jQuery Validate 修改错误显示样式为tooltip
直接上代码:
需要的j下载的Js有
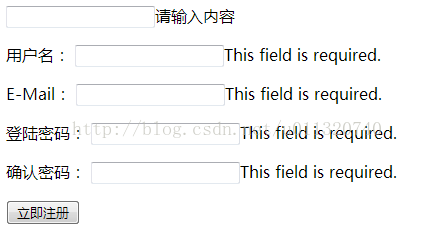
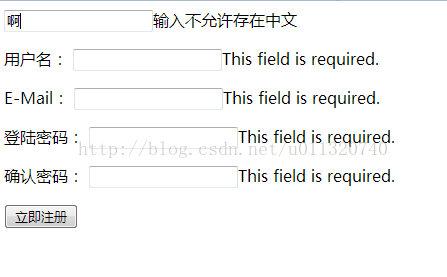
先来看看原本的样子:
demo.html
现在我们要把错误的样式和位置做修改
messages_cn.js$.extend($.validator.messages, {
required: "该内容必输",
remote: "请修正该字段",
email: "请输入正确格式的电子邮件",
url: "请输入合法的网址",
date: "请输入合法的日期",
dateISO: "请输入合法的日期 (ISO).",
number: "请输入合法的数字",
digits: "只能输入整数",
creditcard: "请输入合法的信用卡号",
equalTo: "请再次输入相同的值",
accept: "请输入拥有合法后缀名的字符串",
maxlength: $.validator.format("请输入一个长度最多是 {0} 的字符串"),
minlength: $.validator.format("请输入一个长度最少是 {0} 的字符串"),
rangelength: $.validator.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"),
range: $.validator.format("请输入一个介于 {0} 和 {1} 之间的值"),
max: $.validator.format("请输入一个最大为 {0} 的值"),
min: $.validator.format("请输入一个最小为 {0} 的值")
});
$.validator.setDefaults({
submitHandler:function(form){
form.submit();//提交时拦截
},
errorElement:'div',
errorPlacement: function(error, element) {
error.addClass('tooltip tooltip-inner arrow-left');
if (element.is(":radio")){
error.appendTo(element.parent().next().next());
}else if (element.is(":checkbox")){
error.appendTo(element.next());
}else{
element.after(error);
}
var pos = $.extend({}, element.offset(), {
width: element.outerWidth()
, height: element.outerHeight()
}),
actualWidth = error.outerWidth(),
actualHeight = error.outerHeight();
if((pos.top - actualHeight)<0){actualHeight=0;pos.width+=10;}//如果输入框距离顶端为0情况把提示放右边
if(element.parents(".blockPage").attr("class")=="blockUI blockMsg blockPage"){//如果是弹出框的,那么设置如下
error.css({display:'block',opacity:'0.6' ,left:300,top:pos.top - $(document).scrollTop() - actualHeight - 100, "border-left": '0px'});
}
else if (element.is(":radio")){//类型为radio的显示如下
error.css({display:'block',opacity:'0.6',top: pos.top - actualHeight, left: pos.left + pos.width / 2 });
}else{//其他均为以下显示
error.css({display:'block',opacity:'0.6',top: pos.top - actualHeight, left: pos.left + pos.width-10 });
}
},
highlight: function(element, errorClass) {
//高亮显示
$(element).addClass(errorClass);
$(element).parents('li:first').children('label').addClass(errorClass);
},
unhighlight:function(element, errorClass){
$(element).removeClass(errorClass);
$(element).parents('li:first').children('label').removeClass(errorClass);
}
});
input.error {
border: 1px solid red !important;
}
label.error {
background:url("../images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
padding-bottom: 2px;
font-weight: bold;
color: red;
}
span.error {
background:url("../images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
padding-bottom: 2px;
font-weight: bold;
color: red;
}
label.checked {
background:url("../images/checked.gif") no-repeat 0px 0px;
}
.tooltip {
position: absolute;
z-index: 10200;
display: block;
visibility: visible;
padding: 5px;
font-size: 11px;
opacity: 0;
filter: alpha(opacity=0);
}
.tooltip-inner {
max-width: 300px;
padding: 0px 8px;
color: #ffffff;
text-align: center;
text-decoration: none;
background-color: #000000;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 6px;
}
form input.error{
color:#F00;
border: 1px solid #CE7979;
background:#FFF7FA;
}
form label.error{
color:#F00;
}
.arrow-left
{
border-bottom: 10px solid #000000;
border-left: 10px solid #ffffff;
}
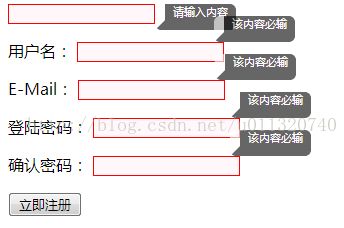
好了把上面几个创建的引入到demo.htm中去,运行效果
有些不足的地方,自行完善了