在.Net中使用AnyChart的简单例子(下)
在上文《.Net中使用AnyChart的简单例子(上)》中我分析了AnyChart所需要的XML数据格式,这里就说说实现。
获取了DataSet后,我通过下面的简单算法写出需要的XML格式
///
/// 创建出XML文件
///
/// 图表类型
private void CreateXml(string SeriesTypeNode)
{
string CheckBuildingId = null;
DataSet ds = new DataSet();
ds = GetDataSet();
XmlDocument XMLDoc = new XmlDocument();
XMLDoc.Load(Server.MapPath(@"/xml/anychart_try.xml"));
//处理图表类型
XmlNode seriesTypeNode = XMLDoc.SelectSingleNode(@"/anychart/charts/chart/data_plot_settings");
XmlElement chartSeriesTypeNode = (XmlElement)seriesTypeNode;
chartSeriesTypeNode.SetAttribute("default_series_type", SeriesTypeNode);
//查找data节点
XmlNode seriesNode = XMLDoc.SelectSingleNode(@"/anychart/charts/chart/data");
foreach (DataRow dr in ds.Tables[0].Rows)
{
if (CheckBuildingId == null)
{
CheckBuildingId = dr["BuildingId"].ToString();
XmlElement Series = XMLDoc.CreateElement("series");
Series.SetAttribute("name", dr["BuildingName"].ToString().Trim());
XMLDoc.DocumentElement.AppendChild(Series);
seriesNode.AppendChild(Series);
XmlElement Point = XMLDoc.CreateElement("point");
Point.SetAttribute("name", dr["Time"].ToString().Trim() + "点");
Point.SetAttribute("y", dr["TotalUse"].ToString().Trim());
Series.AppendChild(Point);
}
else if (CheckBuildingId == dr["BuildingId"].ToString())
{
XmlNode pointNode = XMLDoc.SelectSingleNode(@"/anychart/charts/chart/data/series[last()]");
XmlElement Point = XMLDoc.CreateElement("point");
Point.SetAttribute("name", dr["Time"].ToString().Trim() + "点");
Point.SetAttribute("y", dr["TotalUse"].ToString().Trim());
pointNode.AppendChild(Point);
}
else if (CheckBuildingId != dr["BuildingId"].ToString())
{
CheckBuildingId = dr["BuildingId"].ToString();
XmlElement Series = XMLDoc.CreateElement("series");
Series.SetAttribute("name", dr["BuildingName"].ToString().Trim());
XMLDoc.DocumentElement.AppendChild(Series);
seriesNode.AppendChild(Series);
XmlElement Point = XMLDoc.CreateElement("point");
Point.SetAttribute("name", dr["Time"].ToString().Trim() + "点");
Point.SetAttribute("y", dr["TotalUse"].ToString().Trim());
Series.AppendChild(Point);
}
}
XMLDoc.Save(Server.MapPath(@"/xml/anychart_try1.xml"));
}这个方法带有一个参数,目的的是接受按钮传来的报表类型。这里我预先制作了一个XML的模板,这样在写入数据的时候,就不用再去管别的元素了,直接找到data节点写入数据即可。模板anyChart_try.xml内容如下:
<text>能耗日表</text> <text>时间</text> <text>用量</text>
可以看到,data元素中间是空的,等待写入内容。而series节点还未被写入,每当增加一组数据(图表上就是一条线或者一组柱子,或者饼的其中一块,等等),就需要增加一个series节点
整个流程就是:载入模板——找到data_plot_settings节点——写入报表类型参数(报表类型的关键字参看安装目录anychart/help/xmlReference/index.html章节)——找到data节点——通过foreach把符合要求的DataSet数据按格式写下来——保存XML文件。
这里有个地方要注意,循环中必须判断接收的数据是不是属于同一组的。是同一组的,就不必新建series元素,直接在最后的一个point后面新建一个点即可。我这里通过判断BuildingId是否和上次载入的一样来辨别这个问题。而事先DataSet中已经按照BuildingId进行了排序,同一个Id的数据都是贴放在一起的了。
这时,XML文件已经被写好,等待绑定了。下面的方法把JavaScript写入
中 ///
/// 创建客户端脚本,在页面后面添加脚本
///
/// 当前页实例
/// 脚本名称
/// 要创建的脚本
public static void CreateStartupScript(Page page, string scriptName, string script)
{
Type cstype = page.GetType();
ClientScriptManager cs = page.ClientScript;
if (!cs.IsStartupScriptRegistered(cstype, scriptName))
{
cs.RegisterStartupScript(cstype, scriptName, script, true);
}
}建立一个JavaScript字符串,调用创建XML和写入js的方法,即可显示
protected void Page_Load(object sender, EventArgs e)
{
string displayAnyChart = @" var chart = new AnyChart('./swf/AnyChart.swf'); ";
displayAnyChart += "chart.width = 600;";
displayAnyChart += "chart.height = 400;";
displayAnyChart += "chart.setXMLFile('./xml/anychart_try1.xml');";
displayAnyChart += "chart.write();";
CreateStartupScript(this.Page, displayAnyChart, displayAnyChart);
}
protected void barChart_Click(object sender, EventArgs e)
{
CreateXml("Bar");
}
protected void lineChart_Click(object sender, EventArgs e)
{
CreateXml("Spline");
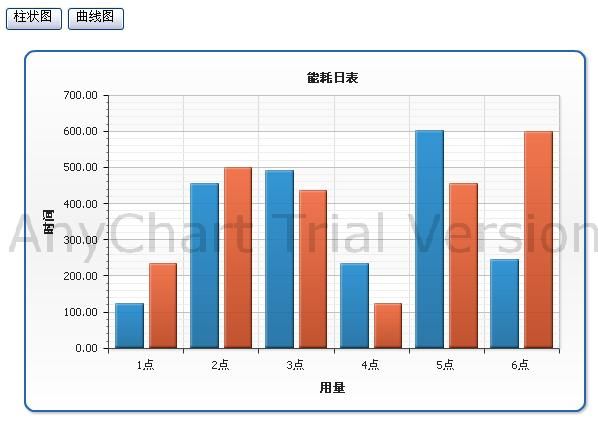
}显示效果:
切换报表类型:
4.总结
AnyChart是一个很优秀的报表控件,个人认为,其优缺点如下:
优点:显示效果非常出众,功能很多,运行速度也很快。使用XML作为数据源,Flash为载体,解决了跨平台的问题。
缺点:价格实在是不便宜。但试用版除了有个水印之外,没什么不同,看取舍了。