Qt 嵌入网页
Qt 嵌入网页
- MSVC版本:Qt WebEngine
- 显示在线网页:
- 显示本地网页:
- 本地网页JS与Qt相互掉调用:
- MinGW 版本:QAxWidget
- MinGW 版本:miniblink
- 显示本地网页并实现与JS互相调用
Qt 版本5.6以上.
MSVC版本:Qt WebEngine
在安装Qt时需要选择支持Qt WebEngine:

如果只是访问本地html可以不需要network
QT += webenginewidgets webchannel network

添加布局窗口Widget,提升部件QWebEngineView

显示在线网页:
ui->widget->setUrl(QUrl(QStringLiteral("https://www.baidu.com")));
显示本地网页:
ui->widget->setUrl(QUrl("E:/workspace/Qt_workspace/Qt_JS_Demo/test.html"));
设置缩放比例:
ui->widget->setZoomFactor(0.5);
本地网页JS与Qt相互掉调用:
html全部代码如下(其中qwebchannel.js在Qt的安装目录下可以找到):
<html>
<head>
<script src="qwebchannel.js">script>
<script type="text/javascript">
function showAlert(data) {
alert(data);
}
var data=0;
function jsInvokeC() {
bridgeJS.getdate(data++);
}
// QT交互
new QWebChannel(qt.webChannelTransport, function(channel) {
window.bridgeJS = channel.objects.bridge;
});
script>
head>
<body>
<div>
<input type="button" value="调用c++" onclick="jsInvokeC()">
div>
body>
html>
ui->widget->page()->runJavaScript(QString("showAlert(%1)").arg(参数).toLatin1().data());
项目点击这里可以下载下来参考。
MinGW 版本:QAxWidget
查看机器注册表文件,按路径找到下图的位置,图中右边的数据代码中需要用到:

布局如下

QT += axcontainer
显示本地网页:
QAxWidget *myWidget = new QAxWidget(this);
ui->mainLayout->addWidget(myWidget);
myWidget->setControl(QString::fromUtf8("{8856F961-340A-11D0-A96B-00C04FD705A2}"));//注册组件UUID
myWidget->setObjectName(QString::fromUtf8("my_musicLibraryWebWid"));//设置控件的名称
myWidget->setFocusPolicy(Qt::StrongFocus); //设置控件接收键盘焦点的方式:鼠标单击、Tab键
myWidget->setProperty("DisplayAlerts",false); //不显示任何警告信息。
myWidget->setProperty("DisplayScrollBars",true); // 显示滚动条
QString sFilePath = "E:/workspace/Qt_workspace/Qt_JS_Demo/test.html";
myWidget->dynamicCall("Navigate(const QString&)",sFilePath.trimmed());
http网页(只有最后两行有区别):
QAxWidget *myWidget = new QAxWidget(this);
ui->mainLayout->addWidget(myWidget);
myWidget->setControl(QString::fromUtf8("{8856F961-340A-11D0-A96B-00C04FD705A2}"));//注册组件UUID
myWidget->setObjectName(QString::fromUtf8("my_musicLibraryWebWid"));//设置控件的名称
myWidget->setFocusPolicy(Qt::StrongFocus); //设置控件接收键盘焦点的方式:鼠标单击、Tab键
myWidget->setProperty("DisplayAlerts",false); //不显示任何警告信息。
myWidget->setProperty("DisplayScrollBars",true); // 显示滚动条
QString webstr = QString("www.baidu.com");//设置要打开的网页
myWidget->dynamicCall("Navigate(const QString&)",webstr);
未尝试与JS交互。
MinGW 版本:miniblink
GitHub地址,用到的头文件和dll也可以点这里下载。
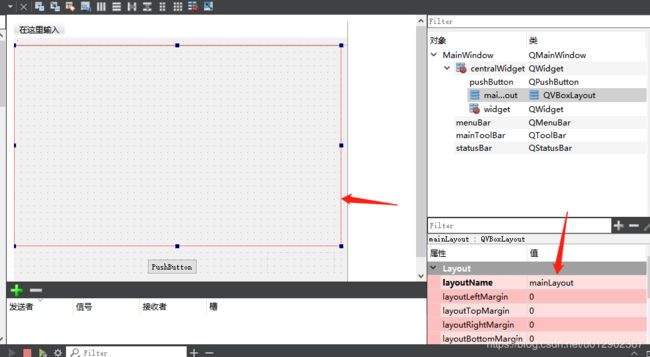
布局:

工程中添加node.dll和wkedefine.h:

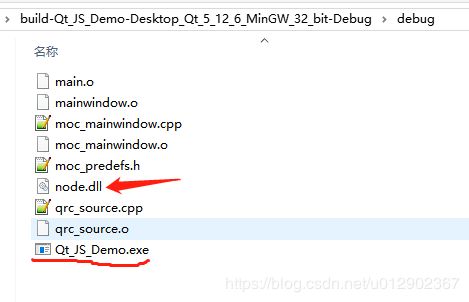
编译一下,把node.dll添加到exe的同级目录下:

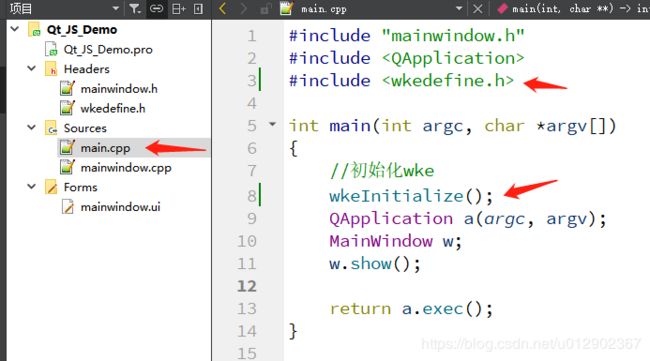
初始化wke:
#include 
在mainwindow.cpp添加下面几行就可以显示在线网页了:
#include 显示本地网页并实现与JS互相调用
相比Qt WebEngine,wke要实现互相调用html会更简洁:
<html>
<head>
<script type="text/javascript">
function showAlert(data) {
alert(data);
}
var data=0;
function jsInvokeC() {
getdate(data++);
}
script>
head>
<body>
<div>
<input type="button" value="调用c++" onclick="jsInvokeC()">
div>
body>
html>
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include 这样就可以实现相互调用:

点击这里下载参考demo,需要把node.dll复制到exe同级目录,编译选择MinGW 32bit。
注意:开源免费版本方式不支持webgl
比如ECharts的示例图:
在Qt中显示就会出现错误提示:

使用Qt WebEngine就可以正常显示:




