React Native开发中遇到的问题大杂烩
下面问题主要针对安卓端
ReactNative相关问题
新建项目的时候父文件夹千万不能有中文的文件名!!!!
安装了async-storage包后,再装新的包编译时node.js弹出warn没有被link之类的
warn Package @react-native-community/async-storage ...
我发现的最好用的办法,就是出现这样的情况,把async-storage包删了重装一下。
安装Debug失败:
What went wrong:
Execution failed for task ':app:processDebugResources'.
Could not read path ...
遇到这种问题,先检查自己的运行环境,最常见的就是没有adb reverse tcp:8081 tcp:8081
安卓打包时,遇图片无法读取
error: failed to read PNG signature: file does not start with PNG signature.
D:\reactnative\MovieTime\android\app\src\main\res\drawable-xxxhdpi\launch_screen.png: error: file failed to compile.
这种情况一般出现在使用启动屏的时候,将png格式的启动屏换成jpg格式
安卓打包时,编译错误
某些输入文件使用了未经检查或不安全的操作。 注: 有关详细信息, 请使用 -Xlint:unchecked 重新编译。
解决方法:
在android/build.gradle中加入以下代码
allprojects {
gradle.projectsEvaluated {
tasks.withType(JavaCompile) {
options.compilerArgs << "-Xlint:unchecked" << "-Xlint:deprecation"
}
}
}
打包release版本报错
Execution failed for task ':app:processReleaseResources'.Could not read path ...
在debug和release版本切换中可能会造成一些gradle缓存出错
解决:
使用Android Studio:
-
clean project:Build --> Clean Project

-
invalidate caches :File -> Invalidate Caches/Restart

-
重新加载gradle
如何使用手机热点连接电脑的本地服务器
一般都是电脑开热点手机连接,手机开热点电脑连接也是一样的,将服务器的ip地址设置成热点的子网就ok了。
安卓release版本无法访问本地http服务器
在android/app/main/AndroidManifest.xml中加入以下代码加入允许http访问权限
<manifest>
...
<application
....
android:usesCleartextTraffic="true" //+++++++++++++++++++
</application>
</manifest>
代码相关问题
axios用post提交的数据,后端接收错误
axios的post格式问题,axios原格式为application/json,传递json字符串:{"name":"123","password":"123"}
而我需要传递application/x-www-form-urlencoded格式,类似 key-value的格式
解决方案:
- 使用formData 去创建数据,传递的自然就是formData格式
let formData = new FormData()
// 数据通过append写入formdata
formData.append('name',this.state.name)
formData.append('password',this.state.password)
axios({method: 'post',
url: 'http://192.168.43.62:9999/login/',
data: formData,
}).then(response =>{
...
})
- 增加transformRequest方法在发送post数据之前改变数据格式
axios({method: 'post',
url: 'http://192.168.43.62:9999/login/',
data:{
name: name,
password: password
},
// 增加transformRequest方法在发送post数据之前改变数据格式
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then(response =>{
...
})
如果想传递一个对象,记得先转化为字符串!!
let obj = {
name: this.state.name,
password: this.state.password,
username: '新用户'
}
obj = JSON.stringify(obj)
axios({method: 'post',
url: 'http://192.168.43.62:9999/createUser/',
data:{obj: obj},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}]
})
.then(response =>{
...
}
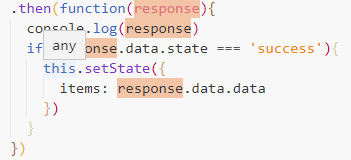
箭头函数解决this指针问题
由于this指针的指向随时会改变,如果在函数中使用匿名函数的方式去获取this指针获取到的.then中的this
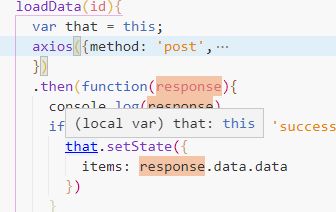
以前我们解决这样的问题都是使用var that = this来解决
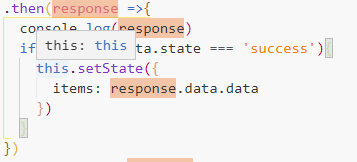
现在如果使用箭头函数获取的就是当前页面的this