- 导出 YOLOv11 模型的详细步骤和说明
old_power
计算机视觉YOLO人工智能计算机视觉
以下是关于如何导出YOLOv11模型的详细步骤和说明:1.导出YOLOv11模型的基本步骤YOLOv11模型可以通过Ultralytics提供的接口轻松导出为多种格式,如ONNX、TensorRT、CoreML等。以下是导出模型的基本步骤:1.1安装Ultralytics库首先,确保已安装Ultralytics库:pipinstallultralytics1.2加载模型并导出使用Python代码加
- 【Redis】golang操作Redis基础入门
m0_74825360
面试学习路线阿里巴巴redisgolang数据库
【Redis】golang操作Redis基础入门大家好我是寸铁??总结了一篇【Redis】golang操作Redis基础入门sparkles:喜欢的小伙伴可以点点关注??Redis的作用Redis(RemoteDictionaryServer)是一个开源的内存数据库,它主要用于存储键值对,并提供多种数据结构的支持。Redis的主要作用包括:1.缓存:Redis可以作为缓存系统,将常用的数据缓存在内
- 【route】route add命令详解
m0_74825360
面试学习路线阿里巴巴php网络开发语言
routeadd命令的主要作用是添加静态路由,通常的格式是:routeADD157.0.0.0MASK255.0.0.0157.55.80.1METRIC3IF2参数含义:^destination^mask^gatewaymetric^^interfacedestination【网段地址】mask【子网掩码】gateway【网关地址】metric【路由跳数】if【端口号】一般情况下,不涉及本机地址
- Element-plus封装表格Validate
努力搬砖的宣
vue.js前端javascriptelementui
Element-plus实现表格内的表单验证:useAttrValidateHook在Vue.js项目中,表单验证是一个常见的需求,尤其在处理复杂表格编辑场景时。本文将详细介绍一个基于Vue3的自定义Hook——useAttrValidate,它提供了一种便捷的方式来处理表格组件中的字段校验。效果如下:1.导入与初始化Javascriptimport{reactive,nextTick}from"
- 软件测试工具——Junit单元测试
衣衣困
junit单元测试
什么是单元测试定义:单元测试是对软件中的最小可测试单元(通常是一个函数或方法)进行的验证性测试,旨在确保其按预期工作。目的:通过测试单元代码来发现并修复错误,提高代码的可靠性和维护性。“单元”的大小或范围,并没有一个明确的标准,“单元”可以是一个函数、方法、类、功能模块或者子系统。单元测试一般是有开发人员或测试人员来做。单元测试通常和白盒测试联系到一起,如果单从概念上来讲两者是有区别的,不过我们通
- 大腾智能CAD:基于云原生架构,融合AI技术的高效三维设计解决方案
大腾智能
cad工业软件信创国产化工业数字化
CAD(计算机辅助设计)技术自诞生以来,在工业设计中经历了从二维到三维、从单一功能到集成化、智能化的飞跃式发展。这一技术不仅极大地提高了设计效率,还使得设计精度和创新能力得到了前所未有的提升,已成为现代工业设计不可或缺的重要工具。随着“中国制造2025”等战略的实施,国产CAD软件迎来了前所未有的市场机遇。大腾智能公司紧跟时代步伐,推出了一款完全基于云原生架构的国产三维CAD设计软件,它集三维建模
- 微信小程序开发工具介绍及安装(上)
计算机萍萍学姐
小程序开发微信小程序小程序微信
本章主要介绍微信小程序开发工具的介绍小程序开发工具的安装方法开发工具的基本功能介绍微信小程序开发工具的介绍微信小程序开发工具是一款由微信官方提供的集成开发环境(IDE),旨在帮助开发者更便捷地创建、调试和发布微信小程序。该开发工具具备丰富的功能和工具集,可以极大地提高小程序开发的效率和质量。以下是对微信小程序开发工具的介绍:一、简介微信小程序开发工具是微信官方推出的一款跨平台开发工具,适用于开发者
- Copilot 概述
计算机萍萍学姐
copilotcopilot人工智能机器学习
Copilot是什么?它有什么用途?Copilot是由人工智能公司和GitHub合作开发的一个基于人工智能的代码提示工具,它可以利用机器学习技术和大量训练数据生成高质量的代码。Copilot的目标是在保持代码质量和可读性的前提下,提高开发者的编码效率,使得编码工作更为高效和便捷。Copilot的出现是解决编程过程中可能遇到的一些难点和瓶颈问题,特别是在快速迭代的敏捷开发场景中,提高编码效率和减少编
- Python模拟发送SOME/IP消息(Scapy模块)
李星星BruceL
车载总线及以太网pythontcp/ip网络协议车载系统服务发现
Python模拟服务端或客户端发送SOME/IP消息1说明2依赖3服务端3.1导包3.2参数定义3.3提供服务(OfferService)3.4订阅ACK/NACK(SubscribeACK/NACK)3.5通知(Notifier)3.6请求/响应ACK(ResponseACK)1说明主要介绍如何使用Python+scapy模块进行SOME/IP以及SOME/IP-SD消息的发送和解析;关于SOM
- JS通过ASCII码值实现随机字符串的生成(可指定长度以及解决首位不出现数值)
觉醒法师
JavaScriptjavascript前端开发语言typescript
在之前写过一篇“JS实现随机生成字符串(可指定长度)”,当时写的过于简单和传统,比较粗放。此次针对此问题,对随机生成字符串的功能进行优化处理,对随机取到的字符都通过程序自动来完成。在写之前,我们先了解下String.charCodeAt、Array.from()、String.fromCharCode等方法,以及随机获取指定范围中的值,这些在此次功能优化中起到关键作用。一、String.charC
- Spring Boot快速接入Prometheus监控|写给Java开发运维
ikyrxbxfas
SpringJavaJava编程javaspringboot运维mysql分布式
不想听我废话的,直接看代码就行:https://github.com/strictnerd/spring-petclinic-compose最近跟几个粉丝聊天吹水,说最近公司裁员严重,不仅裁掉了大部分的人,也裁掉了大部分的业务;之前公司有钱赚,什么产品都愿意做,无论行不行都会试一试,一堆没有什么流量的系统都在线上跑着,但是没有上级发话,一个也不敢停掉。站着资源不说,关键还得保证活着,基本就是运维人
- uniapp小程序项目从0到1开发
扶园
uni-app小程序
一、在HBuilderX新建项目,然后可以先把可能用到的文件夹建好二、引入UI框架,根据npm方式配置文档uView2地址:https://uviewui.com/components/install.htmlcmd执行
[email protected]引入并使用uView的JS库,注意这两行要放在importVue之后。//main.jsimportuViewfrom"uview
- 固件测试工具选型需要考察的功能点汇总
daopuyun
安全测试测试工具固件测试
通过专业的固件测试工具可以帮助我们提高测试效率、提升测试的覆盖度、确保测试的准确性,保障产品的安全和质量。本文我们讲固件测试工具的功能点进行梳理和汇总,方便大家在采购固件测试工具时进行选型比对。一、固件测试工具·漏洞扫描功能:使用自动化固件测试工具最基本的功能就是针对固件进行扫描,找到固件中的安全漏洞,如缓冲区溢出、权限提升、格式字符串等。在固件测试领域,基于二进制的自动化扫描工具能够更好地对代码
- Ceisum无人机巡检直播视频投射
白嫖叫上我
Cesium无人机cesiumwebgis
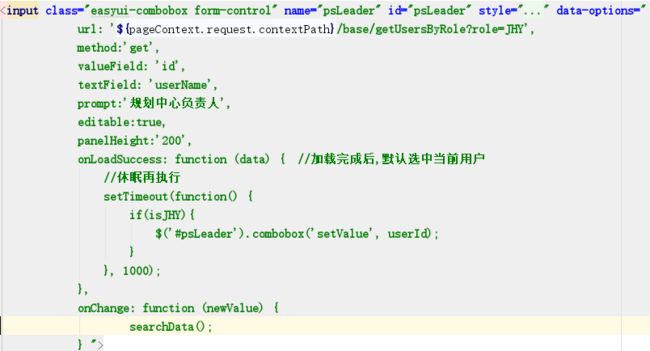
接上次的视频投影,Leader告诉我这个视频投影要用在两个地方,一个是我原先写的轨迹回放那里,另一个在无人机起飞后的地图回显,要实时播放无人机拍摄的视频,还要能转镜头,让我把这个也接一下。我的天!告诉我的时候人都傻了,这是一个功能嘛?一个是拿到了全部的轨迹数据进行回显,播放的视频也是完整的资源,视频要求投射在地面上。另一个是接收实时的轨迹数据进行回显,播放的是实时的直播,视频居然还要求跟着镜头一起
- Cesium 无人机航线规划(航点航线)
白嫖叫上我
Cesium无人机cesium
航线规划实现定制航线,一键巡检功能小镜头模拟的是此方向的拍照效果,觉得合适可以打个拍照印记设置里可调控参数------------------------------------------------------2025-01-10--------------------------------------------------------改进了一下,加入多个动作组,可设置每个航点的动作动作组
- mockito+junit 单元测试 测试私有方法利用反射去调用提升覆盖率 反射调用时传入参数为 null
aq_money
junit单元测试java
今天公司安排我写单元测试因为要通过三级认证公司要求是覆盖率必须达到100%而在写单元测试的时候对于是否要测试私有方法一直是一个争议公司规范对私有方法也进行测试代码如下:privatevoidpostGpInfo(GpAlertInfoDOgpAlertInfoDO){if(JudgeUtils.isNull(gpAlertInfoDO)){BusinessException.throwBusine
- 【dbt】数据加工大师浅谈
一盘胡椒鱼
dbt数据库数据仓库etl数据分析sql
dbt是dbtlabs公司在2016年推出的一款基于Python的开源数据加工工具。从2019年开始,dbt的用户数量增涨十分迅速。dbtlabs凭借此工具,在2022年估值达到了42亿美金。dbt的价值dbt是面向分析工程师提供服务。【分析工程师】是dbt新定义的岗位,是基于DataOps思想,综合了数据工程师和数据分析师两者。即分析师也应该会代码开发(实际上,现在很多的数据分析师就是在做sql
- Vue+Element-plus搭建
a3337779
vue.js前端javascript
一.下载node看这篇博客:http://t.csdn.cn/kTeRL二.安装vue的脚手架(vue-cli)如果没有切换node的下载镜像,使用这条命令切换淘宝镜像:npmconfigsetregistryhttps://registry.npm.taobao.org然后直接下载npminstallvue-cli-g//(vue-lcli2)npminstall-g@vue/cli//(vue
- uniapp 小程序目录搭建以及 pages.json 配置
YZRHANYU
uniapp+微信小程序jsonuni-app小程序
uniapp小程序目录搭建1.分包结构├──api各个模块接口文件夹├──login.js登录模块接口文件├──common公共模块,包含公共基础css等├──base.css公共基础css├──components主包当中使用的组件或者复用率较高的组件作为全局组件├──node_modulesnodejs相关依赖包文件目录├──pages主包:业务页面文件存放的目录├──common├──sys
- webrtc 源码阅读 make_ref_counted模板函数用法
wu_qz
webrtc笔记
目录1.模板参数解析1.1typenameT1.2typename...Args1.3typenamestd::enable_if::value,T>::type*=nullptr2.scoped_refptr3.newRefCountedObject(std::forward(args)...);4.综合说明5.在webrtc中的用法5.1peerConnectionFactory对象的构建过程
- h264之多视点mvc编码及解码过程(JMVC平台举例)
wu_qz
视频编解码mvc
h264标准参考平台JMVC是针对MVC标准的,JMVC支持多视点编码、合流、多视点解码操作。可以利用JMVC生成h264mvc码流和解码。JMVC的下载地址是:jvet/JMVC·GitLabH.264/AVCmulti-viewcoding(MVC)extensionJMVCreferencesoftwarehttps://vcgit.hhi.fraunhofer.de/jvet/jmvcwi
- webrtc代码走读之rtc::ArrayView<const uint8_t>
wu_qz
webrtc
rtc::ArrayView是WebRTC(或其他基于rtc命名空间的库)中常见的一个类型,它通常用于表示一块只读的内存区域,该内存区域由一系列uint8_t类型(无符号8位整数)元素组成。1.rtc::ArrayView的含义rtc::ArrayView是一种轻量级的容器,主要用于包装一个已知大小的数组或内存区域,以便能够安全地访问其中的元素。它不像std::vector那样拥有自己的内存管理功
- 读后感:《The Missing README: A Guide for the New Software Engineer》
rongqing2019
读后感软件工程
最近在读一本书,中文版的书名叫《程序员的README》,我觉得非常有收获,但是觉得标题翻译的不好,原名就见名知意,这本书是在阿里云开发者公众号上看到了一篇读书笔记让我觉得这本书的内容真好(读书笔记|程序员的README),自己正在实习,这个“README文档”帮助我慢慢解开了一直以来的疑惑,完整的介绍了现代软件工程的细节,边工作边看,具象了许多。先简单介绍一下作者ChrisRiccomini(详细
- 代码工艺:实践《修改代码的艺术》中如何安全地在现有代码库中修改代码的方法
rongqing2019
代码工艺代码规范
《修改代码的艺术》一书中,对如何安全地在现有代码库中修改代码提出了以下步骤:1.定义变更点;2.寻找测试点;3.打破依赖关系;4.编写测试;5.进行修改和重构。场景描述已有一段代码逻辑更新用户信息,但它的代码存在以下问题:缺乏单元测试,无法验证修改是否正确。存在硬编码和强耦合,导致难以扩展和测试。方法过于复杂,多个逻辑混在一起,影响可读性。原始代码(待修改)以下是现有的代码逻辑:@Servicep
- 代码工艺:Spring Boot 防御式编程实践
rongqing2019
代码工艺springboot后端
防御式编程是一种编程实践,其核心理念是编写代码时要假设可能会发生错误、异常或非法输入,并通过各种手段防止这些问题引发系统崩溃、错误行为或安全漏洞。该编程方法的目的是让程序在面对不可预测的情况(如输入数据异常、硬件故障、意外的用户行为等)时仍然能够安全、稳定地运行。防御式编程特别强调在开发阶段尽可能地考虑各种边界情况、异常处理和系统的健壮性。在使用SpringBoot开发Java后端时,结合《代码大
- 代码工艺:写代码的好习惯
rongqing2019
代码工艺个人开发
1.充分校验入参有一句话叫“Allinputisevil”,即一切的输入都可能是恶意的。因此,经验丰富的工程师会对接口的入参进行严格的校验,从最基础的非空、长度校验,到复杂的业务逻辑校验都不应忽略。例如,在典型的电商下单场景中,我们需要校验用户状态是否正常、商品是否上架、库存是否充足、优惠券是否可用等。请记住,入参校验是防止低级错误的第一道防线,养成这个习惯至关重要。2.完整记录日志我们总希望自己
- 代码工艺:高并发解决方案介绍
rongqing2019
代码工艺1024程序员节
扩容方案:横向扩展“横向扩展”就是增加更多的服务器来解决性能瓶颈问题。例如,如果应用服务器是瓶颈,就添加更多应用服务器;如果数据库服务器是瓶颈,就添加更多的从库。这种做法虽然看似简单粗暴,但在50%以上的场景中,尤其是读多写少的场景下,这种方案非常有效。举例:当系统处理1000QPS时,使用三台应用服务器和一台数据库服务器就足够了;当处理2000QPS时,则增加到六台应用服务器和两台数据库服务器(
- LNMP——搭建论坛(Linux、Nginx、Mysql、PHP)
ML908
Web服务器群集LNMPdiscuz
LNMP指的是一个基于CentOS/Debian编写的Nginx、Linux、MySQL、PHP,可以在独立主机上轻松的安装LNMP生产环境。此次我们使用LNMP框架部署Discuz!社区论坛应用。Nginx安装Nginx作为Web服务器。相比Apache,Nginx使用更少的资源,支持更多的并发连接,体现更高的效率。Nginx作为负载均衡服务器:Nginx既可以在内部直接支持Rails和PHP,
- HAProxy集群与常见的Web集群软件调度器对比
EsDeath_99
java服务器linux
一、Web集群调度器1.常见的Web集群调度器常用的Web集群调度器分为软件和硬件,负载均衡性能(硬件负载均衡器F5>LVS>Haproxy>Nginx)软件调度器(开源)1.LVS:性能最好,搭建复杂2.Nginx:性能较好,但集群节点健康检查功能不强,高并发性能较弱3.Haproxy:高并发性能好硬件调度器1.F52.梭子鱼、绿盟、F5、Array等2.常见集群调度器的优缺点(LVS、Ngin
- Spring Boot编程训练系统:测试驱动开发(TDD)实践
原机小子
springboottdd后端
摘要随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了编程训练系统的开发全过程。通过分析编程训练系统管理的不足,创建了一个计算机管理编程训练系统的方案。文章介绍了编程训练系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。本编程训练系统管理员功能有管理员和用户。管理员功能有个人中心,用户管理,题库资源管理,用户交流,试卷管
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag