利用 React/Redux/React-Router 4/webpack 开发大型 web 项目时如何按需加载
- 如何设计一个大型 web 项目?
- React + webpack 如何按需加载?
- React + React-Router 4 + webpack 如何按需加载?
- React + Redux + React-Router 4 + webpack 如何按需加载?
实录提要:
- bundle-loader 和 Webpack 内置的 import() 有什么区别?
- 按需加载能否支持通过请求后台数据,动态配置页面的的应用场景?
- 参与过几个 React 项目,被依赖包搞的晕晕的,不知道该怎么选择?
- 什么包应该放到 devDependencies 里面?什么包放到 depedencies 里面?
- 为什么是 react-router-redux 而不是传统的 react-redux,其优势是什么?
- 按需加载时,每个单独的 bundle 都挺大的,为什么?
- ECMAScript 每年出一个版本,对应的 babel 也有一大堆,应该如何选择?
- 单页项目过大,怎么拆分不同模块页面到不同 js 来动态加载?
题外话
经验尚浅,尚不足以教导,若理解有误,望能指导三分,语言若有偏激,请理解我年轻气盛。
之所以写这篇文章,是因为我最近一阵子经历了一个部门的技术选型->项目实施这些技术->二次技术选型->技术版本升级的一个过程。开发业务应用为主的我们,很少有时间去研究某项技术的源码,不加班赶项目进度就已经很庆幸了,大部分时间都花在了如何灵活使用市面上的一些技术体系。在这篇文章中,不涉及源码范围,我也没去研究过源码。写这篇文章的初衷是分享我的想法和代码示例,同时也希望看这篇文章的你能够给予宝贵的意见,让我得以进步。
web应用让人惊叹是从Gmail开始的,流畅的桌面版体验吸引了很多人,从此web项目开始蓬勃发展。随后,web应用也越来越复杂,为了能让web应用如同桌面版应用一样流畅,出现了SPA。这就是今天我想说的,react/redux等等一系列的产品的出现都是为了实现体验度更佳的SPA。
两年前,我开发web项目,都只是用javaweb,使用模板引擎,后端渲染出页面。对于访问量不是很大、单个页面复杂度不是很高、项目的迭代周期不频繁、二次开发的次数很少的系统,这种模式无疑很适用、性能也没什么大的影响,一个java程序员就可以做到全栈。而事实上,我手头的web项目并非这么简单,随着周期的迭代,项目越来越臃肿,后端代码和前端代码掺杂在一起混乱不堪,当时我自认为自己技术不错,代码写的自己都认识,然而我离职之后发现一个很多人都知道的道理,一个技术真正好的程序员,写出来的代码是要能够让他人读的懂,最起码要让接替你继续这个项目的人读得懂,技术不行那是例外,当时我没有做到。而后,进入新的公司,让我能够有机会去对部门进行技术选型,主要是前端部分。我果断选择了前后端分离模式,我不想以前不好的地方继续发生在以后。人员安排最好是这样,专职的人做专职的事,全栈人员要能够补位。设计一个优质的web项目,最重要的是人,而不是技术!
设计web最好是前端设计成SPA、后端设计成微服务,有很多企业使用react、vue、angular这些,结果是多页应用,增加复杂度,降低页面切换的流畅度。我真不知道他们是怎么想的,首先多页应用是不可取的,如果他们是开发webapp,封装成apk,那就更不可取了!web项目设计成SPA,很多人会想,随着代码量的增大,首次加载的文件就会增大,没错,这时就需要用到code splitting。这也就是我今天要讲的实际项目中如何进行按需加载。我见过有些开发人员将一个js文件拆分成多个js文件,而每个页面都加载这些js文件,这显然是不可取的,这样子的不需要拆分。随着现在网速的提升,首次加载文件稍微大点都是可以接受的。首次加载后缓存在浏览器处,下次加载的时候会更快。引入第三方UI组件,基础组件要单一,不可以引入antd了再去引用bootstrap,还有用了react这些就不要在项目中出现jQuery,要纯粹!
废话就讲到这里,下面介绍我将一个项目重构三次的过程,这三个过程里有三种不同的按需加载方式。示例是我将实际项目删减过后可运行的例子。code splitting和react/react-router是没有直接关系的。
一、react(v.0.14.8) / react-router(v.1.0.3) / webpack(v.1.13.3)
兼容IE8+及现代浏览器,示例代码地址->https://github.com/love-fay/fay-webpack-redux-code-splitting/tree/master/react。
先贴下依赖:
因为业务的需求,需要兼容到IE8,不得不被动地选择低版本库。处于对react的首次使用,并没有加入redux相关技术。
在react-router 1.x版本中Route组件上拥有getComponent、onEnter参数(4.x之后被移除),getComponent是异步的,所以我们可以在这个参数里进行按需加载,getComponent这个函数有两个参数nextState、callback,根据nextState.pathname可以获取到路由地址,然后再利用webpack的require.ensure异步加载所属组件的js文件,最后通过callback将该组件返回。示例代码如下:
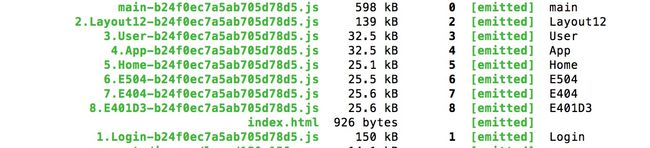
getUumsComponent = (nextState, callback) ={ let pathname = nextState.pathname; switch (pathname) { case 'app': require.ensure([], (require) ={ callback(null, require('../app/components/App')); }, 'App'); break; default : historyConfig.pushState({nextPathname: pathname}, '/404'); }};打包过后主要文件的对比:
code splitting
not code splitting
![]()
这种方式的按需加载就这些,很简单~
二、react(v.15.6.1) / react-router(v.4.2.2)b / webpack(v.3.5.6)
兼容IE9+及现代浏览器,示例代码地址->https://github.com/love-fay/fay-webpack-redux-code-splitting/tree/master/react-rr4。
先贴下依赖:
这次决定抛弃IE8,甚至都不想兼容IE。很多人口口声声说用户体验、用户需求,却一味地去支持IE8,甚至还有支持IE6的!其实用户体验和需求不是用户单方面的要求,还有就是开发方需要去改变用户习惯、引导用户对未来的需求,在这基础上不断地提高用户体验。(你不告知你的用户有个浏览器叫做谷歌浏览器,他这辈子就会觉得IE就是浏览器,浏览器就是IE。)
这次主要是将react/react-router/webpack进行了升级,并升级到最新(当时的最新)。
按需加载其实跟react-router没多大关系,只不过需要借助它更好的完成按需加载这项任务。react-router升级到4后,便没有了getComponent这个参数,所以我们得换种方式,react-router4官方示例也提供了code splitting的方法,利用webpack结合bundle-loader,它是在require.ensure基础上封装的,更友好的实现异步加载过程。
bundle-loader可以在webpack文件中进行配置,这里我就不介绍了,webpack官方文档都有写。我这里是写在代码里的。我简单说下,基本跟react-router4官方文档说的差不多。
首先先写一个bundle.js这个组件,代码如下:
import React, { Component } from 'react';import PropTypes from 'prop-types';class Bundle extends Component { static propTypes = { load: PropTypes.any, children: PropTypes.any, }; state = { mod: null, }; componentWillMount () { this.load(this.props); } componentWillReceiveProps (nextProps) { if (nextProps.load !== this.props.load) { this.load(nextProps); } } load (props) { this.setState({ mod: null, }); props.load((mod) ={ this.setState({ mod: mod['default'] ? mod['default'] : mod, }); }); } render () { return this.state.mod ? this.props.children(this.state.mod) : ; }}export default Bundle;然后在用到需要按需加载的组件的组件中,引入的时候,在文件路径前面使用bundle-loader?lazy&name=[App]!,如下:
import loadApp from 'bundle-loader?lazy&name=[App]!../../app/components/App';然后比如我这里使用
import Bundle from '../bundle/components/Bundle';const App = (props) =( {(App) ={ return );打包过后主要文件的对比:
code splitting
not code splitting
到这里,这第二种方式介绍完了,很简单~
二、react(v.16.1.1) / redux(v.3.7.2) / react-router(v.4.2.2) / webpack(v.3.8.1)
兼容IE9+及现代浏览器,示例代码地址->https://github.com/love-fay/fay-webpack-redux-code-splitting/tree/master/react-rr4-redux。
先贴下依赖:
这次又一次对引用的技术进行了更新,同时加入了redux,项目复杂度的提高,组件之间的交流变得复杂,此时就需要用到redux。有些开发人员会觉得好烦,不断地升级,不断地改造,很费时费力,什么时候才能稳定,其实不然,项目的稳定不代表技术的不变,稳定是相对的。如果想要一劳永逸的话,就不要让公司给你涨工资了,公司也想一劳永逸~以后人工智能一旦铺开到企业级开发中,将会导致大量在安逸中度过的程序员失业!学习是无止境的,学习也是人一辈子免费的技能,曾经后端Java一家独大的时候,spring3稳定的时候,很多后端程序员就开始陷入了一劳永逸的幻觉当中,导致他们中的很多人一度抱怨前端是在瞎折腾~这就好比有自行车为什么要造汽车的理论是一样的~我是以Java程序员入行的,很清楚Java写后端的时候,轮子很多,很多程序员就是使用CV大法,甚至很多项目经理啊什么的就说程序员是搬运工,代码不就是增删改查么~
使用了redux后,全局只有一个Store,而这个Store在页面打开的时候就已经声明了,于是让我很纠结如何按需加载。后来我了解到redux这个东西的存在,内部运用了react中的context,同时这个context算是隐藏着的秘密。利用它我可以改变全局的Store。我这里使用了react-redux,在顶级组件处加入。
import {Provider} from 'react-redux'; ...... 然后在需要引入store信息的子组件处利用它提供的connect方法将store派发下去,这里派发是根据上下文context。项目中少不了用到路由,这时候,我使用了react-router-redux(一定要5.x版本npm i react-router-redux@next),在总的reducer中加入routerReducer,然后在写路由组件的部分的顶级处使用。
import createBrowserHistory from 'history/createBrowserHistory';import { ConnectedRouter} from 'react-router-redux';const history = createBrowserHistory(); ...... 让我们再回到上一个代码片,其中的store来源如下:
import configureStore from '../Store';let store = configureStore();Store.js
import {createStore, applyMiddleware, compose} from 'redux';import { createLogger } from 'redux-logger';const logger = createLogger();import { routerMiddleware } from 'react-router-redux';import createHistory from 'history/createBrowserHistory';import createSagaMiddleware from 'redux-saga';const history = createHistory();const rMiddleware = routerMiddleware(history);const win = window;export const sagaMiddleware = createSagaMiddleware();const middlewares = [rMiddleware, sagaMiddleware];if (process.env.NODE_ENV !== 'production') { middlewares.push(require('redux-immutable-state-invariant').default());}const storeEnhancers = compose( applyMiddleware(...middlewares, logger), (win && win.devToolsExtension) ? win.devToolsExtension() : (f) =f,);import createReducer from './reducers';export function injectAsyncStore(store, asyncReducers, sagas) { asyncReducers && injectAsyncReducers(store, asyncReducers); sagas && injectAsyncSagas(store, sagas);}function injectAsyncReducers(store, asyncReducers) { let flag = false; for (let key in asyncReducers) { if(Object.prototype.hasOwnProperty.call(asyncReducers, key)) { if (!store.asyncReducers[key]) { store.asyncReducers[key] = asyncReducers[key]; flag = true; } } } flag && store.replaceReducer(createReducer(store.asyncReducers));}function injectAsyncSagas(store, sagas) { for (let key in sagas) { if(Object.prototype.hasOwnProperty.call(sagas, key)) { if (!store.asyncSagas[key]) { store.asyncSagas[key] = sagas[key]; store.sagaMiddleware.run(sagas[key]); } } }}export default function configureStore() { let store = createStore(createReducer(), {}, storeEnhancers); store.asyncReducers = {}; store.asyncSagas = {}; store.sagaMiddleware = sagaMiddleware; return store;}reducers.js
import { combineReducers } from 'redux';import { routerReducer } from 'react-router-redux';export default function createReducer(asyncReducers) { const reducers = { ...asyncReducers, router: routerReducer }; return combineReducers(reducers);}我没有进行删减,主要是动态改变store中两个东西,一个是reducer还有一个就是saga。异步请求这块我用的是redux-saga,虽然官方文档上露脸的是redux-thunk和redux-promise,但是后起之秀redux-saga做到低耦合,在项目中作为独立的一层出现,不与action creator和reducer耦合。还有就是它强大的异步流程控制。
再来看看路由部分是怎么写的:
这里的App组件便是我们要按需加载的组件。我是按照模块来组织我的代码的,先来看下App模块的代码排版:
这张图中sagas.js是用来处理异步请求的,bundle.js和lazy.js以及公用的bundle.js是用来完成code splitting的。
lazy.js【需要懒加载的文件】
import appSagas from './sagas';import appReducer from './reducer';import view from './views/app';const reducer = { appReducer: appReducer};const sagas = { appSagas: appSagas};export {sagas, reducer, view};bundle.js【code splitting】
import React from 'react';import Bundle from '../../bundle/views/bundle';import load from 'bundle-loader?lazy&name=[App]!./bundle';import {injectAsyncStore} from '../../Store';export default (props) ={ return ( {(View) ={ return );};公用的bundle.js【对其进行了改造,加入了store】
import React, { Component } from 'react';import PropTypes from 'prop-types';class Bundle extends Component { static propTypes = { load: PropTypes.any, children: PropTypes.any, }; static contextTypes = { store: PropTypes.object }; state = { mod: null, }; componentWillMount () { this._isMounted = true; this.load(this.props); } componentWillUnmount() { this._isMounted = false; } componentWillReceiveProps (nextProps) { if (nextProps.load !== this.props.load) { this.load(nextProps); } } load (props) { this.setState({ mod: null, }); props.load(this.context.store, (mod) ={ if (this._isMounted) { this.setState({ mod: mod['default'] ? mod['default'] : mod, }); } }); } render () { return this.state.mod ? this.props.children(this.state.mod) : 组件加载中...; }}export default Bundle;index.js【对外暴露的组件】
import view from './bundle';export {view};code splitting就完成了~当然我又进行了更改,下文有讲。
这里要说下公用的bundle.js中的this.context.store,这里一定要定义contextTypes,不然获取不到this.context,当然官方没有提供这个api,也不推荐使用,但是按需加载就得需要它,并且我们要谨慎使用它即可,因为this.context一旦改变,它关联的上下文就会重新render,所以加载某个页面的时候,把它所要使用到的reducer和sagas也都关联进去,这样加载这个页面其他组件的时候就已经存在相关的reducer和sagas,不需要再改变上下文的store了。还有组件设计很重要,如果不合理会导致页面不可控。lazy.js中的reducer和sagas是个对象,比如app这个组件中如果嵌套了其他组件,而这些其他组件中需要引入reducer和sagas,这时可以将这些reducer和sagas结合到app模块的lazy.js中。不加入也可以,这时需要灵活运用shouldComponentUpdate这个生命周期来控制页面。
从上面的代码中,可以发现每个模块的bundle.js中存在类似的代码,这样我们可以给其剥离出来,这不是必须的,因为剥离出来后,我们需要约定好每个模块lazy.js中必须是export {sagas, reducer, view},当然也可以约定其他,一致就行。这样代码进过改造后,每个模块的bundle.js代码就可以分离到公共的bundle.js和模块中的index.js中,代码如下。
bundle.js中改动的代码片:
load (props) { this.setState({ mod: null, }); props.load((mod) ={ const {reducer, view, sagas} = mod; injectAsyncStore(this.context.store, reducer, sagas); if (this._isMounted) { this.setState({ mod: view['default'] ? view['default'] : view, }); } });}index.js【以app模块为例】
import React from 'react';import Bundle from '../../bundle/views/bundle';import load from 'bundle-loader?lazy&name=[App]!./lazy';const view = (props) ={ return ( {(View) ={ return );};export {view};打包过后主要文件的对比:
code splitting
not code splitting
关于组件设计,使用reactjs的时候组件设计一定要足够的扁平化,也就是平级,这样不仅提高了计算的效率,同时也会很少出现父组件中嵌套子组件,而父组件更新的时候,子组件也跟着更新,实际上子组件并不想更新。当然遇到逼不得已嵌套的情况的时候,可以使用shouldComponentUpdate这个组件存在时期的生命周期来控制子组件是否render。可喜的是react16版本中B组件不嵌套在A组件中,渲染后出现在A组件里,也可以挂载到任何一个组件里,这就是portals。
看到这里,你会发现其实code splitting跟react和react-router没多大关系,直接的联系是redux和webpack,所以这种方式同时也适用于其他使用redux和webpack这种类似的技术体系。
react技术栈是目前前端最美的技术栈。
本文首发于GitChat,未经授权不得转载,转载需与GitChat联系。
阅读全文: http://gitbook.cn/gitchat/activity/5a0015e2d6f4ca0a7ab25690
您还可以下载 CSDN 旗下精品原创内容社区 GitChat App ,阅读更多 GitChat 专享技术内容哦。
![]()