【Selenium】驱动chrome以手机模拟器方式打开wap页面
需求天天有,看你行不行......
需求:
通过Chrome浏览器进行移动端wap页面调试,希望自动化打开的时候也是呈现手机样式。
通过启用Chrome DevTools中的移动仿真功能,Chrome允许用户通过桌面版Chrome在移动设备(例如“Nexus 7”平板电脑或“iPhone 5”)上模拟Chrome。此功能加速了Web开发,允许开发人员快速测试网站在移动设备中的呈现方式,而无需真正的设备。ChromeDriver还可以通过“mobileEmulation”功能启用移动仿真,该功能使用字典值指定。
与DevTools仿真面板一样,ChromeDriver中有两种方式可以启用移动仿真:通过指定已知设备或指定单个设备属性。“mobileEmulation”字典的格式取决于所需的方法。
发现:
chromedriver的官网(http://chromedriver.chromium.org/)
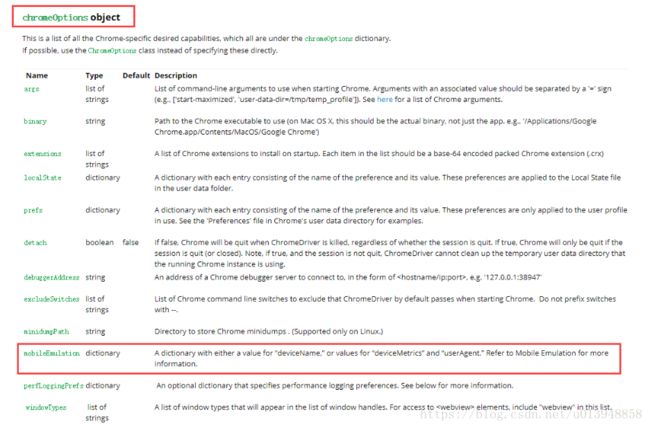
chromeOptions(http://chromedriver.chromium.org/capabilities)
| mobileEmulation |
dictionary |
A dictionary with either a value for “deviceName,” or values for “deviceMetrics” and “userAgent.” Refer to Mobile Emulation for more information. |
看到截图中的说明,大致意思是:通过一个字典的形式,其中包含“deviceName”(设备名称,这个可以通过F12查看到),“deviceMetrics"(分辨率,值也是一个字典),”userAgent“(用户标识),来模拟一个手机去获取更多的信息。
mobileEmulation(http://chromedriver.chromium.org/mobile-emulation)
chrome参数(https://peter.sh/experiments/chromium-command-line-switches/#wake-on-wifi-packet)
那么不管是python还是java都是通过chromeOption对象来这只个参数的
1.指定移动设备
要使用特定设备名称启用Mobile Emulation,“mobileEmulation”字典必须包含“deviceName”。使用DevTools Emulation面板中的有效设备名称作为“deviceName”的值。
Java
Map mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "Nexus 5");
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions); python
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation) # 这里看清楚了,不是add_argument
driver = webdriver.Remote(command_executor='http://127.0.0.1:4444/wd/hub',desired_capabilities = chrome_options.to_capabilities())注意:ChromeDriver的已知设备列表是从DevTools Emulation面板中的设备生成的。但是,可以针对具有较新或较旧设备列表的Chrome版本使用ChromeDriver版本。如果您尝试使用ChromeDriver无法识别的设备名称,您会看到错误:“<您的设备名称>必须是有效设备。”要模拟ChromeDriver不知道的设备,请启用移动仿真功能单个设备指标,如下所述。
2.指定设备属性
还可以通过指定各个属性来启用移动仿真。要以这种方式启用Mobile Emulation,“mobileEmulation”字典可以包含“deviceMetrics”字典和“userAgent”字符串。必须在“deviceMetrics”字典中指定以下设备指标:
- “width” - 设备屏幕的宽度(以像素为单位)
- “height” - 设备屏幕的高度(以像素为单位)
- “pixelRatio” - 设备的像素比率
- “触摸” - 是否模拟触摸事件(默认为true,通常不需要设置)
可以在DevTools源代码中找到Mobile Emulation面板下提供的手机和平板电脑。
Java
Map deviceMetrics = new HashMap<>();
deviceMetrics.put("width", 360);
deviceMetrics.put("height", 640);
deviceMetrics.put("pixelRatio", 3.0);
Map mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceMetrics", deviceMetrics);
mobileEmulation.put("userAgent", "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19");
ChromeOptions chromeOptions = new ChromeOptions(); chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation); WebDriver driver = new ChromeDriver(chromeOptions); Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {
"deviceMetrics": { "width": 360, "height": 640, "pixelRatio": 3.0 },
"userAgent": "Mozilla/5.0 (Linux; Android 4.2.1; en-us; Nexus 5 Build/JOP40D) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.166 Mobile Safari/535.19" }
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation) # 这里看清楚了,不是add_argument
driver = webdriver.Chrome(chrome_options = chrome_options) # 这里的chrome_options 建议都使用 desired_capabilities ,应为在Grid分布式中比较方便
3.模拟器和真实设备之间的差异
使用移动仿真在桌面上测试移动网站可能很有用,但测试人员应该意识到存在许多细微差别,例如:
- 完全不同的GPU,可能导致大的性能变化;
- 移动用户界面未被模拟(特别是隐藏网址栏会影响页面高度);
- 不支持消歧弹出窗口(您选择几个触摸目标中的一个);
- 许多硬件API(例如,orientationchange事件)不可用。