JavaScript webAPI阶段之BOM
BOM简介
BOM(browser object model)中文简称浏览器对象模型。在前面讲完了文档对象模型,大家应该知道它是用来对页面进行操作的一个web API ,而BOM则是用于操作浏览器的web API。他能对我们的任何一个浏览器进行操作,比如谷歌浏览器、火狐浏览器等。
这是一个谷歌浏览器的基本页面,我们可以使用BOM操作这个界面,比如界面右上方的前进和后退按钮,刷新按钮,以及中间的地址栏。这些我们都可以通过BOM进行操作。
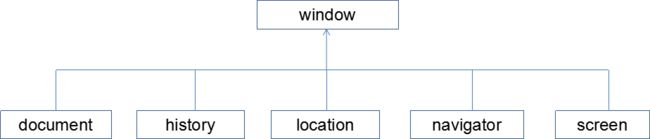
BOM中的顶级对象——window对象
在之前学习js的过程中,我们都接触过变量和函数这两个概念,当时说的变量分为了全局变量和局部变量。这里的全局就是指的是window对象的范围内。这个window对象就是一个全局对象,js中的所有全局变量都会变为window对象下的一个属性,所有的函数都称为window对象下的方法。看下面的代码:
var a = 10;
console.log(a) ;//这里的a就是全局变量 同时它也是window对象一个属性,它的完整写法如下:
console.log(window.a);
function fn(){
//代码块
}
//调用函数
fn();
//它的完整写法如下:
window.fn()
这是window对象的一个特性之一。
window对象代表的是浏览器的窗口,因此它支持所有的浏览器。
window对象也是有自己的属性和方法的,它常用的属性如下图:
这些属性也是作为window对象下的子对象。、
常用的方法:alert()、confirm()、setInterval()、setTimeout()、open()等。
本篇通过介绍以上几个对象快来深化对DOM的认知。
document对象
document表示文档,该对象允许你可以对文档进行一些操作。每当浏览器在加载一个HTML文档时就会把它看做是一个document对象。常用的属性方法如下:
| 属性和方法 | 语法 | 说明 |
|---|---|---|
| body | document.body | 可以直接访问body对象 |
| URL | document.URL | 返回当前文档的URL |
| domain | document.domian | 返回当前文档的域名 |
| getElementById() | document.getElementById() | 获取指定id值的dom元素 |
| write() | document.write() | 向页面输出文本信息或者HTML代码 |
| writeln() | document.writeln() | 向页面输出信息,每一条在信息后面会自动添加一个换行符 |
结果:
结果:
结果;
这里的元素的获取方法之前讲过这里就不在说了。当然还有很多方法,这里主要介绍两个。
write():向页面中输入内容,可以包含HTML代码。
结果:
writeln():该方法也是和上面那个一样,但是该方法自带换行。了解一下即可。、
history对象
该对象可以让你操作浏览器上访问过的记录,浏览器上面有两个按钮,一个前进一个后退,使用该对象也可以操作这两个按钮。该对象常用的和方法如下:
| 方法 | 语法 | 说明 |
|---|---|---|
| back() | history.back() | 跳转到上一个访问过的页面,相当于浏览器上的后退按钮 |
| forword() | history.forword() | 跳转到下一个访问或的页面,【相当于浏览器上的前进按钮 |
| go() | history.go() | 跳转到指定的页面,参数为指定页面的位置,如果为负数则表示后退。还可以是一个字符串类型的url |
结果如下:
点击前进:页面由#1跳转到下一个页面#2:
点击后退,按钮由#2页面回到#1前面:
location对象
该对象可以让你操作浏览器地址栏的相关信息。常用的属性和方法如下:
| 属性和方法 | 说明 |
|---|---|
| herf | 设置或者返回参数url |
| port | 返回端口号 |
| host | 返回主机名(域名) |
| pathname | 返回路径 |
| assign() | 重定向页面,参数为字符串型的URL |
| replace() | 替换当前页面 |
| reload() | 重载当前页面 |
assign()方法跳转到指定的页面:
当点击按钮时,页面就会跳转到指定的url。使用该方法定向的页面是可以前进和后退的。
replace()方法同于加载新的页面来代替当前的页面:
当点击按钮,就会加载新的页面,此时新的页面就会代替原来的页面,前进和后退都不可操作:
reload()方法用来重载当前的页面,相当于浏览器上的刷新按钮:
navigator对象
使用该对象用可以获取有关浏览器的以下基本信息。
| 属性和方法 | 说明 |
|---|---|
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的版本信息 |
| cookieEnabled | 返回布尔值,true表示浏览器开启cookie,false表示没开启 |
| platform | 返回浏览器的操作系统平台 |
| JavaEnabled() | 表示浏览器是否支持并启用了Java,如果是则返回true,否则返回false |
| taintEnabled() | 表示浏览器是否启用数据污点 |
【注意】目前只有 Internet Explorer 和 Opera 浏览器支持 taintEnabled() 方法。
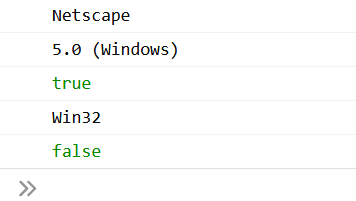
console.log(navigator.appName);//返回浏览器的名称
console.log(navigator.appVersion);//返回浏览器的版本
console.log(navigator.cookieEnabled);//true表示支持并开启 false表示没有开启
console.log(navigator.platform);//返回浏览器运行的操作系统
console.log(navigator.javaEnabled());//浏览器是否支持并开启Java true表示开启 false表示未开启
谷歌浏览器的基本信息:
火狐浏览器的基本信息:
screen对象
该对象用于获取有关客户端显示屏幕的一些信息。常用的属性和方法:
| 属性 | 方法 |
|---|---|
| availHeight | 返回window任务栏以外的高度 |
| availWidth | 返回window任务栏以外的宽度 |
| height | 返回整个浏览器的高度 |
| width | 返回整个浏览器的宽度 |
| pixelDepth | 返回屏幕的分辨率 |
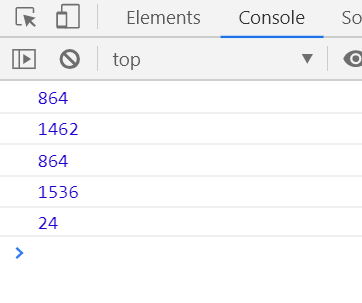
结果如下:
定时器函数 —— setInterval() setTimeout()
window对象为我们提供了两个计时器函数,即上面的两个。
setInterval(Fn,times) —— 定时器函数,指定延迟时间以后执行的函数,以后每隔这个时间自动执行一次。
Fn:该参数为一个函数,表示到达指定事件需要执行的函数
times:该参数为指定的延迟时间 默认单位为毫秒 不需要写单位 直接填写数字即可
上述的代码表示每隔2秒在及控制台输出一句“helloworld!”
setTimeout() —— 定时器函数,指定延迟时间后可执行的函数 与上面那个不同,这个函数当到达指定时间知执行一次后就不在执行,类似于定时炸弹。
定时器的清除 —— clearInterval() clearTimeout();
两个定时器都有各自的清除方法。
clearIntval(FnName);
FnName:需要清除的定时器名称,这里一般是写名称,因此在使用定时器时一般都会给他起一个名字。以上面例子为主,是没有名字的,因此可以加上名字:
先取名字,在调用。
同理,另外一个也是一样:
js的执行机制
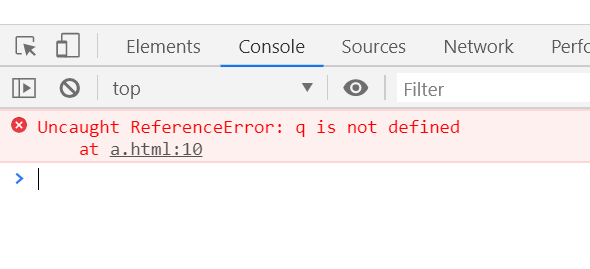
js执行代码是逐行执行的,这就有一个问题,当我前面的代码没有执行完毕,后面的代码怎么办?答案是和显然的,前面的代码如果出现了问题,那么就不会在继续执行后面的代码了。看下面的例子:
它的执行顺序为:输出q——页面中写入111,但是现在前面的代码出现了错误,就会导致后面的代码不会被执行的:
这就是js的机制所导致的一个问题,不管前面的代码是由错还是没执行完毕,它都不会去管后面的代码。即js的执行机制为单线程。
单线程简单的说就是,同一时间只能做同一件事情,js之所以不能提供多线程的执行机制,这根它的用途有关,如果js的执行机制为多线程,那么当它在操作创建一个dom节点时,也有可能会去删除这个dom节点,这个时候回按照什么标准来执行哪一个呢????你是否会有很多问号,对,我也有。
为了利用多核CPU的运算能力,HTML5提出了web work 标准,该标准明确提出了js可以创建多线程的任务。
即可以在同一时间做多件事情。
同步和异步
同步在之前说过,js的单线程机制就是一个同步的过程。那异步就是类似于多线程的执行机制。
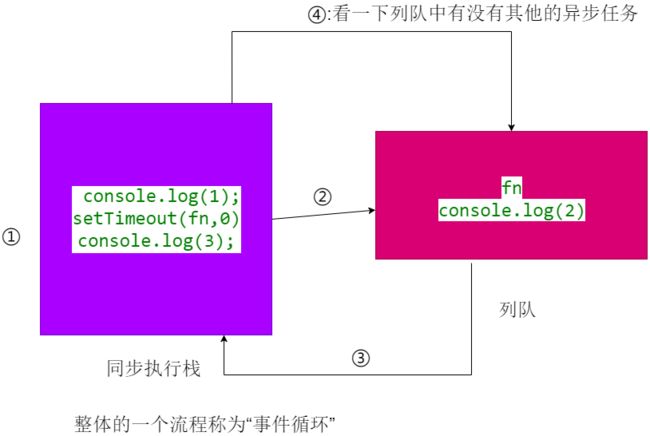
js把所有的代码分为了同步任务和异步任务,把同步任务中的代码地方在一个执行线(同步执行栈)中,再把异步任务的代码放在异步列队中。
在JavaScript中常见的异步任务执行:1、普通事件(click)2、资源加载(load)3、定时器函数
看一下下面的图片:
1、先执行同步栈中的同步任务
2、异步任务(回调函数)放在异步任务列队中
3、一旦同步栈中的同步任务执行完毕以后,就会到任务列队里面找到异步任务,然后依次读取,依次放到同步栈中去执行。