Three.js之照相机Camera
1、背景介绍
在网页显示出三维的效果,就要借助于视觉效果来实现,比如阴影、光照等。这里的Camera相当于人的眼睛,从坐标的那个视点去观察目标,相当于投影出立体感。这里首先说一下坐标。如下图所示:
z轴正方向指向屏幕外,x,y平面在屏幕上。坐标原点(0,0,0)默认为场景中心。照相机就是在这个坐标系中定义的。有两种投影方式:正交投影和透视投影。对于这两种投影具体介绍,请点击这里了解更多。
2、正交投影照相机和透视投影照相机
2.1正交投影照相机
正交投影照相机(Orthographic Camera),构造函数:
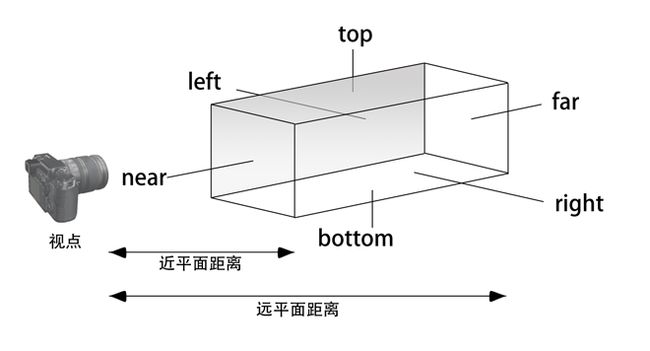
OrthographicCamera( left, right, top, bottom, near, far )
left — Camera frustum left plane.
right — Camera frustum right plane.
top — Camera frustum top plane.
bottom — Camera frustum bottom plane.
near — Camera frustum near plane.
far — Camera frustum far plane.
right — Camera frustum right plane.
top — Camera frustum top plane.
bottom — Camera frustum bottom plane.
near — Camera frustum near plane.
far — Camera frustum far plane.
实例演示:
//创建场景
var scene=new THREE.Scene();
//创建相机
var camera_Or=new THREE.OrthographicCamera(window.innerWidth/-2,window.innerWidth/2,window.innerHeight/2,window.innerHeight/-2,1,1000);
//camera_Or.position.z=5;
camera_Or.position.set(50,-20,50);
camera_Or.lookAt(new THREE.Vector3(0,0,0))
scene.add(camera_Or);
drawAxes(scene);
//创建渲染器
var renderer=new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
document.body.appendChild(renderer.domElement);
//创建立方体
var geometry=new THREE.BoxGeometry(100,100,100);
var material=new THREE.MeshBasicMaterial({color:0x00ff00
,wireframe:true
});
var cube=new THREE.Mesh(geometry,material);
scene.add(cube);
//渲染场景
var render=function(){
requestAnimationFrame(render);
renderer.render(scene,camera_Or);
}
render();
实例效果图:
2.2透视投影照相机
透视投影照相机(Perspective Camera)的相关构造函数:
PerspectiveCamera( fov, aspect, near, far )
fov — Camera frustum vertical field of view.
aspect — Camera frustum aspect ratio.
near — Camera frustum near plane.
far — Camera frustum far plane.
示例代码:
fov — Camera frustum vertical field of view.
aspect — Camera frustum aspect ratio.
near — Camera frustum near plane.
far — Camera frustum far plane.
//创建场景
var scene=new THREE.Scene();
//创建相机
//var camera_Or=new THREE.OrthographicCamera(window.innerWidth/-2,window.innerWidth/2,window.innerHeight/2,window.innerHeight/-2,1,1000);
//camera_Or.position.z=5;
//camera_Or.position.set(50,-20,50);
//camera_Or.lookAt(new THREE.Vector3(0,0,0));
var camera_Pe = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
//camera_Pe.position.x=5;
//camera_Pe.position.y=5;
//camera_Pe.position.z=10;
//设置照相机的位置
camera_Pe.position.set(3,5,5);
//照相机默认是沿着z轴负方向观察的,改为(10,10,10)这个观察点后肯定看到的是一片漆黑
//所以,应该指向原点才能看到物体
camera_Pe.lookAt(new THREE.Vector3(0,0,0));
//camera_Pe.view=(0,0,5);
scene.add(camera_Pe);
//drawAxes(scene);
//创建渲染器
var renderer=new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
document.body.appendChild(renderer.domElement);
//创建立方体
var geometry=new THREE.BoxGeometry(1,1,1);
var material=new THREE.MeshBasicMaterial({color:0x00ff00
,wireframe:true
});
var cube=new THREE.Mesh(geometry,material);
scene.add(cube);
//渲染场景
var render=function(){
requestAnimationFrame(render);
renderer.render(scene,camera_Pe);
}
render();实例效果图:
3、注意事项
照相机默认的观察方向是指向z轴负方向(就是朝向屏幕),所以当变化坐标以后,就要将照相机指向原点,才能观察到物体。这里调用了lookAt()函数。用法:camera.lookAt(new THREE.Vector3(0,0,0));这里你可以改成自己的坐标。摄像机观察方向问题一定要调整正确,否则观察不到物体!!!参考资料:
http://my.oschina.net/u/1455799/blog/213962
http://www.ituring.com.cn/article/48665