
userName:
{
required:"用户名不能为空",
email:"邮箱不正确"
},
userPwd:
{
required:"密码不能为空"
},
renPwd:
{
required:"确认密码不能为空",
equalTo:"密码不一致"
}
},
submitHandler:function(validator)
{
console.log($(validator).serialize());//控制台输出并序列化
}
});
$("#btn").click(function()
{
alert($("#loginForm").valid()?"填写正确":"填写错误");
});
});测试结果:提示:当验证不通过时,不会被触发
invalidHandler 无效表单提交后运行的函数
遇到错误信息时触发函数
在上述代码添加以下代码:
submitHandler:function(validator)
{
console.log($(validator).serialize());
},
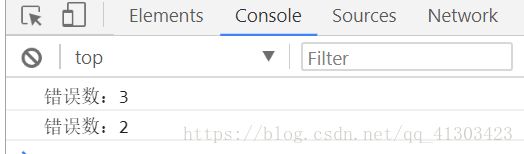
invalidHandler:function(event,validator)
{
console.log("错误数:"+validator.numberOfInvalids());
}测试结果:
也可以使用以下方式触发 : invalidHandler
代码提升到 $("#loginForm").validate()方法外边:同样也可以实现
$("#loginForm").on("invalid-form",function(){
console.log("错误数:"+validator.numberOfInvalids());
});ignore 对某些元素不进行验证
对某些元素不进行验证:ignore 的值是一个选择器
例如:
$("#loginForm").validate()方法内:增加 ignore:“#userName”
在登陆验证的时候就会忽略掉 id为userName的所有验证规则
提示:当ignore没有值的时候:会有一个默认值为 “:hidden”默认不对隐藏的元素验证
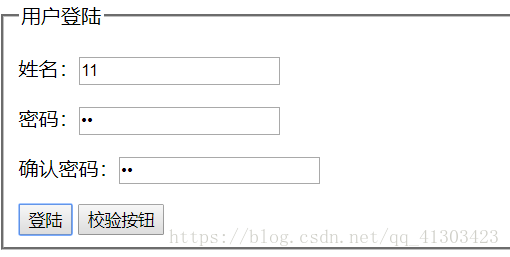
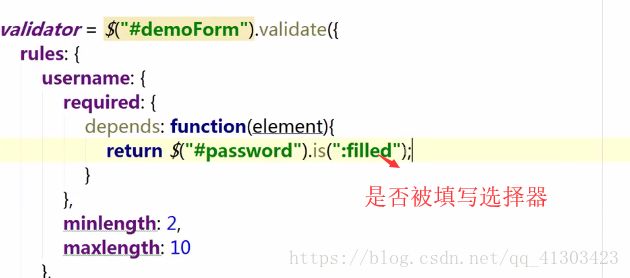
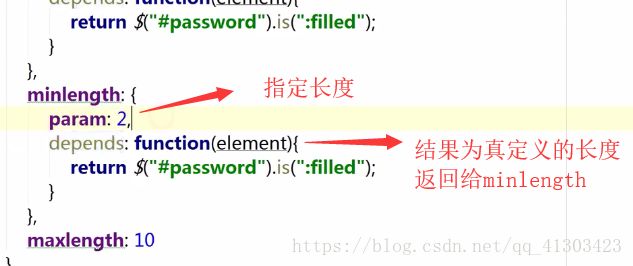
rules rules中的每一个规则 都可以定义一个depends属性
rules中的每一个规则 都可以定义一个depends属性
depends:用于定义规则应用的条件:什么时候才有效:满足depends条件就有效
例如:
解释:就是说我们填写了,密码框后,用户框的校验才生效。
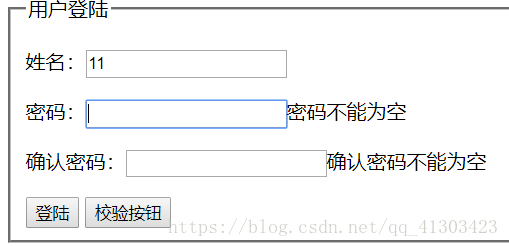
疑问?对于长度怎么判断
:看下图
groups 对一组元素的验证,用一个错误提示,用errorPlacement控制把出错信息放在哪里
对一组元素的验证,用一个错误提示,用errorPlacement控制把出错信息放在哪里
$("#loginForm").validate()方法内:
增加代码:
//错误信息统一显示在一个地方
,groups:
{
login:"userName userPwd renPwd"
},
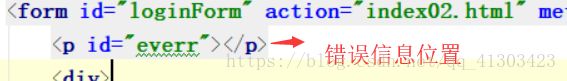
errorPlacement:function(error,element)
{//element:每个错误信息的元素
error.insertBefore("#everr");
}onsubmit 是否在提交时验证
是否在提交时验证
$("#loginForm").validate()方法内:增加:
//提交时是否验证校验
//,onsubmit:false在点提交的时候不会校验表单信息内容是否合法:但是在点击检查按钮的时候可以验证是否有效
focusInvalid是否会获得焦点
$("#loginForm").validate()方法内:增加:
提交表单后,未通过验证的表单(第一个或提交之前获得焦点的未通过验证的表单)是否会获得焦点
//出现错误的第一个..是否获得焦点
,focusInvalid:truefocusCleanup当未通过验证的元素获得焦点时,是否移除错误提示
$("#loginForm").validate()方法内:增加:
当未通过验证的元素获得焦点时,是否移除错误提示 //获取焦点后是否移除错误提示
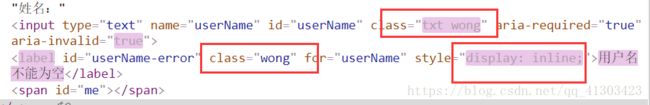
,focusCleanup:trueerrorClass 指定错误提示的css类名,可以自定义错误提示的样式
$("#loginForm").validate()方法内:增加:
//错误信息样式
,errorClass:"wong"
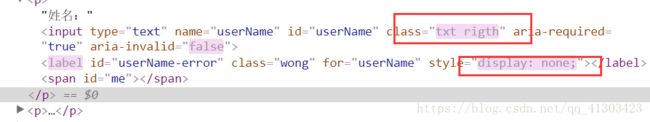
//正确的样式
,validClass:"rigth"输入错误的情况下:
输入正确的情况下:
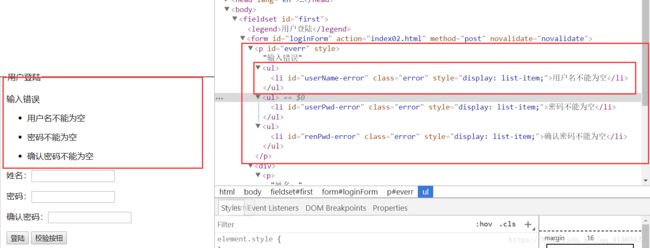
更改错误信息存放在自定义的标签下
errorElement wrapper errorContainer
$("#loginForm").validate()方法内:增加:
//更改错误信息存放的标签。以及外层标签
,errorContainer:"#everr"
,errorLabelContainer:"#everr"
,errorElement:"li"
,wrapper:"ul"解释:errorContainer 表示当输入错误的情况下显示默认隐藏的id为info的text文本值 和 错误提示信息
全部验证通过后,再次隐藏不显示
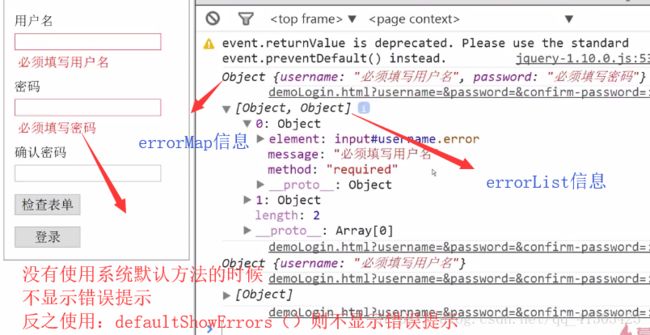
showErrors 可以显示总共有多少个未通过验证的元素
向控制台输出
$("#loginForm").validate()方法内:增加:
//显示多少个未通过的验证元素
,showErrors: function (errorMap,errorList) {
console.log(errorMap);
console.log(errorList);
this.defaultShowErrors();//调用系统默认提示,则不显示自定义错误信息,反之可以
}errorPlacement 自定义错误信息放到哪里
上述:groups 中已经提到过,不在演示
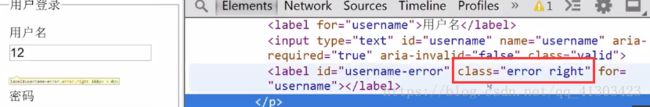
success 要验证的元素通过验证后的动作
信息验证通过后class添加信息(一)
$("#loginForm").validate()方法内:增加:
//success要验证的元素通过验证后的动作
,success:"right"信息验证通过后class添加信息(二)
$("#loginForm").validate()方法内:增加:
//success要验证的元素通过验证后的动作
,success: function (lable) {
lable.addClass("woshiceshi");
}highlight 可以给未通过验证的元素加效果 和去除
unhighlight 去除未通过验证的元素的效果,一般和highlight同时使用
$("#loginForm").validate()方法内:增加:
//highlight 可以给未通过验证的元素加效果 和去除
,highlight: function (element,errorClass,validClass) {
$(element).addClass(errorClass).removeClass(validClass);
$(element).fadeOut().fadeIn();
}
,unhighlight: function (element,errorClass,validClass) {
$(element).addClass(validClass).removeClass(errorClass);
}
选择器扩展
blank 选择所有值为空的元素
filled 选择所有值不为空的元素
unchecked 选择所有没有被选中的元素,
自定义规则验证方法
jQuery.validator.addMethod( name, method [,message ])
name :方法名称
method : function(value, element, params) 方法逻辑
value : 代表验证元素的值
element :被验证的元素
params :传给方法的一个参数 可选
message :提示消息
additional-methods.js 包含了很多扩展验证方法
语法格式:
$.validator.addMethod("pstcode", function (value,element,params){ },"请填写正确的邮编!");
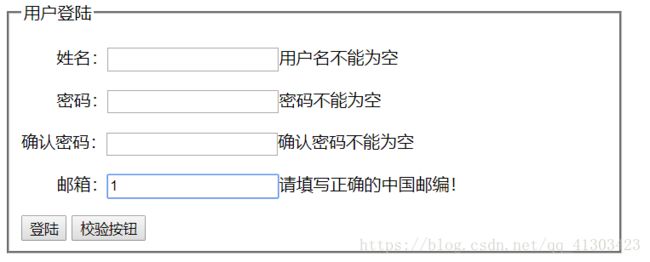
小栗子:
主页面:
$(function () {
//定位到Form
var validator=$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true
},
userPwd:
{
required:true
},
renPwd:
{
required:true,
equalTo:"#userPwd"
},
useremail:
{
required:true,
postcode:true
}
},
messages:
{
userName:
{
required:"用户名不能为空",
email:"邮箱不正确"
},
userPwd:
{
required:"密码不能为空"
},
renPwd:
{
required:"确认密码不能为空",
equalTo:"密码不一致"
},
useremail:
{
required:"邮箱不能为空"
}
}
});
//添加邮编验证
$.validator.addMethod("postcode", function (value,element,params) {
var postcode=/^[0-9]{6}$/;
return this.optional(element)||(postcode.test(value));
},"请填写正确的邮编!");
$("#btn").click(function()
{
alert($("#loginForm").valid()?"填写正确":"填写错误");
});
});修改上述JS代码:使用$.validator.format() 格式化代码:
$(function () {
//定位到Form
var validator=$("#loginForm").validate({
//增加配置项目
rules:
{
userName:
{
required:true
},
userPwd:
{
required:true
},
renPwd:
{
required:true,
equalTo:"#userPwd"
},
useremail:
{
required:true,
postcode:"中国"
}
},
messages:
{
userName:
{
required:"用户名不能为空",
email:"邮箱不正确"
},
userPwd:
{
required:"密码不能为空"
},
renPwd:
{
required:"确认密码不能为空",
equalTo:"密码不一致"
},
useremail:
{
required:"邮箱不能为空"
}
}
});
//添加邮编验证
$.validator.addMethod("postcode", function (value,element,params) {
var postcode=/^[0-9]{6}$/;
return this.optional(element)||(postcode.test(value));
}, $.validator.format("请填写正确的{0}邮编!"));
$("#btn").click(function()
{
alert($("#loginForm").valid()?"填写正确":"填写错误");
});
});安全性:
客户端校验安全
在数据被输入程序前必须对数据合法性的检验。非法输入问题是最常见的Web应用程序安全漏洞
所有提交的表单数据,都必须验证两次,即提交前在客户端验证,提交后在服务器端再次验证,保证数据的合法性
服务器端不要相信任何的客户端数据!