PyQt5 实现视频播放器(二) ,详细版本 ,适合新手入门
去年写了一个PyQt5实现播放器的简单demo,没想到居然是我博客里面关注最多的(然而我的本职并不是做这个,手动苦笑)因为要贴代码的时候,资料百度网盘下载需要太久了,所以就重新写了一个。记录一下全部过程,方便新手入门。
一、环境准备:
pycharm+python3.5+pyqt5.6+qtdesigner+ 解码器
1、pycharm 官网下载就可以,community版本,免费使用。
2、python3.5 安装anaconda,官网下载
3、pyqt5.6 , 试用pip或conda命令安装一下
4、qtdesigner 详细见https://blog.csdn.net/doublezsx/article/details/79739715 ,按着步骤走 (附送python安装whl的方法 https://blog.csdn.net/weixin_41592575/article/details/78984585,两个external 工具最好设置一下,很方便)
5、解码器的话下载安装就好 LAV 解码器的 地址:http://forum.doom9.org/showthread.php?t=156191
Version 0.73.1: Installer (both x86/x64) (我是直接下载的这个安装一下就解决问题了)
(PS: DirectShowPlayerService::doPlay: Unresolved error code 8007000e 这个错误 在cmd中运行python可以看到,如果直接是pycharm中运行的话打开视频文件后就一直无 反应。)
此外如果安装之后.mp4的文件仍然无法打开报同样错误(被我碰到了,win7系统,推荐安装K-Lite Codec Pack http://www.codecguide.com/download_k-lite_codec_pack_basic.htm)
二、详细代码
1、简单的第一个demo代码如下(py_player_demo1.py):
from PyQt5.QtWidgets import *
from PyQt5.QtMultimedia import *
from PyQt5.QtMultimediaWidgets import QVideoWidget
import sys
if __name__ == '__main__':
app = QApplication(sys.argv)
player = QMediaPlayer()
vw=QVideoWidget() # 定义视频显示的widget
vw.show()
player.setVideoOutput(vw) # 视频播放输出的widget,就是上面定义的
player.setMedia(QMediaContent(QFileDialog.getOpenFileUrl()[0])) # 选取视频文件
player.play() # 播放视频
sys.exit(app.exec_())创建一个QMediaPlayer,然后直接用文件对话框打开视频播放,选择完之后直接进行播放。效果如下:
2、带有播放控制的版本
(1)界面设计:
首先我们在目录下创建一个GUI.ui的文件,然后右键用external tools 的qtdesigner打开来构建所需要的界面:
 (方便打开qtdesigner)
(方便打开qtdesigner)  (创建mainwindow)
(创建mainwindow)
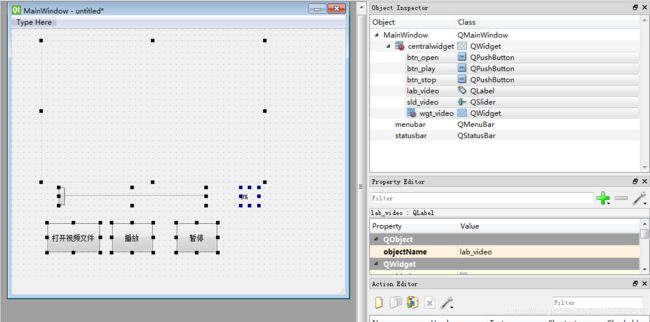
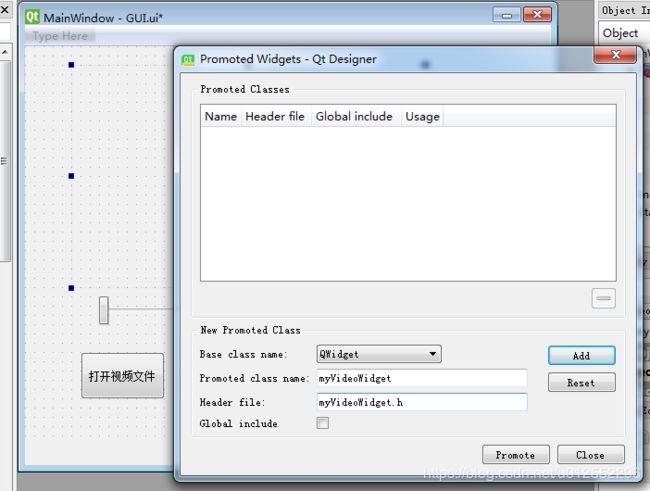
在QT Desinger 中可以根据需要直接拖控件,这里只实现了最简单的视屏播放功能,所以放了三个pushbutton,一个slide,一个label一个widget。因为后面要进行双击事件的响应,所以要重写QVideoWidget 这个类,我把新继承的类名定为myVideoWidget。 在刚才拖放好的界面中右键提升widget,提升为myVideoWidget控件就完成界面GUI 设计了。
然后保存设计好的ui文件,可以覆盖掉刚才新建的。然后用pyuic 将ui文件转成py文件:
(2)代码设计:
新建一个文件myVideoWidget.py 然后基础原来的QVideoWidget, 重写鼠标双击事件,当有双击时发送信号:
(注意这里的文件名和类名要和对应上面widget提升时候的名字。)
from PyQt5.QtMultimediaWidgets import QVideoWidget
from PyQt5.QtCore import *
class myVideoWidget(QVideoWidget):
doubleClickedItem = pyqtSignal(str) # 创建双击信号
def __init__(self,parent=None):
super(QVideoWidget,self).__init__(parent)
def mouseDoubleClickEvent(self,QMouseEvent): #双击事件
self.doubleClickedItem.emit("double clicked")主函数设计: py_player_demo2.py
这里实现全屏的思路就是使用两个myVideoWidget,然后根据双击,进行切换,实现效果基本上看不出有两个widget
from PyQt5.QtWidgets import *
from PyQt5.QtMultimedia import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
from PyQt5.QtMultimediaWidgets import QVideoWidget
from GUI import Ui_MainWindow
from myVideoWidget import myVideoWidget
import sys
class myMainWindow(Ui_MainWindow,QMainWindow):
def __init__(self):
super(Ui_MainWindow, self).__init__()
self.setupUi(self)
self.videoFullScreen = False # 判断当前widget是否全屏
self.videoFullScreenWidget = myVideoWidget() # 创建一个全屏的widget
self.videoFullScreenWidget.setFullScreen(1)
self.videoFullScreenWidget.hide() # 不用的时候隐藏起来
self.player = QMediaPlayer()
self.player.setVideoOutput(self.wgt_video) # 视频播放输出的widget,就是上面定义的
self.btn_open.clicked.connect(self.openVideoFile) # 打开视频文件按钮
self.btn_play.clicked.connect(self.playVideo) # play
self.btn_stop.clicked.connect(self.pauseVideo) # pause
self.player.positionChanged.connect(self.changeSlide) # change Slide
self.videoFullScreenWidget.doubleClickedItem.connect(self.videoDoubleClicked) #双击响应
self.wgt_video.doubleClickedItem.connect(self.videoDoubleClicked) #双击响应
def openVideoFile(self):
self.player.setMedia(QMediaContent(QFileDialog.getOpenFileUrl()[0])) # 选取视频文件
self.player.play() # 播放视频
def playVideo(self):
self.player.play()
def pauseVideo(self):
self.player.pause()
def changeSlide(self,position):
self.vidoeLength = self.player.duration()+0.1
self.sld_video.setValue(round((position/self.vidoeLength)*100))
self.lab_video.setText(str(round((position/self.vidoeLength)*100,2))+'%')
def videoDoubleClicked(self,text):
if self.player.duration() > 0: # 开始播放后才允许进行全屏操作
if self.videoFullScreen:
self.player.pause()
self.videoFullScreenWidget.hide()
self.player.setVideoOutput(self.wgt_video)
self.player.play()
self.videoFullScreen = False
else:
self.player.pause()
self.videoFullScreenWidget.show()
self.player.setVideoOutput(self.videoFullScreenWidget)
self.player.play()
self.videoFullScreen = True
if __name__ == '__main__':
app = QApplication(sys.argv)
vieo_gui = myMainWindow()
vieo_gui.show()
sys.exit(app.exec_())
效果如下:
总结:
1、涉及的知识点主要包括,qtdesigner 的使用,采用控件的使用、如何重写原来的控件,增添新的功能。
pytqt5 中信号和槽 的使用,这些都是qt掌握的基本。
2、主要是实现视频播放的demo,这个例子理解了,后面其它功能的添加就好比搭积木一样了
3、后面可以扩展的功能有很多,比如声音控制,视频进度控制(这里进度条只是显示而已,视频进度条这里也有个坑,
今天不填,主要是显示和调整两个有冲突)
4、写代码简单,要整理成博客就难,费了一下,截了很多图(要卒),完整代码放在GitHub上面。https://github.com/taroshi/PyQt_Video_Demo