python调用echart交互式可视化
echart 是一款十分流行的JS交互式绘图,而pyhton如何使用echart?
参考pyechart文档:http://pyecharts.org/#/zh-cn/
必要时,可以根据自己的需求,修改pyechart的源码
-
- Bar(柱状图/条形图)
- EffectScatter(带有涟漪特效动画的散点图)
- Funnel(漏斗图
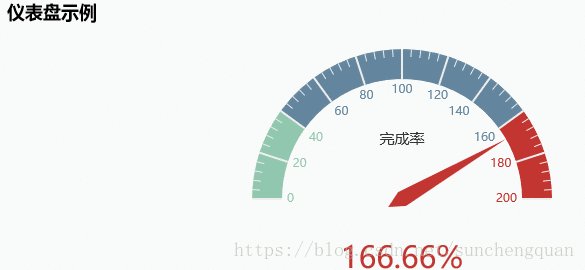
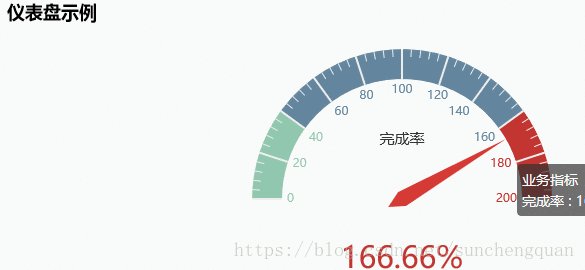
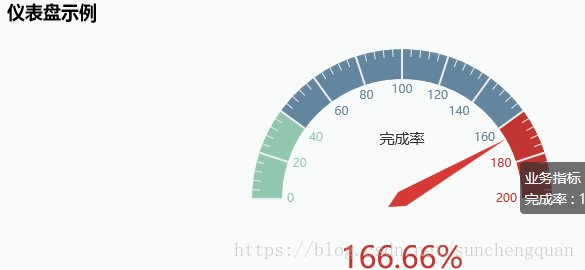
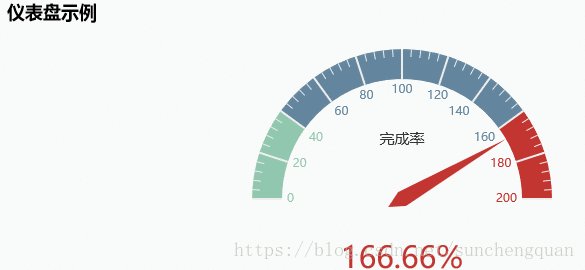
- Gauge(仪表盘)
- Pie(饼图)
- Geo(地理坐标系)
- GeoLines(地理坐标系线图)
Bar(柱状图/条形图)
import pandas as pd
from pyecharts.chart import Chart
from pyecharts.option import get_all_options
class Bar(Chart):
"""
<<< 柱状图/条形图 >>>
柱状/条形图,通过柱形的高度/条形的宽度来表现数据的大小。
"""
def __init__(self, title="", subtitle="", **kwargs):
super(Bar, self).__init__(title, subtitle, **kwargs)
def add(self, *args, **kwargs):
self.__add(*args, **kwargs)
def __add(self, name, x_axis, y_axis,
is_stack=False,
bar_category_gap="20%",
**kwargs):
"""
:param name:
系列名称,用于 tooltip 的显示,legend 的图例筛选。
:param x_axis:
x 坐标轴数据。
:param y_axis:
y 坐标轴数据。
:param is_stack:
数据堆叠,同个类目轴上系列配置相同的 stack 值可以堆叠放置。默认为 False。
:param kwargs:
"""
assert len(x_axis) == len(y_axis)
kwargs.update(x_axis=x_axis)
chart = get_all_options(**kwargs)
if is_stack:
is_stack = "stack_" + str(self._option['series_id'])
else:
is_stack = ""
xaxis, yaxis = chart['xy_axis']
self._option.update(xAxis=xaxis, yAxis=yaxis)
self._option.get('legend')[0].get('data').append(name)
self._option.get('series').append({
"type": "bar",
"name": name,
"data": y_axis,
"stack": is_stack,
"barCategoryGap": bar_category_gap,
"label": chart['label'],
"markPoint": chart['mark_point'],
"markLine": chart['mark_line'],
"seriesId": self._option.get('series_id'),
})
self._config_components(**kwargs)
if __name__ == "__main__":
data = pd.read_excel("data\房价与工资.xlsx", header=None)
x = data[0][1:]
y1 = data[1][1:]
y2 = data[2][1:]
bar = Bar()
bar.add('房屋均价',x,y1,mark_point=["max","min"],mark_line=["average"],is_label_show=True)
bar.add('人均工资', x, y2,is_datazoom_show=True)
bar.render('data/条形图02.html')EffectScatter(带有涟漪特效动画的散点图)
from pyecharts import EffectScatter
v1 = [10, 20, 30, 40, 50, 60]
v2 = [25, 20, 15, 10, 60, 33]
es = EffectScatter("动态散点图各种图形示例")
es.add("", [10], [10], symbol_size=20, effect_scale=3.5,
effect_period=3, symbol="pin")
es.add("", [20], [20], symbol_size=12, effect_scale=4.5,
effect_period=4,symbol="rect")
es.add("", [30], [30], symbol_size=30, effect_scale=5.5,
effect_period=5,symbol="roundRect")
es.add("", [40], [40], symbol_size=10, effect_scale=6.5,
effect_brushtype='fill',symbol="diamond")
es.add("", [50], [50], symbol_size=16, effect_scale=5.5,
effect_period=3,symbol="arrow")
es.add("", [60], [60], symbol_size=6, effect_scale=2.5,
effect_period=3,symbol="triangle")
es.render('data/动态散点图02.html')Funnel(漏斗图
from pyecharts import Funnel
attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
value = [20, 40, 60, 80, 100, 120]
funnel = Funnel("漏斗图示例")
funnel.add("商品", attr, value, is_label_show=True,
label_pos="inside", label_text_color="#fff")
funnel.render('data/漏斗图01.html')Gauge(仪表盘)
gauge = Gauge("仪表盘示例")
gauge.add("业务指标", "完成率", 166.66, angle_range=[180, 0],
scale_range=[0, 200], is_legend_show=False)
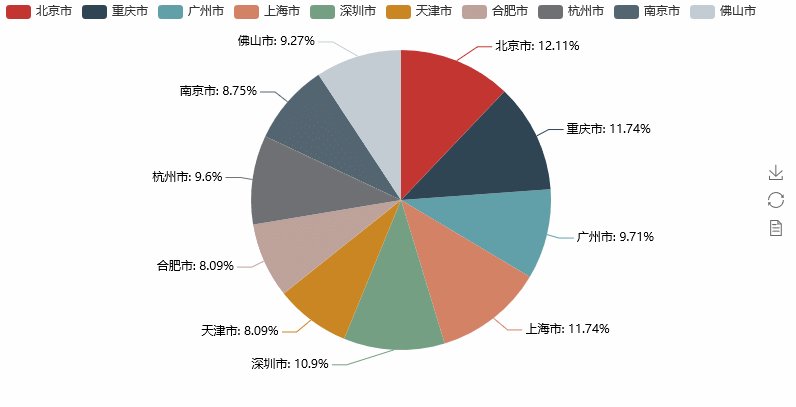
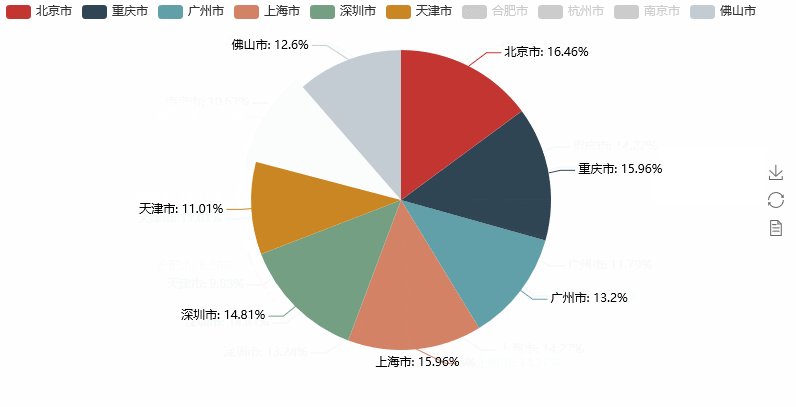
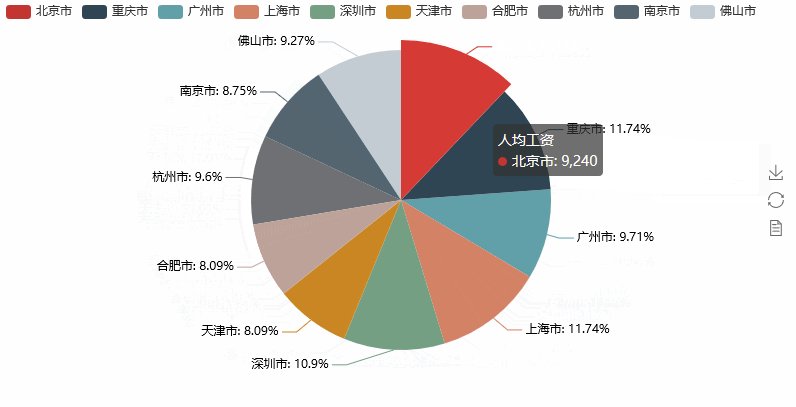
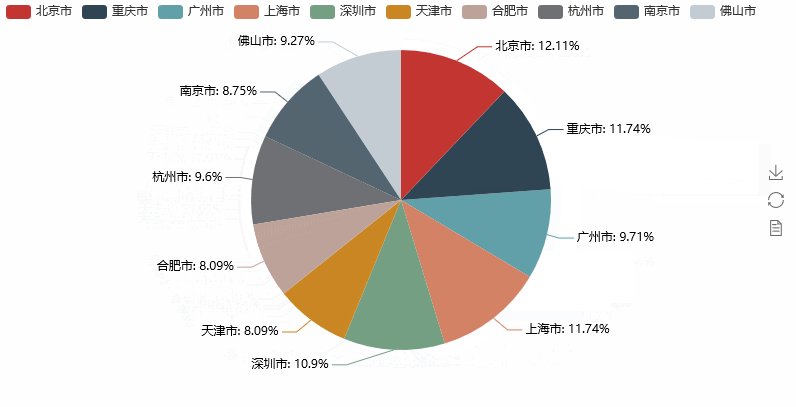
gauge.render()Pie(饼图)
import pandas as pd
from pyecharts.chart import Chart
from pyecharts.option import get_all_options
class Pie(Chart):
"""
<<< 饼图 >>>
饼图主要用于表现不同类目的数据在总和中的占比。每个的弧度表示数据数量的比例。
"""
def __init__(self, title="", subtitle="", **kwargs):
super(Pie, self).__init__(title, subtitle, **kwargs)
def add(self, *args, **kwargs):
self.__add(*args, **kwargs)
def __add(self, name, attr, value,
radius=None,
center=None,
rosetype=None,
**kwargs):
"""
:param name:
系列名称,用于 tooltip 的显示,legend 的图例筛选。
:param attr:
属性名称。
:param value:
属性所对应的值。
:param radius:
饼图的半径,数组的第一项是内半径,第二项是外半径,默认为 [0, 75]
默认设置成百分比,相对于容器高宽中较小的一项的一半。
:param center:
饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标,默认为 [50, 50]
默认设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度。
:param rosetype:
是否展示成南丁格尔图,通过半径区分数据大小,有'radius'和'area'两种模式。
默认为'radius'
radius:扇区圆心角展现数据的百分比,半径展现数据的大小。
area:所有扇区圆心角相同,仅通过半径展现数据大小。
:param kwargs:
"""
kwargs.update(type="pie")
chart = get_all_options(**kwargs)
assert len(attr) == len(value)
_data = []
for data in zip(attr, value):
_name, _value = data
_data.append({"name": _name, "value": _value})
_rmin, _rmax = "0%", "75%"
if radius:
if len(radius) == 2:
_rmin, _rmax = ["{}%".format(r) for r in radius]
_cmin, _cmax = "50%", "50%"
if center:
if len(center) == 2:
_cmin, _cmax = ["{}%".format(c) for c in center]
if rosetype:
if rosetype not in ("radius", "area"):
rosetype = "radius"
for a in attr:
self._option.get('legend')[0].get('data').append(a)
_dlst = self._option.get('legend')[0].get('data')
_dset = list(set(_dlst))
_dset.sort(key=_dlst.index)
self._option.get('legend')[0].update(data=list(_dset))
self._option.get('series').append({
"type": "pie",
"name": name,
"data": _data,
"radius": [_rmin, _rmax],
"center": [_cmin, _cmax],
"roseType": rosetype,
"label": chart['label'],
"seriesId": self._option.get('series_id'),
})
self._config_components(**kwargs)
if __name__ == "__main__":
data = pd.read_excel("data\房价与工资.xlsx", header=None)
x = data[0][1:]
y1 = data[1][1:]
y2 = data[2][1:]
pie = Pie()
# pie.add('房屋均价',x,y1,mark_point=["max","min"],mark_line=["average"],is_label_show=True,legend_orient='vertical', legend_pos='right')
pie.add('人均工资', x, y2,is_label_show=True, legend_pos='left')
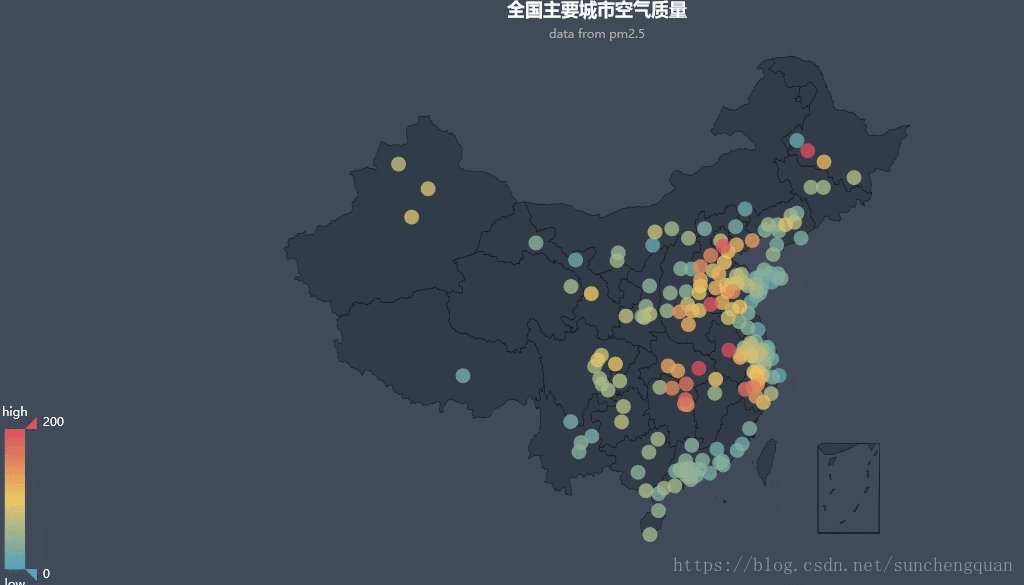
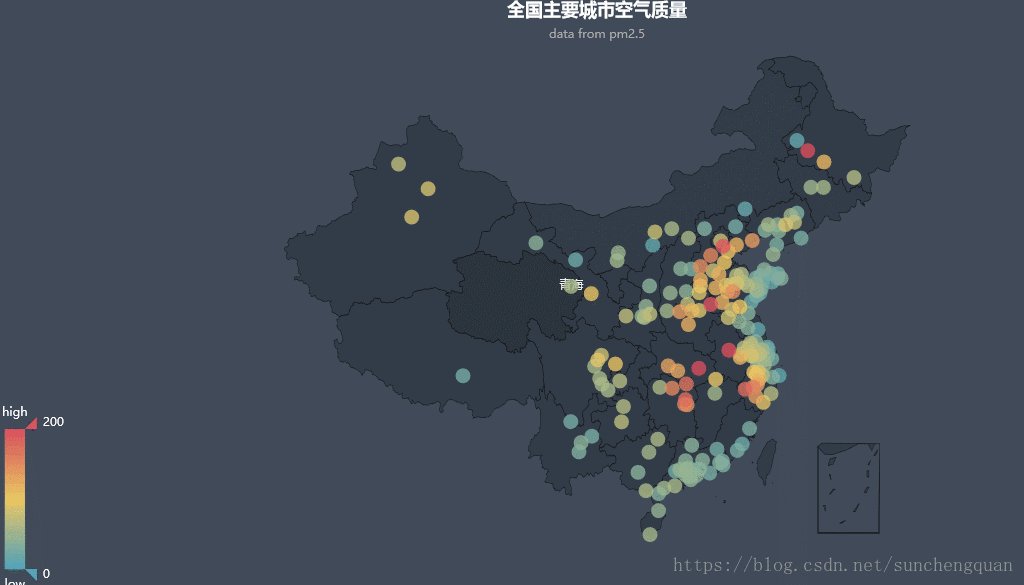
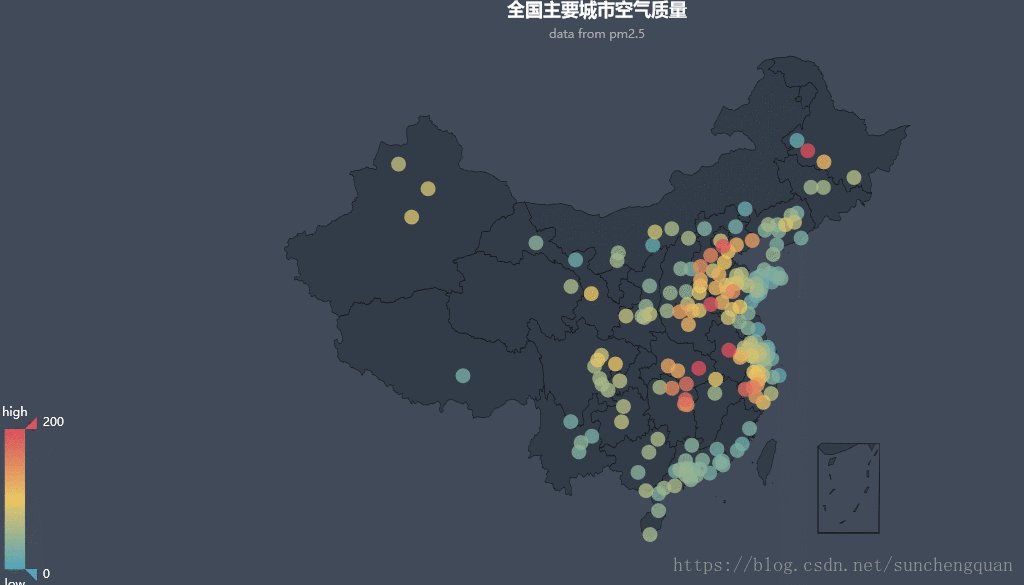
pie.render('data/饼状图01.html')Geo(地理坐标系)
地理坐标系组件用于地图的绘制,支持在地理坐标系上绘制散点图,线集
from pyecharts import Geo
data = [
("海门", 9),("鄂尔多斯", 12),("招远", 12),("舟山", 12),("齐齐哈尔", 14),("盐城", 15),
("赤峰", 16),("青岛", 18),("乳山", 18),("金昌", 19),("泉州", 21),("莱西", 21),
("日照", 21),("胶南", 22),("南通", 23),("拉萨", 24),("云浮", 24),("梅州", 25),
("文登", 25),("上海", 25),("攀枝花", 25),("威海", 25),("承德", 25),("厦门", 26),
("汕尾", 26),("潮州", 26),("丹东", 27),("太仓", 27),("曲靖", 27),("烟台", 28),
("福州", 29),("瓦房店", 30),("即墨", 30),("抚顺", 31),("玉溪", 31),("张家口", 31),
("阳泉", 31),("莱州", 32),("湖州", 32),("汕头", 32),("昆山", 33),("宁波", 33),
("湛江", 33),("揭阳", 34),("荣成", 34),("连云港", 35),("葫芦岛", 35),("常熟", 36),
("东莞", 36),("河源", 36),("淮安", 36),("泰州", 36),("南宁", 37),("营口", 37),
("惠州", 37),("江阴", 37),("蓬莱", 37),("韶关", 38),("嘉峪关", 38),("广州", 38),
("延安", 38),("太原", 39),("清远", 39),("中山", 39),("昆明", 39),("寿光", 40),
("盘锦", 40),("长治", 41),("深圳", 41),("珠海", 42),("宿迁", 43),("咸阳", 43),
("铜川", 44),("平度", 44),("佛山", 44),("海口", 44),("江门", 45),("章丘", 45),
("肇庆", 46),("大连", 47),("临汾", 47),("吴江", 47),("石嘴山", 49),("沈阳", 50),
("苏州", 50),("茂名", 50),("嘉兴", 51),("长春", 51),("胶州", 52),("银川", 52),
("张家港", 52),("三门峡", 53),("锦州", 54),("南昌", 54),("柳州", 54),("三亚", 54),
("自贡", 56),("吉林", 56),("阳江", 57),("泸州", 57),("西宁", 57),("宜宾", 58),
("呼和浩特", 58),("成都", 58),("大同", 58),("镇江", 59),("桂林", 59),("张家界", 59),
("宜兴", 59),("北海", 60),("西安", 61),("金坛", 62),("东营", 62),("牡丹江", 63),
("遵义", 63),("绍兴", 63),("扬州", 64),("常州", 64),("潍坊", 65),("重庆", 66),
("台州", 67),("南京", 67),("滨州", 70),("贵阳", 71),("无锡", 71),("本溪", 71),
("克拉玛依", 72),("渭南", 72),("马鞍山", 72),("宝鸡", 72),("焦作", 75),("句容", 75),
("北京", 79),("徐州", 79),("衡水", 80),("包头", 80),("绵阳", 80),("乌鲁木齐", 84),
("枣庄", 84),("杭州", 84),("淄博", 85),("鞍山", 86),("溧阳", 86),("库尔勒", 86),
("安阳", 90),("开封", 90),("济南", 92),("德阳", 93),("温州", 95),("九江", 96),
("邯郸", 98),("临安", 99),("兰州", 99),("沧州", 100),("临沂", 103),("南充", 104),
("天津", 105),("富阳", 106),("泰安", 112),("诸暨", 112),("郑州", 113),("哈尔滨", 114),
("聊城", 116),("芜湖", 117),("唐山", 119),("平顶山", 119),("邢台", 119),("德州", 120),
("济宁", 120),("荆州", 127),("宜昌", 130),("义乌", 132),("丽水", 133),("洛阳", 134),
("秦皇岛", 136),("株洲", 143),("石家庄", 147),("莱芜", 148),("常德", 152),("保定", 153),
("湘潭", 154),("金华", 157),("岳阳", 169),("长沙", 175),("衢州", 177),("廊坊", 193),
("菏泽", 194),("合肥", 229),("武汉", 273),("大庆", 279)]
geo = Geo("全国主要城市空气质量", "data from pm2.5", title_color="#fff",
title_pos="center", width=1200,
height=600, background_color='#404a59')
attr, value = geo.cast(data)
geo.add("", attr, value, visual_range=[0, 200], visual_text_color="#fff",
symbol_size=15, is_visualmap=True)
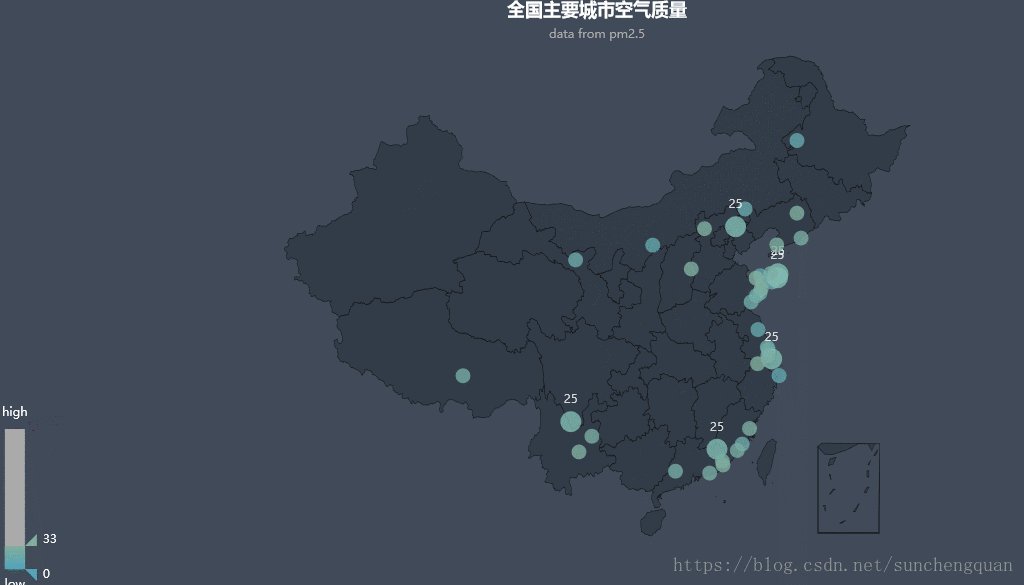
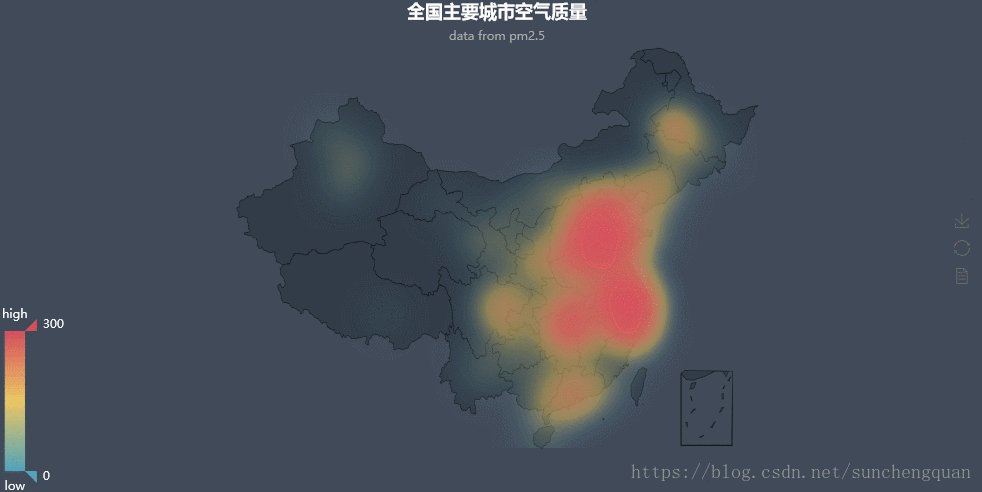
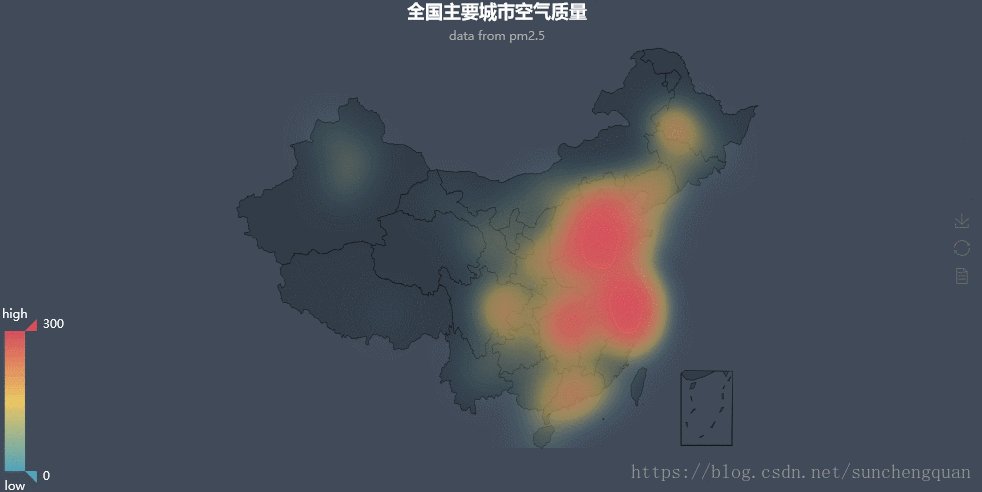
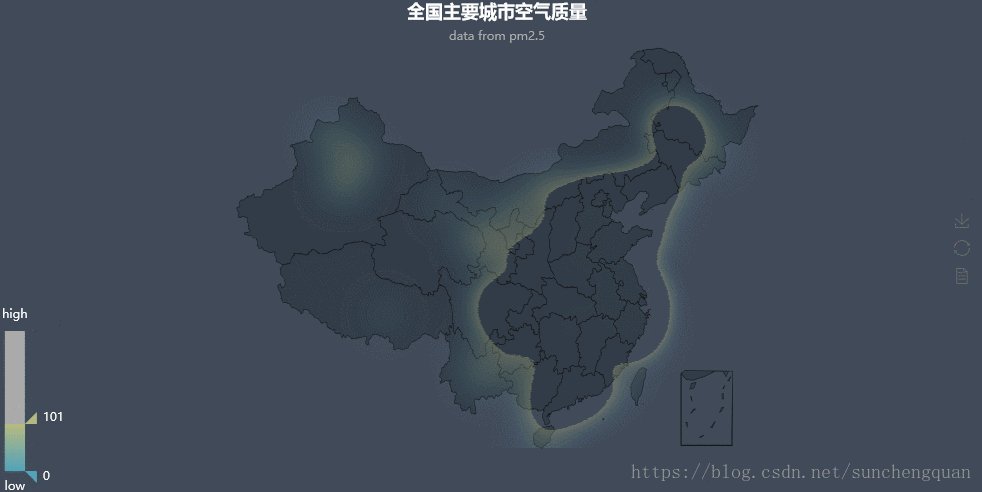
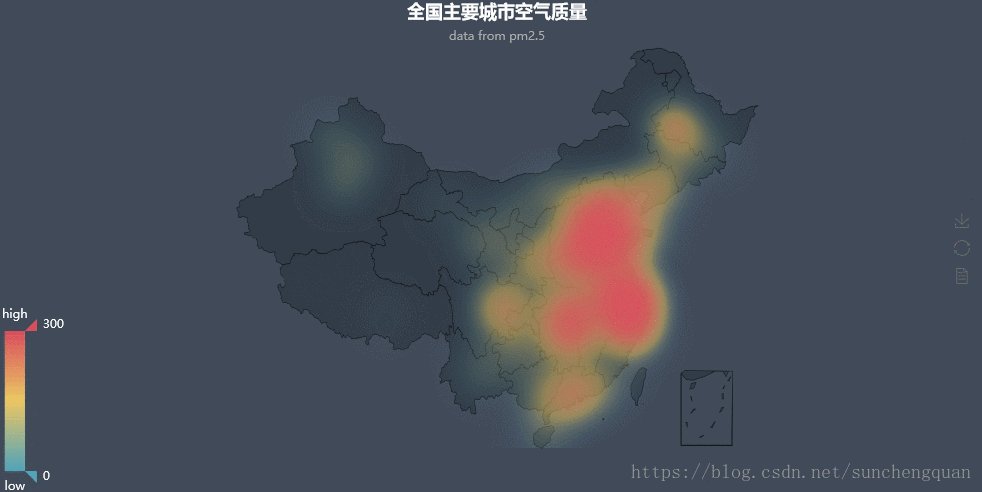
geo.render('data/地理坐标系01.html')- HeatMap 类型
from pyecharts import Geo
data = [
("海门", 9),("鄂尔多斯", 12),("招远", 12),("舟山", 12),("齐齐哈尔", 14),("盐城", 15),
("赤峰", 16),("青岛", 18),("乳山", 18),("金昌", 19),("泉州", 21),("莱西", 21),
("日照", 21),("胶南", 22),("南通", 23),("拉萨", 24),("云浮", 24),("梅州", 25),
("文登", 25),("上海", 25),("攀枝花", 25),("威海", 25),("承德", 25),("厦门", 26),
("汕尾", 26),("潮州", 26),("丹东", 27),("太仓", 27),("曲靖", 27),("烟台", 28),
("福州", 29),("瓦房店", 30),("即墨", 30),("抚顺", 31),("玉溪", 31),("张家口", 31),
("阳泉", 31),("莱州", 32),("湖州", 32),("汕头", 32),("昆山", 33),("宁波", 33),
("湛江", 33),("揭阳", 34),("荣成", 34),("连云港", 35),("葫芦岛", 35),("常熟", 36),
("东莞", 36),("河源", 36),("淮安", 36),("泰州", 36),("南宁", 37),("营口", 37),
("惠州", 37),("江阴", 37),("蓬莱", 37),("韶关", 38),("嘉峪关", 38),("广州", 38),
("延安", 38),("太原", 39),("清远", 39),("中山", 39),("昆明", 39),("寿光", 40),
("盘锦", 40),("长治", 41),("深圳", 41),("珠海", 42),("宿迁", 43),("咸阳", 43),
("铜川", 44),("平度", 44),("佛山", 44),("海口", 44),("江门", 45),("章丘", 45),
("肇庆", 46),("大连", 47),("临汾", 47),("吴江", 47),("石嘴山", 49),("沈阳", 50),
("苏州", 50),("茂名", 50),("嘉兴", 51),("长春", 51),("胶州", 52),("银川", 52),
("张家港", 52),("三门峡", 53),("锦州", 54),("南昌", 54),("柳州", 54),("三亚", 54),
("自贡", 56),("吉林", 56),("阳江", 57),("泸州", 57),("西宁", 57),("宜宾", 58),
("呼和浩特", 58),("成都", 58),("大同", 58),("镇江", 59),("桂林", 59),("张家界", 59),
("宜兴", 59),("北海", 60),("西安", 61),("金坛", 62),("东营", 62),("牡丹江", 63),
("遵义", 63),("绍兴", 63),("扬州", 64),("常州", 64),("潍坊", 65),("重庆", 66),
("台州", 67),("南京", 67),("滨州", 70),("贵阳", 71),("无锡", 71),("本溪", 71),
("克拉玛依", 72),("渭南", 72),("马鞍山", 72),("宝鸡", 72),("焦作", 75),("句容", 75),
("北京", 79),("徐州", 79),("衡水", 80),("包头", 80),("绵阳", 80),("乌鲁木齐", 84),
("枣庄", 84),("杭州", 84),("淄博", 85),("鞍山", 86),("溧阳", 86),("库尔勒", 86),
("安阳", 90),("开封", 90),("济南", 92),("德阳", 93),("温州", 95),("九江", 96),
("邯郸", 98),("临安", 99),("兰州", 99),("沧州", 100),("临沂", 103),("南充", 104),
("天津", 105),("富阳", 106),("泰安", 112),("诸暨", 112),("郑州", 113),("哈尔滨", 114),
("聊城", 116),("芜湖", 117),("唐山", 119),("平顶山", 119),("邢台", 119),("德州", 120),
("济宁", 120),("荆州", 127),("宜昌", 130),("义乌", 132),("丽水", 133),("洛阳", 134),
("秦皇岛", 136),("株洲", 143),("石家庄", 147),("莱芜", 148),("常德", 152),("保定", 153),
("湘潭", 154),("金华", 157),("岳阳", 169),("长沙", 175),("衢州", 177),("廊坊", 193),
("菏泽", 194),("合肥", 229),("武汉", 273),("大庆", 279)]
geo = Geo("全国主要城市空气质量", "data from pm2.5", title_color="#fff",
title_pos="center", width=1000,
height=500, background_color='#404a59')
attr, value = geo.cast(data)
geo.add("", attr, value, type="heatmap", is_visualmap=True, visual_range=[0, 300],
visual_text_color='#fff')
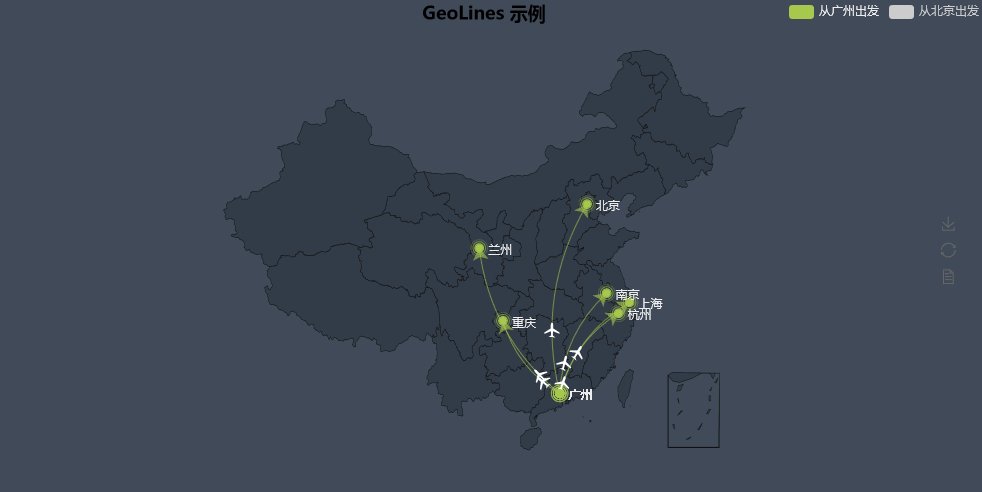
geo.render('data/地理坐标系03.html')GeoLines(地理坐标系线图)
用于带有起点和终点信息的线数据的绘制,主要用于地图上的航线,路线的可视化
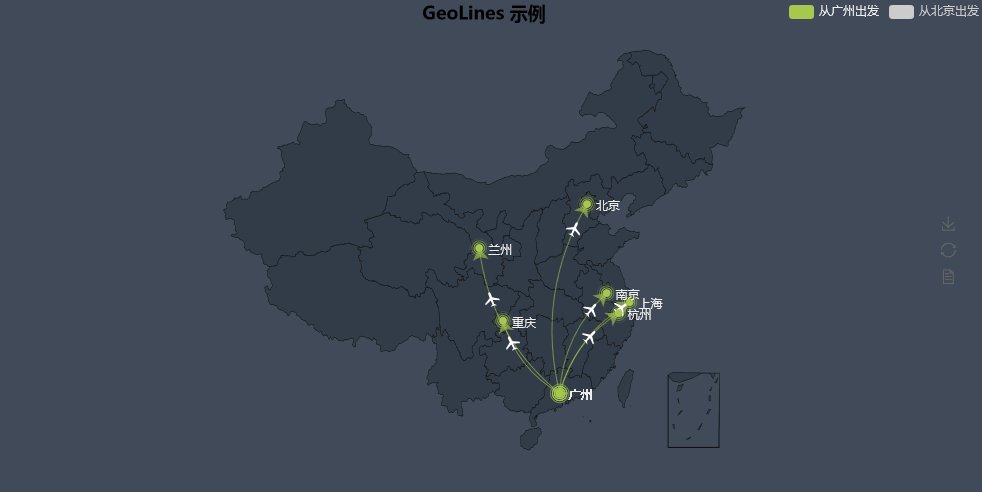
- 修改源码
使图中的散点变为动态散点,修改class GeoLines(Chart)这个类
self._option.get('series').append({
"type": "effectScatter",#这里修改为effectScatter
"name": name,
"zlevel": self._zlevel,
"coordinateSystem": 'geo',
"symbolSize": 8,
"data": _data_scatter,
"label": chart['label'],
"rippleEffect": chart['effect'] #新添加的效果
})
from pyecharts import GeoLines, Style
style = Style(
title_top="#fff",
title_pos = "center",
width=1000,
height=500,
background_color="#404a59"
)
style_geo = style.add(
is_label_show=True,
line_curve=0.2,#线条曲度
line_opacity=0.6,
legend_text_color="#eee",#图例文字颜色
legend_pos="right",#图例位置
geo_effect_symbol="plane",#特效形状
geo_effect_symbolsize=15,#特效大小
label_color=['#a6c84c', '#ffa022', '#46bee9'],
label_pos="right",
label_formatter="{b}",#//标签内容格式器
label_text_color="#eee",
)
data_guangzhou = [
["广州", "上海"],
["广州", "北京"],
["广州", "南京"],
["广州", "重庆"],
["广州", "兰州"],
["广州", "杭州"]
]
geolines = GeoLines("GeoLines 示例", **style.init_style)
geolines.add("从广州出发", data_guangzhou, **style_geo)
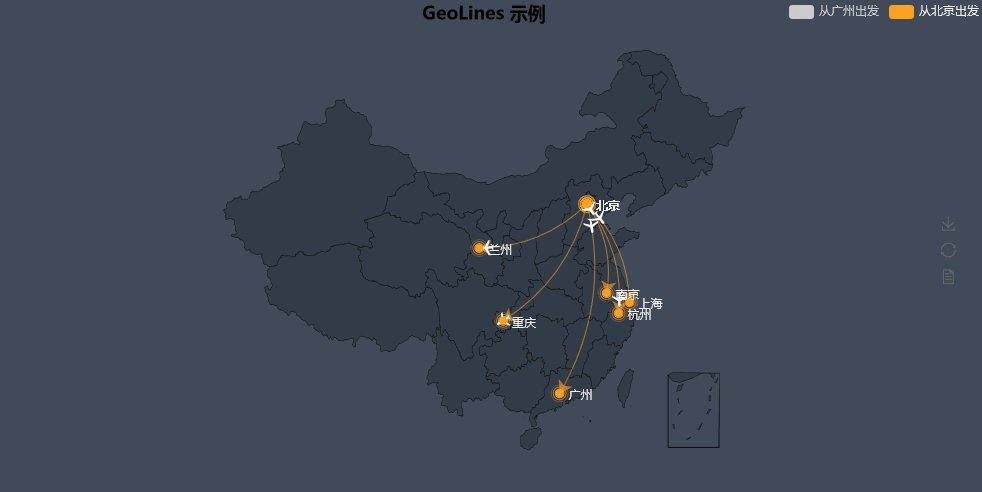
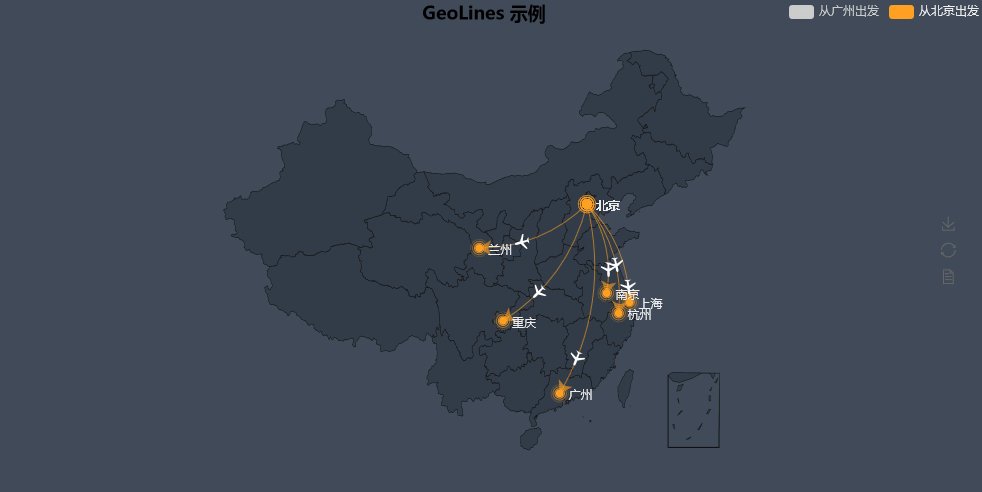
geolines.render('data/地理坐标系线图02.html')- 单例模式
legend_selectedmode=”single”
from pyecharts import GeoLines, Style
style = Style(
title_top="#fff",
title_pos = "center",
width=1000,
height=500,
background_color="#404a59"
)
style_geo = style.add(
is_label_show=True,
line_curve=0.2,
line_opacity=0.6,
legend_text_color="#eee",
legend_pos="right",
geo_effect_symbol="plane",
geo_effect_symbolsize=15,
label_color=['#a6c84c', '#ffa022', '#46bee9'],
label_pos="right",
label_formatter="{b}",
label_text_color="#eee",
legend_selectedmode="single", #指定单例模式
)
data_beijing = [
["北京", "上海"],
["北京", "广州"],
["北京", "南京"],
["北京", "重庆"],
["北京", "兰州"],
["北京", "杭州"]
]
data_guangzhou = [
["广州", "上海"],
["广州", "北京"],
["广州", "南京"],
["广州", "重庆"],
["广州", "兰州"],
["广州", "杭州"]
]
geolines = GeoLines("GeoLines 示例", **style.init_style)
geolines.add("从广州出发", data_guangzhou, **style_geo)
geolines.add("从北京出发", data_beijing, **style_geo)
geolines.render('data/地理坐标系线图03.html')