利用python 在网页上显示markdown
介绍
_很多同学可能有这种情况,在自己的网站上显示自己写的markdown文档,当然 你可以利用你的MD工具把你的markdown导出html的文件,然后在网页上显示。不过你每改动一下,就要重新导出一次,非常繁琐,这篇文章就是简单介绍一下如何利用flask+python 在自己的服务器上用html显示markdown文档 _
准备工作
- 如果想在服务器上部署,那么请先看我的这篇文章 服务器配置flask+nginx+python服务
- 基本使用 可以看一下我的这篇博文 python Flask的基本使用
- 依赖库 : markdown
开始
1 安装markdown依赖库
pip3 install markdown
2 main.py
from flask import Flask
from flask import render_template
from flask import Markup
import markdown
app=Flask(__name__)
@app.route('/main')
def index():
content = md2html('static/doc/main.md') #markdown文件的路径
return render_template('index.html',**locals())
#md转html的方法
def md2html(filename):
exts = ['markdown.extensions.extra', 'markdown.extensions.codehilite','markdown.extensions.tables','markdown.extensions.toc']
mdcontent = ""
with open(filename,'r',encoding='utf-8') as f:
mdcontent = f.read()
pass
html = markdown.markdown(mdcontent,extensions=exts)
content = Markup(html)
return content
if __name__ == '__main__':
app.debug = True
app.run(host='127.0.0.1',port = 5000)
3 index.html
{{ content }}
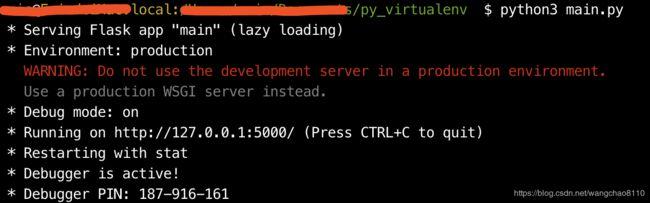
运行main.py
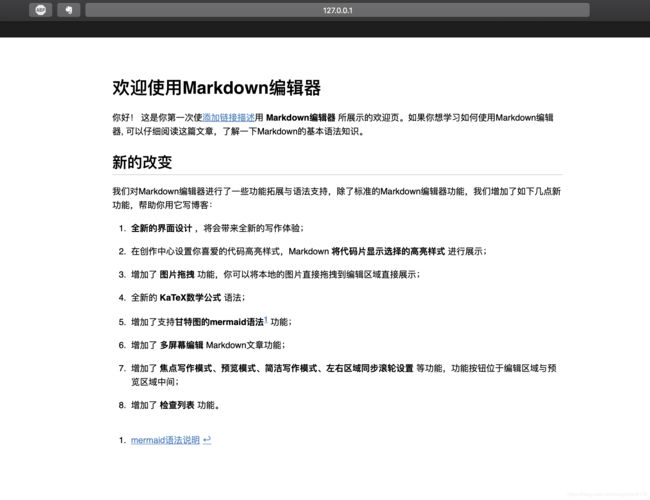
这时候 我们就可以在我们的浏览器里 访问 http://127.0.0.1:5000/main 就可以看到我们的markdown了。 这时候我们看到的markdown就是已经有css样式的了,原因是我们用github的css样式,具体的样式和demo代码 我已经上传到github上了 喜欢的同学可以去下载一下看看。
- 静态资源和css样式 需要在项目中单独建立一个static文件夹存放
- 模板存放在templates文件夹中
具体的代码================> GitHub