手把手教你Photoshop中的图层混合模式(一)
这篇教程我们来系统的讲解Photoshop中的图层混合模式。
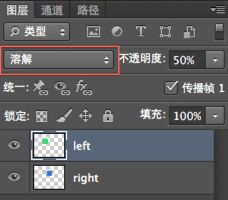
在图层面板中,我们可以看到图层混合模式的下拉列表:
按照效果,图层的混合模式分为常规模式(正常/溶解),变暗模式(变暗/正片叠底/颜色加深/线性加深/深色),变亮模式(变亮/滤色/颜色减淡/线性减淡/浅色),饱和度模式(叠加/柔光/强光/亮光/线性光/点光/实色混合),差集模式(差值/排除/减去/划分)和颜色模式(色相/饱和度/颜色/明度)。
下面我们分别来讲解。
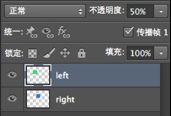
正常:
正常模式下,图层之间的遮盖关系为上边图层遮盖下边图层,如果当前图层的不透明度或填充小于100%,则下边图层的像素会按照透明度的比例透出显示:
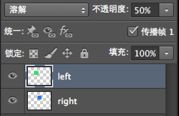
溶解:
溶解模式对透明度或填充比例不为100%的图层才起作用(透明度对溶解的作用要大一些,例如:设置50%的填充或者50%的透明度,透明度的溶解效果更多一些,产生的空白像素更多),根据透明度或者填充比例的不同,图层上的图像的像素点随机的显示或隐藏,透明度越低,或者填充比例越大,则隐藏的像素点越少,反之则越多:
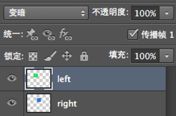
变暗:
变暗模式中,上下重叠的两个像素点会分别比较三个通道的颜色值,计算结果取每对颜色的较小值。例如:两张图片重叠部分的两个对应点,A(36,224,102),B(36,116,224),计算结果为(36,116,102):
正片叠底:
我们举例说明正片叠底的计算方法,点A(36,224,102)和点B(36,116,224)计算后的结果为(5,102,90),其中,5=36×36÷255,102=224×116÷255,90=102×224÷255。也就是将对应像素的每个通道的颜色值相乘后除以255,得到混合后的对应通道的值。这也就意味着任何颜色和白色混合不改变颜色,任何颜色和黑色混合变成黑色:
下面是一个实际应用的例子。
我们在为线稿上色的时候,如果直接将涂色层压在线稿上上色的话,会将线稿覆盖掉:
我们知道黑色和任何颜色正片叠底得到黑色,白色不改变任何颜色,用这个原理,我们将线稿层放到上色层上方,混合模式设置为正片叠底:
这样在上色的时候就非常方便了。
颜色加深:
首先说明颜色加深的计算方法。依然是对应像素三个通道的颜色值分别计算,例如A(r1,g1,b1)和B(r2,g2,b2)计算得到C(r3,g3,b3),注意这里我们假定A所在的图层在B的下方,即A为底色,则r3=(r1+r2-255)×255÷r2,如果计算结果小于0或者r2为0,计算结果为0,G和B值计算同理。由计算公式我们可以看到,白色不会增加暗度,而黑色会直接将底色加深成黑色。颜色加深通过增加对比度实底色变暗,反映叠加的颜色(也就是说,叠加颜色越暗,变暗的效果越明显):
线性加深:
线性加深的计算方法为:假设A(r1,g1,b1)和B(r2,g2,b2)计算得到C(r3,g3,b3),则r3=r1+r2-255,g3和b3计算同理。线性加深通过降低亮度来使底色变暗以反映叠加颜色:
深色:
根据PhotoshopCS6官方文档中的描述,在深色模式下,A(r1,g1,b1)和B(r2,g2,b2)混合后的颜色为A(在r1+g1+b1
总的来说,深色模式混合得到颜色较深的像素点:
变亮:
与“变暗”模式恰好相反。
滤色:
我们举例说明滤色的计算方法,点A(36,224,102)和点B(36,116,224)计算后的结果为(67,238,236),其中,67=36+36-36×36÷255,238=224+116-224×116÷255,236=102+224-102×224÷255。也就是将对应像素的每个通道的颜色值的和减去他们的乘积除以255的商,得到混合后的对应通道的值。白色和底色混合得到的结果也为白色,黑色和底色混合不改变底色,相当于黑色被过滤掉了(所以这个模式叫“滤色”):
下面是一个滤色模式的应用实例。
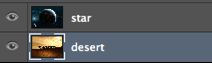
首先准备两张图片:
我们将两张图片置于两个图层中,星球图片位于沙漠图片上边:
接着我们利用滤色能够将深色滤掉的原理,将star层的混合模式改为“滤色”,得到如下的效果:
然后我们为star层添加图层蒙版,将下半部分多余的星球隐藏掉:
颜色减淡:
首先说明颜色减淡的计算方法。对应像素三个通道的颜色值分别计算,例如A(r1,g1,b1)和B(r2,g2,b2)计算得到C(r3,g3,b3),注意这里我们假定A所在的图层在B的下方,即A为底色,则r3=r1×255÷(255-r2),如果计算结果大于255或者r2为255,则计算结果为255,G和B值计算同理:
我们再做一个小例子。
首先在黑色背景上写上白色的“COOL”文字:
接着我们栅格化文字,然后使用高斯模糊对文字进行模糊,模糊半径设为5:
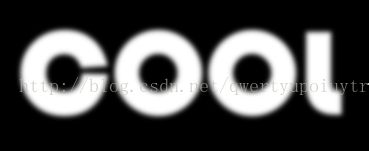
然后我们将文字层和背景层合并,接着在合并图层的下方创建一个新的图层,并填充颜色#040e17,填充完成后,将“COOL”图层的混合模式设置为颜色减淡,得到下边的效果:
我们简单解释下为什么得到这个效果:我们可以看一下,颜色#040e17是一个接近黑色的,但是是偏湖蓝色的颜色(或者说是深湖蓝色),我们知道用白色减淡后得到白色,用黑色减淡后不改变颜色,因此利用高斯模糊,我们在字体周围创建了一个从深湖蓝色到白色的大约5像素(模糊半径)的过度效果。
线性减淡:
线性减淡的计算方法为:假设A(r1,g1,b1)和B(r2,g2,b2)计算得到C(r3,g3,b3),则r3=r1+r2,g3和b3计算同理。线性减淡通过增加亮度来使底色变亮以反映叠加颜色(和线性加深相反):
浅色:
和“深色”模式正好相反,同样存在在深色模式中讨论过的问题。
我们先介绍这么多,下一篇中我们继续介绍其他的混合模式。