用dcloud 的h5+实现APP简单登录页面
# 简单介绍
最近接到公司一个移动APP项目开发任务,公司决定采用跨端技术来实现一套代码同时兼容安卓和苹果端手机,于是我评估了一下最后决定采用dcloud平台提供mui和htlm5+技术来实现,其实现在市面上有很多优秀的跨端开发技术比如facebook的react native、Googl的flutter、还有阿里weex等等他们也有各种特色,而我为什么选择dcloud呢?原因是我之前一直做原生APP开发对web技术栈不是很熟,想借此机会可以学习web相关技术,还有就是目前项目马上要启动了dcloud相比其他框架学习成本较低。,好了接下来我就分享一下我使用dcloud开发app的经历吧。
1、用dcloud开发H5移动APP需要用到什么技术?
html/html5标记语言用于编辑APP页面容器和控件
css样式语言用于对APP页面控件进行渲染
javascipt技术用于开发APP的业务逻辑层
2、dcloud介绍
dcloud是一家云服务器开发公司他为开发者提供了 一套用于Html5开发APP的UI和api框架
其中MUI框架是一套dcloud根据移动端自身的特性封装的一套适合手机端展示的控件UI库,我们可以直接用他们封装好的控件,此框架采用的技术就是html+css。另外一个叫5+Runtime咱们它简称5+他的工作原理是用通过javaScipt代码去调用安卓和苹果系统用于开发原生API接口。这样就达到了只需要写一行javascipt代码就可以同时调用安卓和苹果api的目的。
3、实现一个登录页面功能
我用的是dcloud提供的IED叫HBuilderX是一款很好用开发工具个人感觉体验还不错。
第一步 创建项目
新建项目选择5+APP、输入项目名、选择好项目存放目录、选择MUI项目(会自动给你集成MUI框架)然后点击创建。
第二步 编写代码实现一个简单登录页面
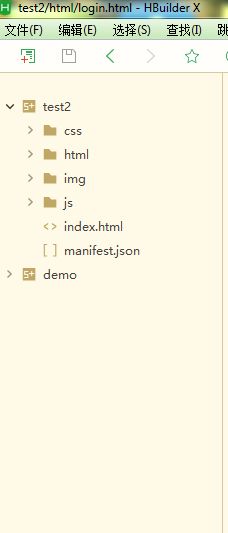
咱们先看看项目目录如图
如上图所示项目包括3个文件夹和2个文件,其中css文件夹用于存放css样式文件负责APP页面控件效果渲染、html用于存放html文件负责APP页面控件布局、js文件夹存放的是javascriot文件用实现APP业务逻辑、index.html文件是一项目默认入口页面。 mainifest.json是用有配置app开发的时候需要调用手机设备的某些权限和APP自身的一些配置比如调用摄像头、设置APP桌面图标等。
首先我们在html文件夹新建Login.html文件然后打开就可以开始我们的页面布局代码的编写了。编写前简单思考一下一个登陆页面需要设计哪些元素?,我在这里设计的一个账号输入框一个秘密输入框和一个登陆按钮这样一个简单登录页面就实现了,废话不多说直接上代码如下。
//登录页面
登录页面
我的具体实现步骤如下
1、我定义了一个.con样式来定义整个页面div容器。他实现功能是弹性布局页面,长高度设置100%并且让子元素成垂直布局代码如下。
.con {
display: flex;
width: 100%;
height: 100%;
flex-direction: column;
}
2、我用2个分别实现账号输入框和密码输入框在中我用到了4个属性分别为(type、class、id、placeholder)type设置input输入内容类型账号设置为text密码设置为password,id属性用有代表元素的唯一标识。用于写逻辑的时候区分指定的元素标签,class属性用于设置控件css样式。我用了mui库提供的mui-input-clear和mui-input-password,placeholder属性用于提示用户输入框需要输入什么内容,可由开发者自定义代码如下。
3、实现button按钮
我用
4、调试运行
调试可以有两种比较的模式第一种是用手机用usb线连接电脑另外一种是下载个安卓模拟器现在网上很多手游模拟器下载,下来可以直接用的,我这里用的网易的mumu模拟器。
接下来保存代码->选择菜单栏运行->手机或者模拟器找到你的项目和模拟器点击运行->OK运行成功
如图
ps:模拟器链接不上怎么办?
建议在模拟器里面下载一个应用宝APP然后启动它,它会自动下载和mBuilderX连接的驱动程序。然后你在IDE运行看看能否找到自己的模拟器。
实在不行就用手机通过USB链接电脑。
不管在模拟器还是手机上调试应用的时候它都会自动安装一个的H5基座应用,你的应用就是在这个基座里面展示。
业务逻辑部分
这里我只是写了一个简单登录逻辑方法,方法功能是获取账号和密码输入框的输入值,并做非空判断。如果为非空就跳入主页面,如果为空就弹出提示框,login()方法代码如下。
app的业务逻辑代码是通过javascript脚本语言编写,并且需要放在在中实现步骤如下
1、我这里定义了两个变量account,password两个变量来获取账号和密码输入框的值, 用此方法document.getElementById("account").value获取具体值赋相应变量,
2、然后我通过分别判断account和password变量的长度来判断值是否为空如果等于0代表值为空否则代表有值。
3、验证,如果输入值为空我用mui框架提供的mui.alert()方法弹出提示用户值不能为空对话框。如果有值就用mui.openWindow({ url:'本地项目指定页面路径'})打开登录后的页面。
好了通过h5实现一个简单APP登录页面就讲完了。如果有什么表达不准确的地方请指出来,大家一起纠正进步。