element:常见用法总结(前后台常见问题与自定义表单验证)
持续记录工作中遇到的element-ui常见的问题及常见用法。。。。。
目录:
- 后台返回数字前端显示文字的方法
- 修改elementui默认样式
- 实现动态增加表单
- 实现模糊搜索
- 实现input框中后面加单位
- 开关switch组件开关切换返回的是字符串!!
- 表单验证(含正则)
- 多个表单同时验证
1.后台返回数字前端显示文字的方法
后台给的状态是使用12345状态码表示的,前端要把它转成对应的状态文字。
这里使用element-ui的table为例,代码如下:
<el-table-column propery="authStatus" label="审核结果" align="center">
<template slot-scope="scope">
<span v-if="scope.row.authStatus === 0">已审核</span>
<span v-if="scope.row.authStatus === 1">待审核</span>
<span v-if="scope.row.authStatus === 2">审核中</span>
<span v-if="scope.row.authStatus === 3">通过</span>
<span v-if="scope.row.authStatus === 4">已过期</span>
<span v-if="scope.row.authStatus === 5">不通过</span>
<!-- <span>{{ scope.row.authStatus }}</span>-->
</template>
</el-table-column>
实现效果:
2. 修改elementui默认样式
使用chrome开发工具找到要修改的样式,直接重写样式即可。
注意,一定不能使用scope作用域,亲测
效果如下:
3.动态增加表单
除了在 Form 组件上一次性传递所有的验证规则外还可以在单个的表单域上传递属性的验证规则。
实现效果如下:
HTML代码如下:
<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic" style="width: 400px;">
<el-form-item
prop="email"
label="邮箱"
:rules="[
{ required: true, message: '请输入邮箱地址', trigger: 'blur' },
{ type: 'email', message: '请输入正确的邮箱地址', trigger: ['blur', 'change'] }
]"
>
<el-input v-model="dynamicValidateForm.email">el-input>
el-form-item>
<el-form-item
v-for="(domain, index) in dynamicValidateForm.domains"
:label="'域名' + (index + 1)"
:key="domain.key"
:prop="'domains.' + index + '.value'"
:rules="{
required: true, message: '域名不能为空', trigger: 'blur'
}"
>
<div class="flex">
<el-input class="inputform" v-model="domain.value">el-input>
<img class="deleteicon" @click.prevent="removeDomain(domain)" src="../assets/delete.png">
div>
el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('dynamicValidateForm')">提交el-button>
<el-button @click="addDomain">新增域名el-button>
<el-button @click="resetForm('dynamicValidateForm')">重置el-button>
el-form-item>
el-form>
JavaScript代码如下:
export default {
name: 'customers',
data () {
return {
dynamicValidateForm: {
domains: [{
value: ''
}],
email: ''
}
}
},
methods: {
submitForm (formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!')
} else {
console.log('error submit!!')
return false
}
})
},
resetForm (formName) {
this.$refs[formName].resetFields()
},
removeDomain (item) {
var index = this.dynamicValidateForm.domains.indexOf(item)
if (index !== -1) {
this.dynamicValidateForm.domains.splice(index, 1)
}
},
addDomain () {
this.dynamicValidateForm.domains.push({
value: '',
key: Date.now()
})
}
}
}
样式代码如下:
.flex {
display: flex;
width: 325px;
}
.deleteicon {
width: 20px;
height: 20px;
margin-top: 8px;
margin-left: 5px;
}
4. elementUI实现模糊搜索
我司产品要求后台管理某输入框要做模糊搜索,因为框架使用的是vue+elementUI,所以使用elementUI的input输入框的远程搜索来实现。因为elementUI的input输入框的远程搜索针对的数据格式有限,要求数据中对象必须含value字段才可以。所以自己做了修改,新建了一个数组,修改其key和value,效果如下:
代码如下:
export default {
data () {
return {
list: [],
seachList: [],
state: '',
timeout: null
}
},
methods: {
// 模糊搜索
loadAll () {
return [
{process_name: '1111', update_time: '2019-09-16', campus_name: '淮南小区',},
{process_name: '1111', update_time: '11:34:03', campus_name: '四川大学清水校区', auditor_name: '教研室'},
{update_time: '2019-09-16 16:47:32', process_name: '66666', process_id: 34},
{campus_name: '测试校区', process_name: '99999', process_id: 39, auditor_name: '科研处'},
{campus_name: '比比大学', process_name: '000000', process_id: 40, auditor_name: '学生处'},
{process_id: 16, process_name: '2222', campus_name: '觉悟大学', auditor_name: '教务处→学生处'}
]
},
querySearchAsync (queryString, cb) {
var dataList = this.list
dataList.forEach(item => {
this.seachList.push({
id: item.process_id,
value: item.auditor_name
})
})
console.log('this.seachList',this.seachList)
var results = queryString ? this.seachList.filter(this.createStateFilter(queryString)) : this.seachList
console.log('results',results)
clearTimeout(this.timeout)
this.timeout = setTimeout(() => {
cb(results)
}, 3000 * Math.random())
},
createStateFilter (queryString) {
return (state) => {
if (state.id !== undefined && state.value !== undefined) {
// ===0 筛选的数据只是首字匹配的列表项,!==-1包含输入字的所有列表项
return (state.value.toLowerCase().indexOf(queryString.toLowerCase()) !== -1)
}
}
}
},
mounted () {
this.list = this.loadAll()
}
}
</script>
问题:
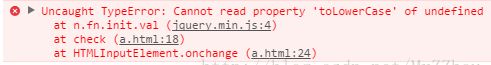
当新建的数组中id和value等于undefined时,即数据列表中的list中不含process_id和auditor_name字段时,输入框中输入文字搜索会搜索不到结果且会报如下错误:
解决:
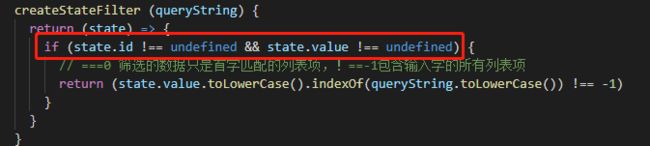
在创建过滤器时加一个判断,就不会再报此错误,且正常搜索包含关键字的结果,如下:
5.input框中后面加单位
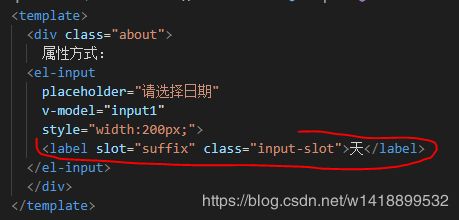
在项目中用到element控件,多数情况是和官方实例不一样。为此我们要自己实现一些功能,这个项目原型设计需要实现input框中添加单位,所以根据官方提供的属性自己实现了下:原型要求如下:
重要的是使用slot方法。
6.tab页组件切换返回的是字符串!!
在使用tab页组件切换tab页时,返回的是字符串,这点是一个大坑,我当成返回的是数字类型了,所以代码写成如下形式,总是进不到第一个方法。如下:
<el-tabs v-model="tabName">
<el-tab-pane label="用户管理" name="first">el-tab-pane>
<el-tab-pane label="配置管理" name="second">el-tab-pane>
el-tabs>
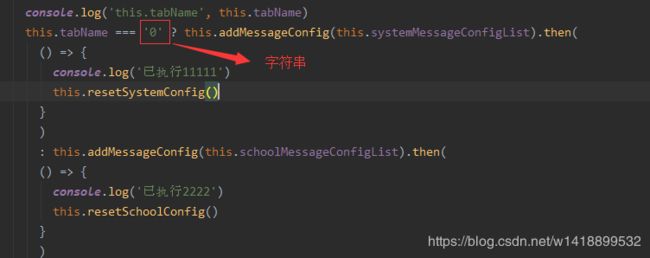
错误代码:
console.log('this.tabName', this.tabName)
this.tabName === '0' ? this.addMessageConfig(this.systemMessageConfigList).then(
() => {
console.log('已执行11111')
this.resetSystemConfig()
}
)
: this.addMessageConfig(this.schoolMessageConfigList).then(
() => {
console.log('已执行2222')
this.resetSchoolConfig()
}
)
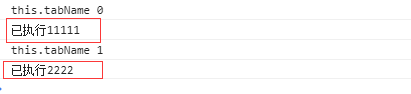
打印的值如下,tab已经切换,但是都是执行2222,是因为上面代码this.tabName === '0'一直都是等于false的:
正确代码:
执行结果:
7.表单验证
自定义写一个验证器.
表单:
<el-form ref="form" :model="form" label-width="120px" :rules="rules" class="form">
<el-form-item label="英文名字:" prop="nameEn" class="required">
<el-input v-model="form.nameEn">el-input>
el-form-item>
<el-form-item label="版本号:" prop="version" class="required">
<el-input v-model.number="form.version">el-input>
el-form-item>
el-form>
验证规则如下:
rules: {
nameEn: [{ required: true, validator: validateEN, trigger: 'blur' }],
version: [
{ type: 'number', validator: validateVersion, trigger: 'change' }
],
}
注意: prop中变量要与验证规则中变量保持一致。
-
只能输入英文。
const validateEN = (rule, value, callback) => { const regex = /^([A-z])+$/ if (regex.test(value)) { callback() } else { callback(new Error('请填写正确的英文名称')) } } -
只能输入数字
const validateVersion = (rule, value, callback) => { if (value && Number.isInteger(value)) { callback() } else { callback(new Error('请填写正确的版本号,版本号必须是整数')) } } -
大于0的数字
const intNum0 = (rule, value, callback) => {
if (value === 0) {
callback()
}
if (!value) {
return callback(new Error('请输入大于等于0的整数'))
} else {
if (!Number.isInteger(value) || value < 0) {
callback(new Error('请输入大于等于0的整数'))
} else {
callback()
}
}
}
const intNum = (rule, value, callback) => {
if (!value) {
return callback(new Error('请输入大于0的整数'))
} else {
if (!Number.isInteger(value) || value < 0) {
callback(new Error('请输入大于0的整数'))
} else {
callback()
}
}
}
-
只允许输入数字字母中文与下划线
在utils文件夹下的validate.js中写下如下验证代码。
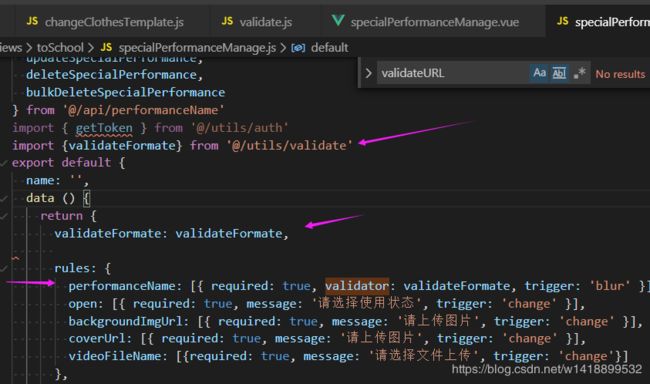
/* 只允许输入中文字母数字下划线 */ export function validateFormate (rule, value, callback) { if (value) { const reg = /^[\u4E00-\u9FA5a-zA-Z0-9_]+$/ if (reg.test(value)) { callback() } else { callback(new Error('只允许输入数字字母中文下划线')) } } else { callback(new Error('请输入内容')) } }在需要使用此验证方法的页面引入,如下:
import {validateFormate} from '@/utils/validate'data中的验证规则如下:
rules: {
performanceName: [{ required: true, validator: validateFormate, trigger: 'blur' }],
open: [{ required: true, message: '请选择使用状态', trigger: 'change' }],
backgroundImgUrl: [{ required: true, message: '请上传图片', trigger: 'change' }],
coverUrl: [{ required: true, message: '请上传图片', trigger: 'change' }],
videoFileName: [{required: true, message: '请选择文件上传', trigger: 'change'}]
},
8.多个表单同时验证
业务需求中常常存在一个页面有多个form表单,但是我们要同时对这几个表单做验证。此时就可以使用Promise.all()方法实现。如下是两个表单同时做验证的js写法:
const p1 = new Promise((resolve, reject) => {
this.$refs.form.validate(valid => {
if (valid) resolve()
})
}
)
const p2 = new Promise((resolve, reject) => {
this.$refs.form2.validate(valid => {
if (valid) resolve()
})
}
)
Promise.all([p1, p2]).then(() => {
// 表单验证后执行的代码,一般是提交函数
this.saveInfo()
})
HTML写法:
<el-form ref="form" :model="form" :rules="formRules" label-width="100px">
//......
</el-form>
<el-form ref="form2" :model="form" :rules="formRules" label-width="100px">
//......
</el-form>
输入大于0的数字:
orderId: [{ type: 'number', required: true, message: '请输入大于0的数字', trigger: 'blur', min: 1 }]