微信小程序的相关问题
创建一个小程序项目
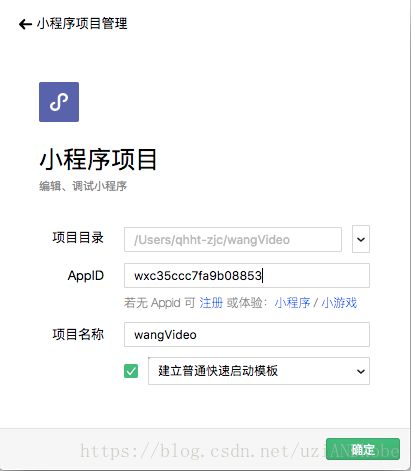
1.准备一个配置好的小程序账号,拿到appId.如下图:

2.创建一个空目录

这里需要注意的一点是:一定是个空目录,不要放任何东西.我曾经创建了一个目录,配了git仓库,在目录下放置了一个readme.TXT文件后,就没有出现创建小程序的确定按钮.
小程序开发中遇到的一些问题
1.回调函数的使用
//验证是否弹出手机号的弹框
function checkoutShowMessageCodeDialog(page,callBack) {
//验证本地是否存储了用户的手机信息
var that = this
var telephone = wx.getStorageSync("telephone")
if (telephone == "") {
//本地没有存手机号,获取后台存储的用户手机号
network.GET("/user/getUserByToken", {
params: {},
success(res) {
var result = res.data.data
var telephoneNum = result.mobileNo
if (telephoneNum) {
//拿到服务器存储的用户手机号,存储到本地并进入支付逻辑,弹框隐藏
wx.setStorageSync("telephone", res.data.data.mobileNo)
var telephone = wx.getStorageSync("telephone")
console.log(telephone + "服务器存储了该手机号并成功存入本地")
callBack(1)
} else {
//服务器也没有记录用户手机号,弹出收集用户手机号的弹框
page.messageDialog.show()
}
},
fail(res) {
console.log("获取用户信息接口请求失败")
callBack(-1)
}
})
} else {
//本地存有用户手机号,直接进入支付逻辑,弹框隐藏
callBack(1)
}
} tapPuzzle: function () {
var that = this
//防止按钮重复点击
if (util.isReClick()) return
//前置验证是否需要弹出收集手机号的验证弹框
var isGroup = 1 //拼团购买
this.setData({ isGroup: isGroup })
util.checkoutShowMessageCodeDialog(this,function(e){
if(e == 1) {
that.groupBuyPayment()
}else if(e == -1) {
console.log("手机号验证失败")
}
})
},上面是我在小程序里封装的一个工具函数和js里调用的相关代码,功能场景是在第一次点击支付按钮的时候去收集用户的手机号.这里我就使用到了回调函数callBack.
理解callBack参考这篇文章:https://www.cnblogs.com/franson-2016/p/7076474.html
2.微信支付工具函数抽取
function requestWXPayment(timeStamp, nonceStr, pack, paySign, success, failure) {
wx.requestPayment({
'timeStamp': timeStamp,
'nonceStr': nonceStr,
'package': pack,
'signType': 'MD5',
'paySign': paySign,
'success': success,
'fail':function(error) {
if(failure) {
failure(error)
}
console.log("调起微信支付失败")
// wx.showToast({
// title: error.errMsg,
// })
},
'complete':function(res) {
console.log("支付结束")
console.log(res.errMsg)
}
})
} //2.调起微信支付
util.requestWXPayment(timestamp, nonceStr, pack, paysign, function (res) {
//3.支付成功跳转
wx.navigateTo({
url: '../group-payment/group-payment?groupBuyId=' + result.data.data.groupBuyId,
})
}, function (res) {
util.toast(res.errMsg)
})3.es6箭头函数的使用
//2.调起微信支付
util.requestWXPayment(timestamp, nonceStr, pack, paysign, (res) =>{
//3.支付成功跳转
wx.navigateTo({
url: '../group-payment/group-payment?groupBuyId=' + result.data.data.groupBuyId,
})
}, (res) => {
util.toast(res.errMsg)
})
},类比上面.
具体讲解参考廖雪峰博客,链接:
https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/001438565969057627e5435793645b7acaee3b6869d1374000
4.自定义组件(封装一个弹框组件包括各种点击动作)
js里面引入组件
onReady: function () {
//引入苹果支付组件payment-dialog
this.paymentDialog = this.selectComponent("#payment-dialog")
//引入自定义组件message-dialog
this.messageDialog = this.selectComponent("#message-dialog")
},json里面允许使用组件
{
"component": true,
"usingComponents": {
"payment-dialog": "/pages/templates/payment-dialog/payment-dialog",
"message-dialog": "/pages/templates/message-dialog/message-dialog"
},
"navigationBarTitleText": "邀请好友拼团",
"enablePullDownRefresh": true
}wxml里面引进组件,这里还可以传参
<payment-dialog id="payment-dialog" data-mode="{{isGroup}}" payArgumentStr="{{payArgumentStr}}">payment-dialog>
<message-dialog id="message-dialog" />在回调函数我引用的例子里面,在js里面调用了自定义组件
page.messageDialog.show()5.template的使用(类似于iOS里面的自定义cell,自定义页面布局元素)
wxml里面引入template, data=”{{…item}}”绑定数据
<view class='group_payment_members' wx:for="{{infoDic.userList}}" wx:key="members">
<import src="pintuan-friends/pintuan-friends.wxml"/>
<template is="pintuan-friends" data="{{...item}}">
template>
view>css里面引入样式(区别于组件不需要引入样式)
@import "course-info/course-info.wxss";
@import "pintuan-friends/pintuan-friends.wxss";6.CSS的传统布局
基于盒子模型,依赖 display属性 + position属性 + float属性

css中盒模型有很多种表现形式:其中 block(块状)、inline(行内)、(inline-block以块状形式表现的行内元素) 设置css display可以改变盒子的表现形式.
参考博客:https://www.cnblogs.com/ztfjs/p/qdcss.html
7.flex布局
任何一个容器都可以指定为flex布局
设置为flex布局后,子元素的float,clear,vertical-align属性将失效
参考链接:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
8.background图片url不能为本地图片
比如background:URL(../imgs/xxx.png),这样图片并不能显示。
解决的办法:
1:将图片上传到服务器,填写服务器上的图片的路径地址。
2:将图片转为base64编码。
9.代码实现这样一个播放按钮,这样图片非常小
![]()
<image class='leftIcon' src='/images/playSound.svg'>image>.leftIcon {
//控制圆形
border-radius: 50%;
height: 25rpx;
width:25rpx;
padding: 10rpx;
background-color: orange;
}实现类似绿框里面这种有2个角是圆角,2个是正常的?
border-radius: 0 15rpx 0 15rpx;利用border-radius属性,它可以类似padding,margin那样使用.
