vscode配置调试环境
1、假设你已经建立文件夹“G:\TestProject”作为一个前端测试项目,在vscode中打开该文件夹(vscode以文件夹管理项目)
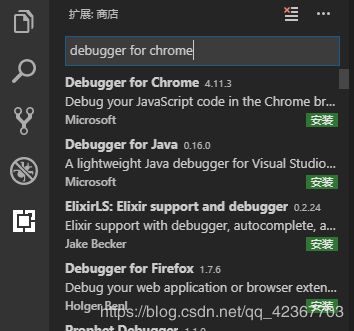
2、打开左侧工具栏的扩展,在应用商店查找debugger for chrome,下载该插件用于chrome测试
3、在调试配置中配置chrome环境
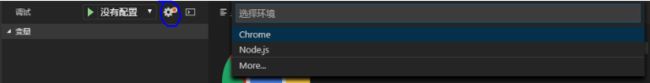
按F5或左侧工具栏的调试打开调试环境配置窗口
点击chrome,在项目文件夹会生成文件夹.vscode和.vscode文件夹下的launch.json文件,该文件用于配置该项目在vscode中的调试配置。这时,查看调试栏,已经有了chrome的调试环境,如下图:
4、在调试配置中配置node环境
再上图点击“添加配置”
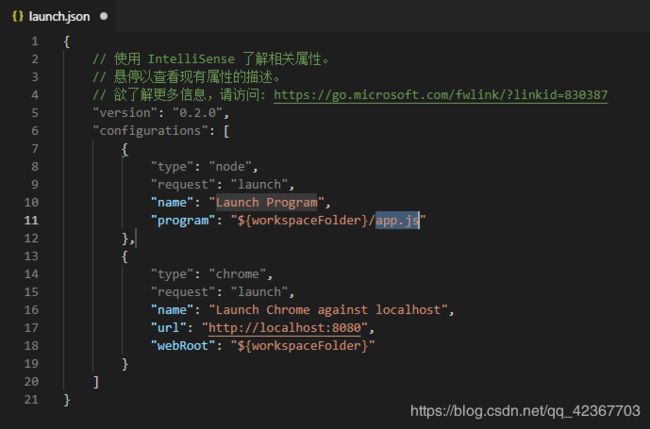
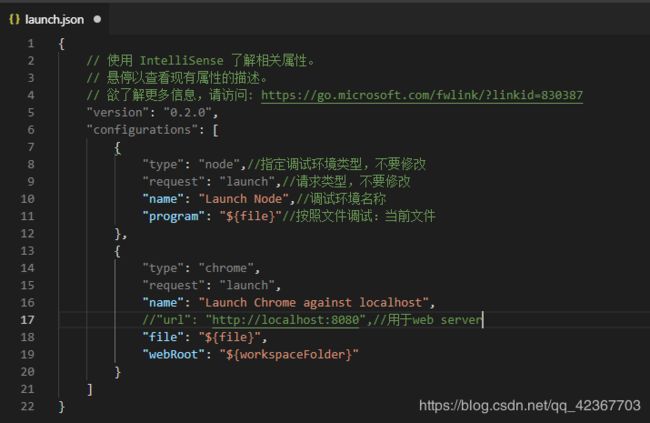
选择启动程序,然后该文件内容如下所示:
修改上述launch.json后如下所示
5、测试
1)测试chrome
在项目中新建一个index.html
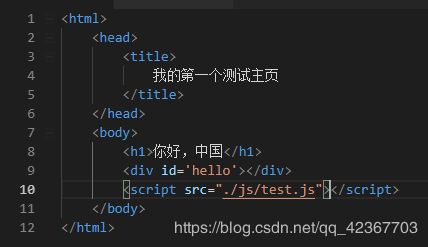
打开index.html,并编辑一个简单网页
开始调试:点击调试栏(或按F5)中的Launch Chrome用Chrome打开该网页
2)Node测试
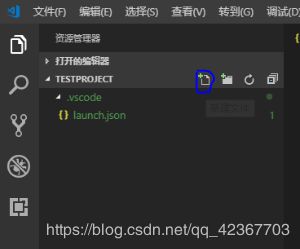
在项目中新建文件夹js,用来存储js文件
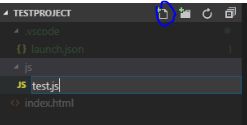
在js文件夹下新建test.js文件
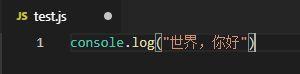
打开test.js,在其中编辑如下代码:
按F5,选择Launch Node调试环境,在控制台输出
3)在html中调用js调试
修改index.html:
修改test.js:
使用Launch Chrome调试index.html
div的内容被js代码修改为“你好”
在chrome浏览器里点击右键,点击“检查”进入chrome开发者模式,找到console栏,发现: