ServiceFabric: 在Windows上创建容器应用并部署到ServiceFabric中
目的
现在做项目大多采用前后端分离的方式,本文会建立一个web前端(angular 6),一个后端API(传统的.net framework),前端代码会调用后端的API,接着将这两个分别打包成基于windows的docker 镜像,最后将这两个镜像部署到Azure的service fabric中。
前提条件
有微软的Azure的帐号及订阅
了解Docker并已安装在本地,切换为Window Container模式
大致了解Service Fabric,猛戳这里
本机安装了Visual Studio、VSCode、Git、NodeJS、angular-cli.
在Azure上注册一个docker registry
它就是一个镜像仓库,我们不用docker的公共镜像仓库,我们需要创建自己的私有仓库,点击create a resource,搜索container registry,接着点击创建,如下。
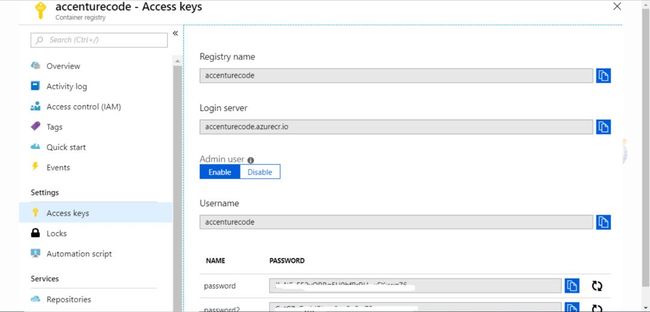
创建完成后,进入Access keys中,启用Admin user,这里你就可以使用如下用户名和密码登录此registry中了。
创建一个基于angular的Web前端,打包成镜像,推送到镜像仓库
PS C:\Users\cong.wu\Desktop\SFDemo> ng new FrontendDemo
PS C:\Users\cong.wu\Desktop\SFDemo\FrontendDemo> cd FrontendDemo
#打开VSCode
PS C:\Users\cong.wu\Desktop\SFDemo\FrontendDemo> code .
创建完成之后,结构如下:
运行如下命令build这个应用
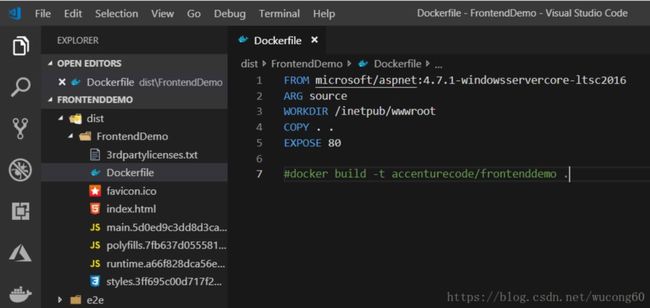
ng build --prod可以看到有一个dist文件夹,这里就是编译好的静态代码,然后在dist\FrontendDemo文件夹中创建一个Dockerfile
Dockerfile的内容如下,可以看出这是一个基于windows server 2016的aspnet基础镜像, 额!为啥不用nginx,因为报错额,难道nginx没有window 版本的镜像?
FROM microsoft/aspnet:4.7.1-windowsservercore-ltsc2016
ARG source
WORKDIR /inetpub/wwwroot
COPY . .
EXPOSE 80
#docker build -t accenturecode/frontenddemo .
然后运行如下命令,将其打包成镜像、推送到刚创建的私有镜像仓库中:
#打包成accenturecode/frontenddemo镜像
PS C:\...\dist\FrontendDemo> docker build -t accenturecode/frontenddemo .
#登录到镜像仓库
PS C:\...\dist\FrontendDemo> docker login -u accenturecode accenturecode.azurecr.io
Password:
Login Succeeded
#给镜像打标签
PS C:\...\dist\FrontendDemo> docker tag accenturecode/frontenddemo accenturecode.azurecr.io/accenturecode/frontenddemo
#推送到镜像仓库
PS C:\...\dist\FrontendDemo> docker push accenturecode.azurecr.io/accenturecode/frontenddemo
创建一个基于.net framework的后端,打包成镜像,推送到镜像仓库
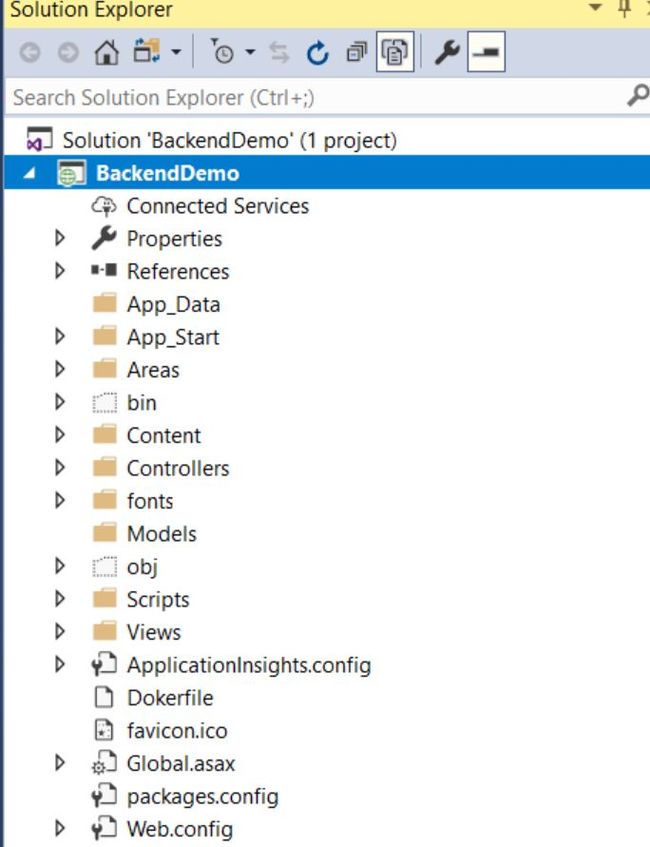
使用Visual Studio创建一个.net framework webApi,这个应用程序采用http.sys作为web 服务器,所以它必须寄宿在IIS下才能运行,目的是我们希望能把传统的.net应用程序放到service fabric之中,当然你也可以创建.net core,不过那样就可以使用linux docker container了。项目文件结构如下。
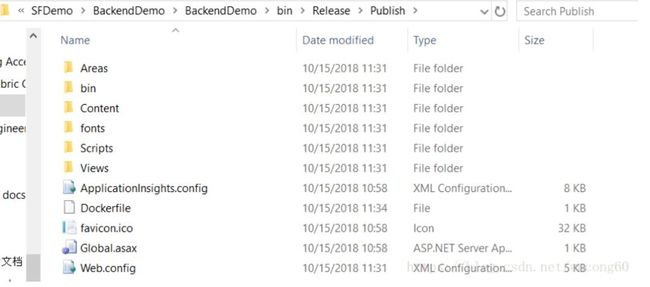
在项目上右击发布,生成的代码如下:
创建一个Dockerfile文件,内容如下
FROM microsoft/aspnet:4.7.1-windowsservercore-ltsc2016
WORKDIR /inetpub/wwwroot
COPY . .
#docker build -t accenturecode/backenddemo .
运行如下命令,将其打包成镜像、推送到刚创建的私有镜像仓库中
#打包成accenturecode/backendenddemo镜像
PS C:\...\bin\Release\Publish> docker build -t accenturecode/backenddemo .
#登录到镜像仓库
PS C:\...\bin\Release\Publish> docker login -u accenturecode accenturecode.azurecr.io
Password:
Login Succeeded
#给镜像打标签
PS C:\...\bin\Release\Publish> docker tag accenturecode/backenddemo accenturecode.azurecr.io/accenturecode/backendenddemo
#推送到镜像仓库
PS C:\...\bin\Release\Publish> docker push accenturecode.azurecr.io/accenturecode/backendenddemo
#最后你本地会有如下几个images
PS C:\...\bin\Release\Publish> docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
accenturecode.azurecr.io/accenturecode/backenddemo latest 952e1dab2704 3 hours ago 13.7GB
accenturecode/backenddemo latest 952e1dab2704 3 hours ago 13.7GB
accenturecode.azurecr.io/accenturecode/frontenddemo latest 6c84ef65f4d6 3 hours ago 13.6GB
accenturecode/frontenddemo latest 6c84ef65f4d6 3 hours ago 13.6GB
microsoft/aspnet 4.7.1-windowsservercore-ltsc2016 b4e67c95c3c6 4 weeks ago 13.6GB
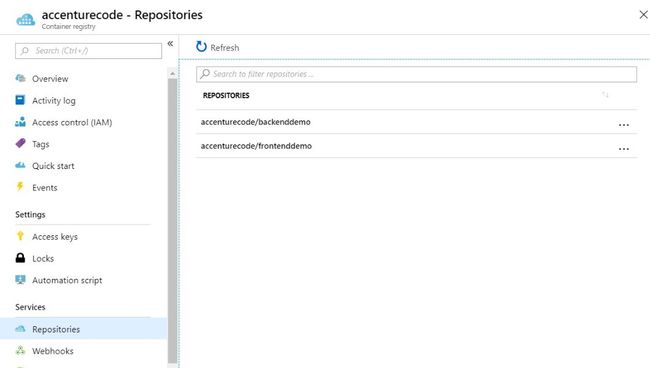
查看你的镜像仓库,会看到有两个镜像
创建一个Service Fabric项目
创建此项目的主要目的是将这两个镜像部署到service fabric之中,此项目完全与你具体的应用程序或代码没有啥关系。
使用Visual Studio创建一个新的项目
点击OK
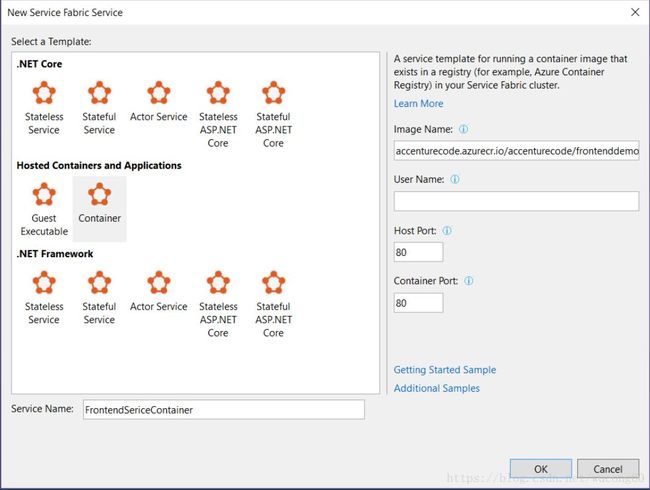
选择Container,并输入service Name, image name, host port, container port, 其中host port代表你虚拟机的端口,container port是容器的端口,到时访问我们的应用程序的网址时,端口是host port的80端口。创建完成之后,你的代码的结构看起来是这样子的。
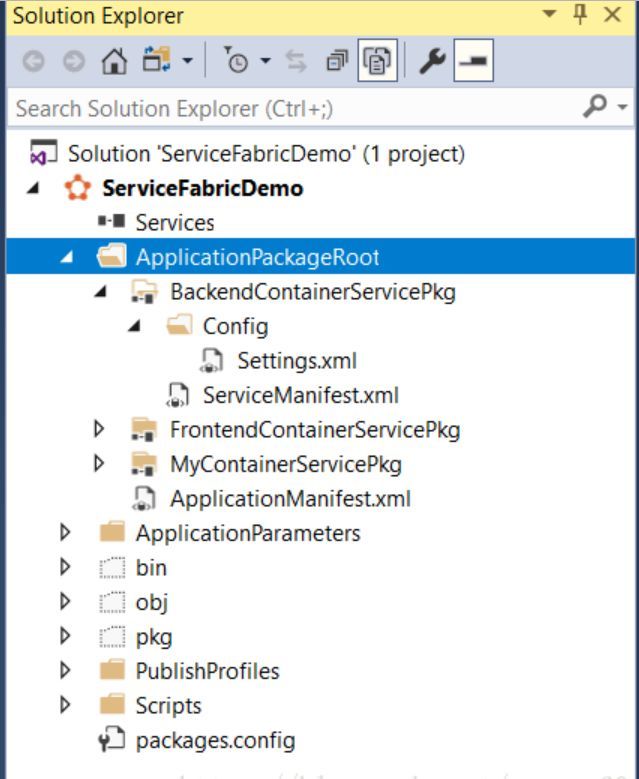
这里你会发现在两个重要的文件,一个是ApplicationPackageRoot/ApplicationManifest.xml,一个是ApplicationPackageRoot/FrontendContainerServicePkg/ServiceManifest.xml。这里先不解释,我们继续创建一个新的service,左击ApplicationPackageRoot,创建一个新的Service
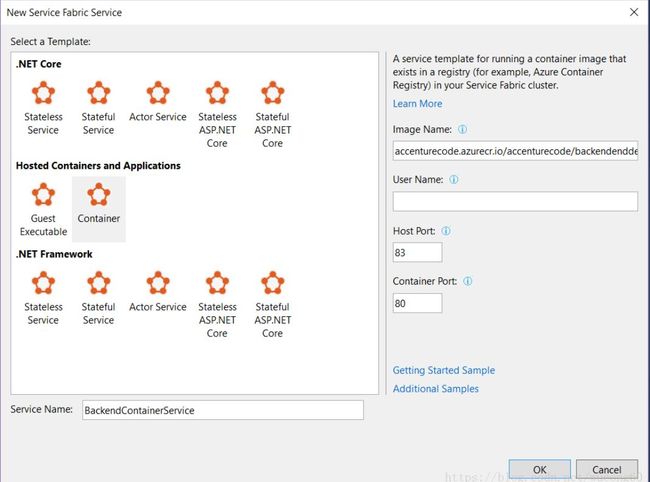
弹出的窗口中输入像下面这样的内容,注意这里的Host Port是83,也就是说后端的API暴露83端口,供前端调用。
创建完成之后,ApplicationPackageRoot/BackendContainerServicePkg/ServiceManifest.xml的内容如下。
Version="1.0.0" xmlns="http://schemas.microsoft.com/2011/01/fabric" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
ApplicationPackageRoot/ApplicationManifest.xml的关键内容如下。你需要在RepositoryCredentials节点中填入登录到你私有镜像仓库的用户名和密码,并标记PasswordEncrypted为false
你会发现这个image对应的service,都是StatelessService,即无状态服务。
到目前为此,此项目的配置就结束了。接下将它部署到Azure上的Service Fabric中。
部署到Service Fabric中
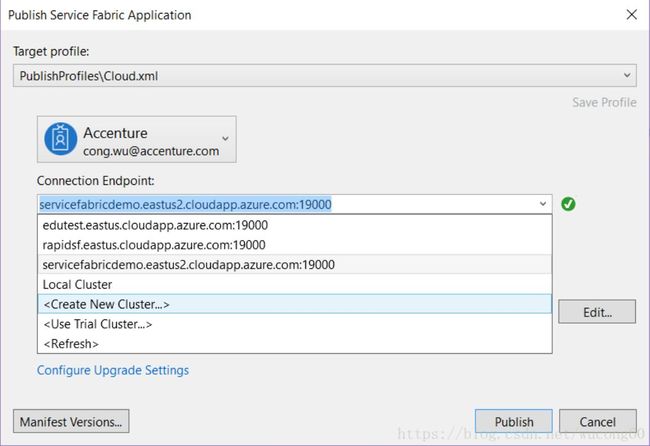
右击ServiceFabricDemo, 点击Publish, 点击创建一个新Cluster.
弹出如下窗口,下面有4个tab,特别要注意最后一个tab,这里暴露的端口只有80,83,80对应frontend,83对应backend.
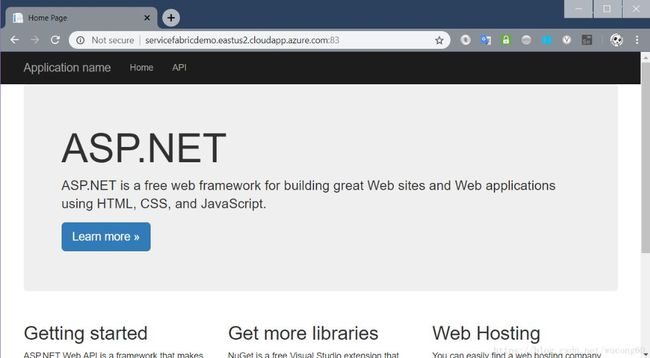
等待几分钟之后,就会在azure上看到cluster已经创建好了。然后你在点击上面的pubish,这样你的两个镜像就部署上去了。直接访问83端口,如下图,因为这是asp.net web api,它和mvc集成了,所以我创建此后端应用程序的时候,它顺便把页面也写了,看下面第二张图,就是调用API的效果,这个链接可以在Azure cluster的界面上找到,端口需要你自己指定。
在Azure上,你的所有资源如下图,servicefabricdemo就是刚创建的cluster,第一行是你的虚拟机的集合。
Cluster的界面如下图这样。
cluster有一个explore界面,如下,你可以进行scale up or down.
更你的应用程序、重新打包镜像、推送到私有镜像仓库、部署到service fabric
更你的应用程序、重新打包镜像、推送到私有镜像仓库、部署到service fabric
写到这里,我们前端还没有具体的代码调用后端,这里我们修改前端代码去调用后端,这里只贴出app.component.ts的改动:
至于后端,在web.config中把如下代码加进去解决跨域的问题
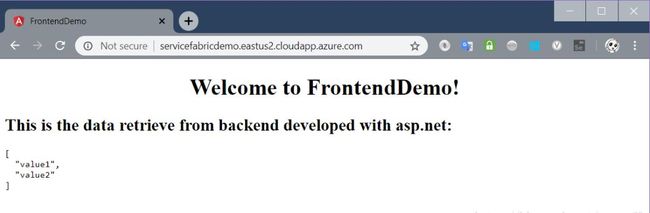
重新将前后端代码打包镜像、推送到私有镜像仓库、部署到service fabric后,最终效果是这样的,其中这里面的值是调后端API获得的,如下图:
源码地址
NaN
总结与讨论
只使用容器部署到service fabric,用起来相对简单,感觉微软把它封装的很好,但也带来了另一个困难,就是让你不太容易理解里面的原理,不像k8s直接深入浅出地告诉你原理。做这个Demo时,发现service fabric的文档非常少,主要是从官网上得来的。花了一整天时间做了个demo及写此篇文章,还有如下问题需要进一步探索。
1、使用window镜像打包出来的东东非常大,刚才创建的一个镜像就是13G, 可以使用docker 分层镜像来解决
2、可以考虑使用Azure DevOps来完成CI/CD
3、创建Cluster的时候,只开放了80,83端口,在哪里可以修改?