django 基础 请求与响应中的GET 与POST请求
1-HttpRequest对象:
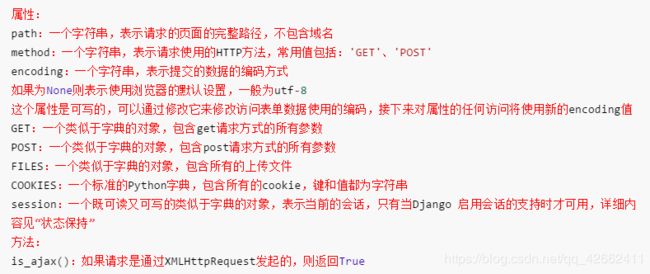
服务器接收到http协议的请求后,会根据报文创建HttpRequest对象视图函数的第一个参数是HttpRequest对象在django.http模块中定义了HttpRequest对象的API

2-form标签中的GET和POST
在HTML中,form表单的作用是收集标签中的内容,… 中间可以由访问者添加类似于文本,选择,或者一些控制模块等等.然后这些内容将会被送到服务端。
一个表单必须指定两样东西:
3-form表单使用get方式提交的例子
def get_test(request):
#print(dir(request))
#print(request.path) #json形式
if request.method == 'GET':
username = request.GET.getlist('username',123) #default 默认值
password = request.GET.get('password')
print(username)
print(password)
return render(request, 'boke/get_test.html')
elif request.method == 'POST':
# print(request.POST)
username = request.POST.get('username')
password = request.POST.get('password')
print(username)
print(password)
return HttpResponse(123)
else:
return HttpResponse("请求方式有误")
get_test.html中代码为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get_test测试</title>
</head>
<body>
<a href="/boke/get_test?username=qwe&username=abc&password=123456">嘿嘿嘿</a>
<form action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
传送文件:<input type="file" name="file">
用户名: <input type="text" placeholder="请输入用户名" name="username"><br>
密码 <input type="password" name="password"><br>
<input type="submit" value="发布">
</form>
</body>
</html>
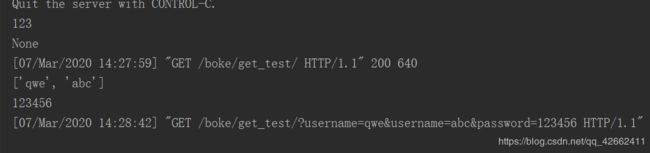
1-当点击嘿嘿嘿链接时
2-后端会出现
3-当自定义的关键字参数有多个时 需要使用getlist 如果继续使用get方法 默认选择最后一个
4-一键多值的getlist方法:
request对象的属性GET、POST都是QueryDict类型的对象
与python字典不同,QueryDict类型的对象用来处理同一个键带有多个值的情况
- 方法get():
根据键获取值,只能获取键的一个值
如果一个键同时拥有多个值,获取最后一值 - 方法getlist():
根据键获取值将键的值以列表返回
可以获取一个键的多个值
4-form表单使用post方式提交的例子
def get_test(request):
#print(dir(request))
#print(request.path) #json形式
if request.method == 'GET':
username = request.GET.getlist('username',123) #default 默认值
password = request.GET.get('password')
print(username)
print(password)
return render(request, 'boke/get_test.html')
elif request.method == 'POST':
# print(request.POST)
username = request.POST.get('username')
password = request.POST.get('password')
print(username)
print(password)
return HttpResponse(123)
else:
return HttpResponse("请求方式有误")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get_test测试</title>
</head>
<body>
<a href="/boke/get_test?username=qwe&username=abc&password=123456">嘿嘿嘿</a>
<form action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
传送文件:<input type="file" name="file">
用户名: <input type="text" placeholder="请输入用户名" name="username"><br>
密码 <input type="password" name="password"><br>
<input type="submit" value="发布">
</form>
</body>
</html>
注意:
1.post的提交方式不会在url中显示参数
2.可以通过request.POST.get方式来获取提交的数据
5-request中GET和POST对象的属性
GET属性:
- QueryDict类型的对象
- 包含get请求方式的所有参数
- 与url请求地址中的参数对应,位于?后面
- 参数的格式是键值对,如key1=value1
- 多个参数之间,使用&连接,如key1=value1&key2=value2
POST属性:
- QueryDict类型的对象
- 包含post请求方式的所有参数
- 与form表单中的控件对应
- 表单中控件要有name属性,则name属性的值为键,value属性的值为值,构成键值对提交
- 对于checkbox控件,name属性一样为一组,当控件被选中后会被提交,存在一键多值的情况.
6-GET和POST请求方式总结:
- GET:GET如其名,是从服务器获取数据,不会更改服务器的状态和数据,在URL中携带参数发送给服务器。
- POST则是将一定量的数据发送给服务器,一般会更改服务器的数据。
- POST方法的参数不能在URL当中看到,他是通过body参数传递给服务器的,所以相对GET方法直接能在URL当中看到传递的参数,显得更加安全一些.当然,也不能简单的判定POST方法比GET方法更安全,要使网站保持安全,需要做更多的安全处理.