Web开发之分页技术
熟悉Web开发的小伙伴们都知道分页这个玩意儿,但是不会编程的小伙伴们对这个也绝对不陌生,只是不知道这是在Web开发中的一个非常重要的需求和技术罢了.
大家在浏览网上的文章或者图片的时候,经常会看到如下所示的页码显示效果:
这就是所谓的分页技术.为什么要进行分页呢?
很简单内容过多,会使我们的网页过长,我们在浏览网页的时候,不得不一直拖着滚动条或者一直去转鼠标的滚轮,才能看到全部的内容,转一圈、两圈、三圈,你觉得没什么,但是一直这么转下去,相信你会觉得非常的不爽,如此一来,为了获得更好的用户体验,就引入了分页技术。
分页技术又分为了假分页和真分页两种实现方法。
假分页:就是一次性将数据库中的数据全部取出来,然后在Web前端页面写代码,再进行分页显示,简单来说,先取出,再分页。下面我用ASP.NET控件GridView的分页属性AllowPaging和PageSize两个属性来实现一下假分页。代码实例如下:
添加一个测试ASP页面,然后将数据库中news表的内容全部显示在GridView中,如下图:
接下来我们来对显示内容进行分页处理,首先我们在GridView控件的属性列表中进行相关的设置,如下图:
然后我们在页面及其页面代码中写如下语句:
页面对应的代码文件如下:
namespace Web
{
public partial class test :System.Web.UI.Page
{
protected void Page_Load(object sender,EventArgs e)
{
if (!Page.IsPostBack)
{
BindNews();
}
}
//绑定新闻
private void BindNews()
{
GridView1.DataSource = newNewsManager().SelectAll();
GridView1.DataBind();
}
//对GridView控件进行分页控制
protected voidGridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex =e.NewPageIndex;
BindNews();
}
}
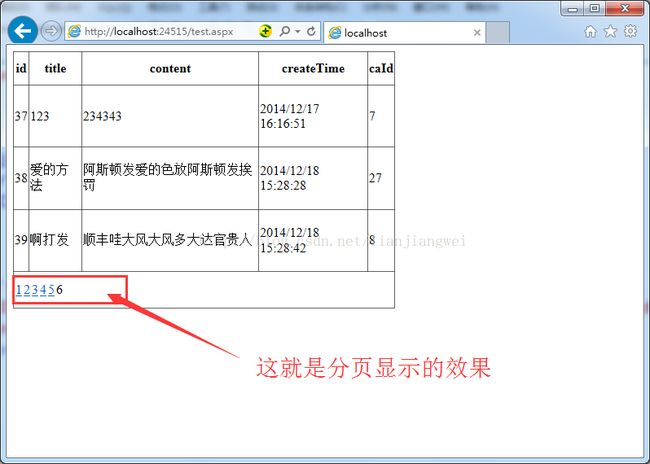
}完事以后的运行结果如下:
这种方法只适用于数据记录较少的情况下,如果我们要做搜索引擎,对于搜索结果来说,都是在千万级别甚至是上亿条的数据量,你要采用假分页技术的话,那程序执行的速度以及数据的传输速度,慢到令人发指,有什么办法能够解决这个海量数据分页显示的问题呢?这时候,真分页技术出现了。
真分页:就是在数据库中只选择当前页面请求的那些记录,通俗来讲,就是先分页,后显示,也就是当前页面请求10-20条记录,那么我们就从数据库中获取相应的10-20条的记录,不会全部取出来所有的数据了,这样一来,速度会很快的。
关于真分页的例子,我在这里也做一个。这里我们需要用到一个分页控件——ASPNetPager控件。大家可以在网上找到这个控件,自己添加到VS中,这里我就不作说明了,我们直接开始使用。
同样对news表进行真分页显示实现,新建一个ASP页面,添加一个GridView控件和一个AspNetPager控件,对后者进行一些属性的设置,比如每页显示多少了等待,设置完毕后页面文件代码如下:
其页面对应的代码文件如下:
namespace Web
{
public partial class test : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{ //初次加载页面的显示设置
anp.RecordCount = 30;
GridView1.DataSource = new NewsManager().SelectNewsByPage(anp.StartRecordIndex, anp.EndRecordIndex);
GridView1.DataBind();
}
}
//当AspNetPager控件的页码改变时触发的事件
protected void anp_PageChanged(object sender, EventArgs e)
{
//Response.Write("开始记录数:"+ anp.StartRecordIndex+ "
结束记录数:" + anp .EndRecordIndex );
GridView1.DataSource = new NewsManager().SelectNewsByPage(anp.StartRecordIndex, anp.EndRecordIndex);
GridView1.DataBind();
}
}
}最后需要给出的是DAL层的分页显示的查询函数,这个蛮重要的,如下所示:
///
/// 采用真分页技术实现分页显示新闻
///
/// 页面开始的行号
/// 页面截止的行号
/// 最后我们来看运行的结果如何:
小结:分页技术在Web应用开发中十分常见,只要我们与数据库打交道,就免不了使用分页技术,因此这个对Web开发人员来说就是一个必备技能。当然了上面只是说明了两个简单的方法实现分页显示,分页技术的实现的方法有很多很多,大家感兴趣的话可以去查阅资料,了解一下。