Anjular+Bootstrap前端开发案例实战
我们将利用Angularjs 和 Bootstrap,开发一个前端应用实例,通过这一次简单的项目实战,引领大家进入AngularJS前端开发的殿堂,并向大家介绍一下几个知识点:
- MVC 基础,通过项目实例,让大家初步体会MVC设计模式的应用。
- 构建我们第一个AngularJS应用,通过一个实际用例的开发,大家可以对前端开发获得一定的感性认识。
- 初步了解AngularJS三个最重要的组成部件,他们分别是Model, View, 和Controller.
- 初步了解AngularJS的Scope对象的使用。
MVC模式的基本介绍:
MVC是一种UI架构模式,它的目的是将应用的功能分解到专门的模块,实现模块的重用性,减少模块间的耦合度,增强系统的鲁棒性。MVC模式主要分成三部分:
Model: 用来存储系统数据
View: 用来实现系统的UI界面
Controller: 用于衔接Model和View.
在我看来,学习的最好方式是实践,我们将开发一个前端应用实例,通过这个实例,一方面我们可以加深对AngularJS框架的理解,同时我们也能感受到MVC模式如何嵌入到开发流程当中。
应用介绍(代码路径:http://pan.baidu.com/s/1eRW3qgU)
应用后台会随机生成一个范围在1到1000之内的随机数,用户在文本框中输入猜测的数字,如果输入正确,应用会在下方弹出绿色的提示,如果错误,例如输入的数字比后台生成的数字大或者小,那么应用会弹出相应提示,例如: 
在底部显示出的数字表明我们猜测了多少次。
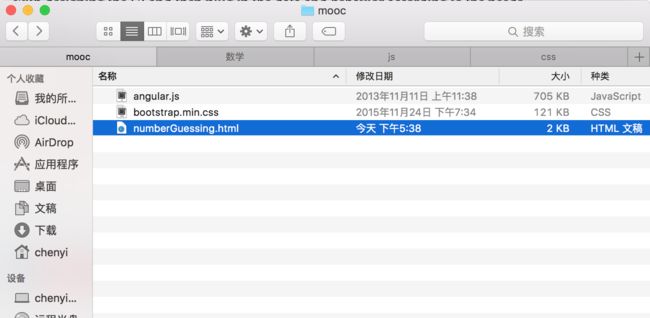
由于我们当前做的是一个简单的应用实例,所以我们将各个模块的代码放在一起,以后我们构建大规模的前端应用时,我们会非常小心的去安排整个项目的代码目录结构。
在上图所表示的文件组成中,angular.js 是我们赖以开发应用的框架文件,bootstrap.min.css是用于设计UI界面的界面库文件,而numberGuessing.html 将是我们要开发的应用主体文件。接下来我们将一步一步向numberGuessing.html添加代码,逐步增加应用的功能。
首先,我们要做的是构建一个简单的html模板,在此模板上,我们才好慢慢添加功能,模板代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Guess The Number !title>
<link href="bootstrap.min.css" rel="stylesheet">
head>
<body >
<script src="angular.js">script>
body>
html>在上面的模板代码中,注意到有一行 ” meta… charset=”UTF=8” “
这行的目的是让浏览器正确的显示中文,如果没有这一行,浏览器在显示中文时会出现代码,在模板中,我们先将后面要使用到的框架代码和UI界面库代码引入。完成后,我们将其加载到浏览器,看看有没有错误,如果没错的话,当前我们看到的是一片空白:
接下来,我们将开发应用的后台逻辑代码,我们先确定几个要用到的变量:
originalVal , 用来存储生成的随机数
userGuess, 存储用户当前输入的猜测数字
numOfTries, 记录用户尝试了多少次
deviation: 记录用户输入的数字与后台随机数的差别,如果用户输入的数字大了,那么deviation > 0; 输入小了, devitation < 0;如果输入正确, 那么devitation == 0
Controller 模块的实现
Controller用于连接Model和View两个模块,系统的业务逻辑也放在Controller中实现。当用户在界面端做某些操作,例如点击按钮,输入内容时,Controller接收到View端的相应信息,然后Controller触发相应的事件处理逻辑,例如用户在界面输入数字,点击确定按钮后,Controller从View拿到输入的数值,然后从Model拿出应用生成的随机数,两厢比较,把比较的结果deviation返回给View, View根据返回的deviation值,展现相应的界面变化。我们看看Controller的逻辑主体是如何实现的:
function GuessTheNumberController($scope) {
$scope.verifyGuess = function () {
$scope.deviation = $scope.originalVal - $scope.userGuess;
$scope.numOfTries = $scope.numOfTries + 1;
}
$scope.initializeGame=function() {
$scope.numOfTries = 0;
$scope.originalVal = Math.floor((Math.random() * 1000) + 1);
$scope.userGuess = null;
$scope.deviation = null;
}
$scope.initializeGame();
}GuessTheNumberController 函数设立起了Model对象的数值属性,这些数值的意义在前头我们已经提到过,同时这个Controller函数还导出了两个接口调用,一个是verifyGuess,当界面上的确定按钮点击后,View模块会调用该接口,用于判断用户输入的数据是否正确,同时该调用会更新deviation 和 numOfTries两个属性的值。
initializeGame 用于对整个系统应用进行初始化,先是生成随机数,然后初始化一些变量为空。
在我们的Controller主体函数中,传入了一个参数$scope, 这个参数是AngularJS传给我们的,它基本上等价于MVC模式中的M,也就是Model, 它类似于一个数据库,专门用来存储应用的数据和逻辑代码,大家可以看到,在initializeGame调用中,Controller将numOfTries, originalVal等这些数据放入到$scope对象中,在verifyGuess调用中,又从$scope拿到这些数据进行计算修改。
上面的Controller代码加入到我们的模板文件numberGuessing.html中后,结果如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Guess The Number !title>
<link href="bootstrap.min.css" rel="stylesheet">
head>
<body >
<script src="angular.js">script>
<script type="text/javascript">
function GuessTheNumberController($scope) {
$scope.verifyGuess = function () {
$scope.deviation = $scope.originalVal - $scope.userGuess;
$scope.numOfTries = $scope.numOfTries + 1;
}
$scope.initializeGame=function() {
$scope.numOfTries = 0;
$scope.originalVal = Math.floor((Math.random() * 1000) + 1);
$scope.userGuess = null;
$scope.deviation = null;
}
$scope.initializeGame();
}
script>
body>
html>App View 应用的界面设计
视图,也就是MVC中的View, 其实就是将Model中的数据通过图形界面展现出来。我们当前的应用简单,基于简单原则,界面设计的用户体验未必很好,但足以让我们快速理解如何利用AngularJS结合Bootstrap快速构建一个程序的前端界面。
我们看看界面的搭建,同时把Controller跟界面逻辑整合起来:
<body ng-app="app">
<div class="container" ng-controller="GuessTheNumberController">
<h2>猜数字 !h2>
<p class="well lead">请猜出电脑生成的随机数,它的范围在1到1000之间.p>
<label>请您出手: label><input type="number" ng-model="userGuess"/>
<button ng-click="verifyGuess()" class="btn btn-primary btn-sm">确定button>
<button ng-click="initializeGame()" class="btn btn-warning btn-sm">重来button>
<p>
<p ng-show="deviation<0" class="alert alert-warning">爷,您出价过高了!p>
<p ng-show="deviation>0" class="alert alert-warning">爷,少了,再加点,再加点.p>
<p ng-show="deviation===0" class="alert alert-success">爷,还真让您说准了!.p>
p>
<p class="text-info">您猜过的次数是 : <span class="badge">{{numOfTries}}span><p>
div>MVC中的C,也就是Controller,它是界面(view)和数据(Model)的桥梁,要想把这三者关联起来,我们需要把他们三个都嵌入到AngularJS框架中,然后依赖于AngularJS的框架机制,实现三者间的相互联动。
为了将视图嵌入到AngularJS, 上面中的代码语句:
<body ng-app="app">ng-app 这条属性告诉Angular,body 标签内的HTML代码将作为视图部分嵌入到AngulaJS框架中,”app”作为ng-app属性值,通知AngularJS框架去加载一个名为”app”的模块(module)。这个模块相当于一个存储仓库,我们把前端应用的各种功能分解成各个单元,这些单元就存放在名为app的模块里,controller, model 也都是功能单元,稍后我们会看到他们会被加入到名为app的模块里,AngularJS框架会从这个模块中拿出controllre 和 model这两个单元来使用。
接下来,我们先将这个名为app的模块放入AngularJS框架,代码如下: