vue基础七
前后台分离开发 mock数据
前后台分离,在后端接口,没有写好时,自己mock数据。数据字段 一定要和后端 设计数据库一样
json-sever https://github.com/typicode/json-server#getting-started
1,安装 全局
npm i json-server -g
2,在任意目录 (项目根目录)创建 db.json
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
在命令行 json-server --watch db.json
Now if you go to http://localhost:3000/posts/1
{ "id": 1, "title": "json-server", "author": "typicode" }
charles 抓包工具
vuex
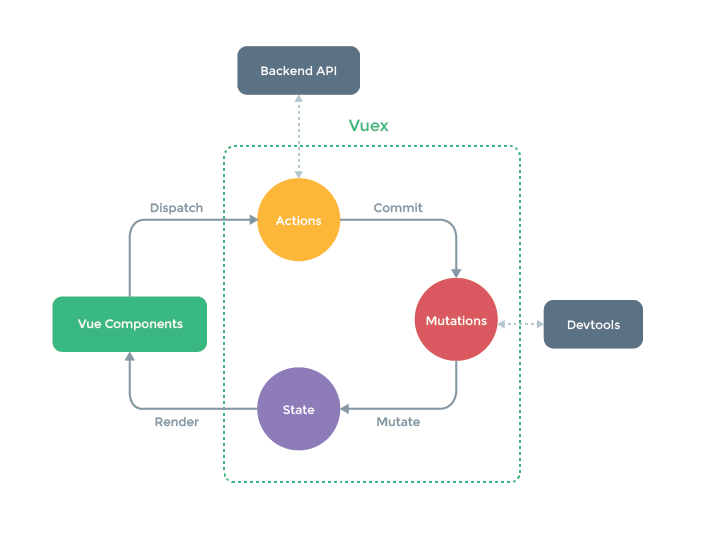
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。引用 Redux 的作者 Dan Abramov 的话说就是
基本用法:
script src="vue.js"
script src="vuex.js"
初始化仓库
const store = new Vuex.Store({
state:{
count:1
},
mutations:{
addCount(state){
state.count++
},
reduceCount(state){
state.count--;
}
}
});
挂载到实例上
new Vue({
el:"#box",
router,
store
})
脚手架中
Vuex.use(Vuex);
new Vue({
el:"#box",
router,
store
})
插件 在任意组件中 通过 this.$store 获取这个仓库
this.$store.state.count
this.$store.commit("");
vuex仓库的方法有哪些:
commit('mutation名字') 提交 mutations
dispatch('action的名字') 触发vuex action
actions什么时候用?
如果需要异步操作,如ajax请求数据成功后,调用mutations 改变state 此时需要actions mutations不支持异步操作
actionsType.js 常亮 字母全部大写
const ADD_COUNT = 'addCount';
export {
ADD_COUNT
}
muations.js
import { ADD_COUNT } from './actionsType.js'
{
[ADD_COUNT](){
}
}
vuex 提供了几个函数 方便我们操作state (commit dispatch +下面三个)
mapState 方便在组件中获取state
mapMutations 方便在组件中 提交 mutations
mapActions 方便在组件中 提交actions
mapState 调用后 返回的是一个对象
{
count(){
return store.state.count
},
count2(){
return store.state.count2
}
}
mapMutations(['addCount']);
{
addCount(){
store.commit('addCount');
}
}
?
var a = {
a:10,
b:20
}
var b = {
c:30
}
{
a:10,
b:20,
c:30
}
Object.assign(obj,{})
var c = {
...obj
}
总结:
vuex 是一个状态管理仓库 集中式的管理 组件中 共用的状态
{
state,
mutations,
actions,
commit()
dispatch()
mapState
mapAction
mapMutations
}
深入:
1,vuex 仓库 应该 模块化 项目中需要vuex管理的状态太多,所有state,mutations,actions如果都在一个 文件中,会变的难以维护,脱离vuex初衷
vueui框架
ui框架
移动端:mui sui aui
响应式框架:bootstrap
后台管理:layui
基于vueui框架
移动端: 饿了么
mintui 老 不维护了
vantui 有赞
cubeui 滴滴
pc
elementui 饿了么
iview
nutui
antdesign
ui框架使用 都是 一样的
引入所有的组件
在main.js 中引入