bootstrap table记录使用过程中遇到的问题
1、使用bootstrap table,需要引进相关js
bootstrap-table.min.js、bootstrap-table.min.css
如果要导出excel需要引进bootstrap-table-export.js、tableExport.js
链接: https://pan.baidu.com/s/1cZZy6SPKrQ0UsJoSCGbIhQ 提取码: mrwe
2、绘制表格
var columns = [
[
{
"title": "xxxxxxxxx记录表",
"halign":"center",
"align":"center",
"colspan":9,
valign:"middle",
rowspan: 1,
}
],
[
{
"title": "日时",
"halign":"center",
"align":"center",
"colspan": 1,
valign:"middle",
rowspan: 2,
width:200,
field: 'H'
},
{
"title": "2010-01-10",
"halign":"center",
"align":"center",
width:300,
"colspan":2
},
{
"title": "2010-01-11",
"halign":"center",
"align":"center",
"colspan": 2,
valign:"middle",
width:300,
rowspan: 1,
},
{
"title": "2010-01-12",
"halign":"center",
"align":"center",
"colspan": 2,
valign:"middle",
width:300,
rowspan: 1,
},
{
"title": "2010-01-13",
"halign":"center",
"align":"center",
"colspan": 2,
valign:"middle",
rowspan: 1,
width:300,
},
],
[
{
title: "水位(m)",
"halign":"center",
valign:"middle",
align:"center",
rowspan: 1,
width:150,
field: 'Z'
},
{
title: "流量(m³/s)",
valign:"middle",
align:"center",
rowspan: 1,
width:150,
field: 'Q'
},
{
title: "水位(m)",
valign:"middle",
align:"center",
rowspan: 1,
width:150,
field: 'Z2'
},
{
title: "流量(m³/s)",
valign:"middle",
align:"center",
rowspan: 1,
width:150,
field: 'Q2'
},
{
title: "水位(m)",
valign:"middle",
align:"center",
rowspan: 1,
width:150,
field: 'Z3'
},
{
title: "流量(m³/s)",
valign:"middle",
align:"center",
rowspan: 1,
width:150,
field: 'Q3'
},
{
title: "水位(m)",
valign:"middle",
align:"center",
rowspan: 1,
width:150,
field: 'Z4'
},
{
title: "流量(m³/s)",
valign:"middle",
align:"center",
rowspan: 1,
width:150,
field: 'Q4'
}
],
]
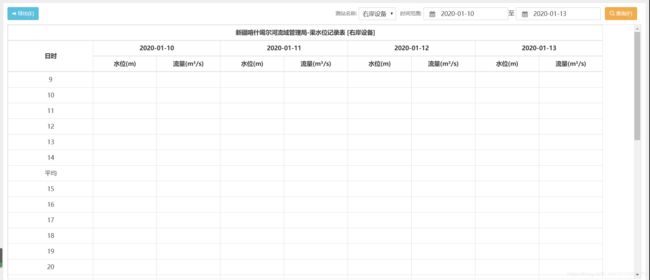
效果图如下:

手动绘制表头3行,第一行大标题,第二行是日时和4个日期,第三行是每个日期下包括水位和流量,如上图所示
colspan:合并行,rowspan:合并列,field:对应属性列名称(后台返回数据的名称)
3、填充数据绘制表格数据
<div class="col-xs-12" id="countdiv">
<table id="table" style="display:block; max-height:600px;min-width:1300px;overflow-y: scroll;"></table>
</div>
//style="display:block; max-height:600px;min-width:1300px;overflow-y: scroll;" 这个样式使表格滚动显示
var data={{z:1,Q:1},{z2:2,Q2:2},{z3:3,Q3:3},{z4:4,Q4:4}}; //data数据加载json格式的数据
$('#table').bootstrapTable({
columns:columns,
data:data.message
})
4、修改表格某行的数据
columns[1][1]["title"]="2020-01-10时间"; //修改第二行第二列中title的值
5、导出excel
type:导出类型;fileName:导出文件名称
<a id="btn" href="javascript:;" class="gbn gbn-export" hotkey="a" onclick="$('#table').tableExport({ type: 'excel', fileName: '统计'+new Date().format('yyyyMMddHHmmss'),escape: 'true' })"><i></i>导出表格(E)</a>
6、导出excel带表格线,当数据为null时显示空而不是“-”
当查询的数据为null时,填充表格的数据和导出的excel文件都是“-”表示,只要修改bootstrap-table.min.js文件全局搜索undefinedText,把该值修改为空即可;
默认绘制的表格导出为excel文件,是没有表格线的,需要修改tableExport.js文件,table标签加上border="1"即可
(上传的js文件已修改这两点)
7、刷新数据
第一次数据填充表格后,再次点击查询时数据没有刷新重新填充表格,要使用刷新方法,
使用$(’#table’).bootStrapTable(‘refresh’);进行刷新没有反应,使用下面粗暴的方法即可解决数据刷新问题
$("#countdiv").html('');
var html='
';
$("#countdiv").append(html);
bootstrap table的属性、事件、参数、方法等大全
https://blog.csdn.net/qq_38836082/article/details/81450164