写在前面
推荐大家先看一下这篇文章的姊妹篇JavaScript创建对象的四种常见模式
这个抄书笔记在介绍四个模式时,也或多或少的解释了一下原型链的概念,话不多说,开始本篇文章。
原型链
基于原型链的继承
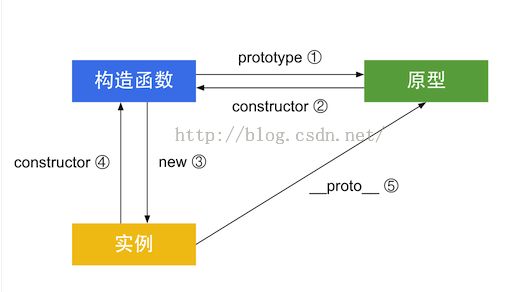
JavaScript将原型链作为实现继承的主要方式。基本思想是利用原型让一个引用类型,继承另外一个引用类型的属性和方法。关于构造函数、实例和原型的关系就不在赘述了,参见下图(这个图是目前对三者关系总结最棒的图了~):
那么想一下,如果让原型对象等于另一个类型的实例呢?结果会怎样,显然,此时的原型对象将会包含一个指向另一个原型的指针,相应的,另一个原型中也包含了一个指向另一个构造函数的指针。假如另一个原型又指向了第三个原型的实例,那么上述关系依然成立,层层推进,就构成了实例与原型的链条,这就是所谓原型链的基本概念,上面那张关系图的基础上无限延展~
实现原型链有一个基本的模式,代码如下:
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subProperty = false;
}
//让SubType的原型指向SuperType的原型,从而继承了SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue=function(){
return this.subProperty;
}
var instance = new SubType();
console.log(instance.getSuperValue());//true
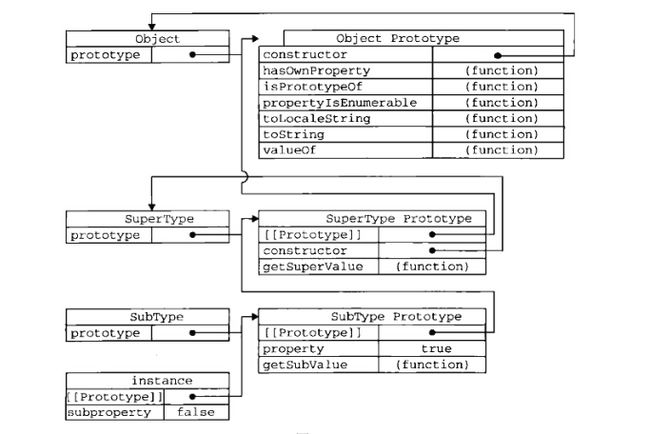
上面代码演示的是SubType对SuperType的继承。基本原理是通过创建SubType的实例,并将该实例赋值为SuperType.prototype,本质是重写原型对象。下面这张图,描述了他们之间的关系
在上文中,我们没有使用SubType默认提供的原型,而是换成了SuperType的实例。于是新原型不仅具有作为一个SuperType实例所拥有的全部属性和方法,而且其内部还有一个指针,指向SuperType的原型。最终结果就是这个样子:instance指向SubType的原型,SubType的原型又指向了SuperType的原型。getSuperValue()方法还在SuperType.prototype中,但是property属性则位于SubType.prototype中(因为SubType.prototype是SuperType.prototype的实例,所以享有这个属性)。
搜索的经历三个步骤:
1)搜索实例对象Instance
2)搜索SubType.prototype
3)搜索SuperType.prototype
注意此时
instance的constructor属性现在指向了SuperType(正常应该指向构造函数SubType,但是在实例化SubType之前原来的SubType.prototype中的指向了SuperType的原型,而SuperType原型的constructor属性又指向SuperType,,,好绕啊。。。)
注意事项:
修改原型对象的属性时,那么所有的实例通过原型链都会访问到更改后的属性;但是如果将原型对象设置为其他值Person.prototype = {},那么原来的实例和原来的原型对象的关系没有变化,原有实例还拥有原来原型对象的属性。也就是说:直接修改prototype属性不会影响已经创建的属性,影响的将是新创建的实例,这里经常会出笔试题。
子类型有时候要重写超类型中的某个方法,或者需要添加超类型中不存在的方法时。不管怎样,给原型添加方法的代码一定要放在替换原型代码之后。
通过原型链实现继承,不能使用对象字面量来创建原型,因为这样会重写原型链
首先我们先来看看正常情况下的代码结构
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subProperty = false;
}
//让SubType的原型指向SuperType的原型,从而继承了SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function(){
return this.subProperty;
},
SubType.prototype.someOtherMehtod = function() {
return false;
}
var instance = new SubType();
console.log(instance)
console.log(instance.getSuperValue());//true
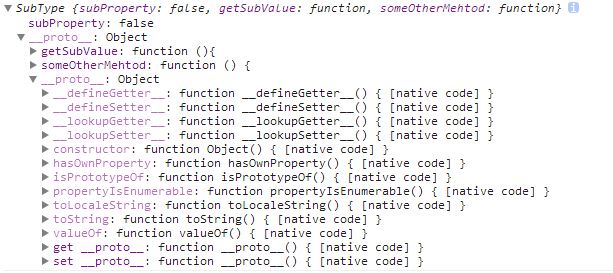
这段代码我们打印一下Instance来看一下继承关系
然后我们将prototype设置成字面量形式,比如下面的示例
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subProperty = false;
}
//让SubType的原型指向SuperType的原型,从而继承了SuperType
SubType.prototype = new SuperType();
SubType.prototype = {
getSubValue: function(){
return this.subProperty;
},
someOtherMehtod: function() {
return false;
}
}
var instance = new SubType();
console.log(instance.getSuperValue());//error
这段代码我们打印一下Instance的继承关系
原型链继承的问题
最主要的问题还是来自包含引用类型值的问题。上一篇文章中介绍过包含引用类型值的原型属性会被所有实例共享,而这也是为什么在构造函数中而不是在原型中定义属性的原因。在上面的例子中如果在SuperType中定义一个引用类型,如数组属性,那么每个SubType.prototype(SuperType的实例)都将拥有一个引用类型属性,那么每个instance都会共享这个引用属性,一个实例修改了这个属性,会影响到其他事例。
function SuperType(){
this.property = true;
this.colors=['red','blue','green'];
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subProperty = false;
}
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function(){
return this.subProperty;
}
var sub1 = new SubType();
sub1.colors.push('yellow');
var sub2 = new SubType();
console.log(sub2.colors);//["red", "blue", "green", "yellow"]
其次,创建子类型实例的时候,不能向超类型的构造函数中传递参数
所以,很少有人单独使用原型链,所以就有了下面的方式。
借用构造函数
借用构造函数完善原型链继承
为了解决原型中包含引用类型值所带来的问题,开发人员开始使用一种叫做借用构造函数的技术(或叫经典继承)主要思路是:子类型构造函数中调用超类型的构造函数,使实例拥有自己独有的属性
function SuperType(){
this.colors = ['red','blue','green'];
}
function SubType(){
//继承了SuperType
SuperType.call(this);
}
var sub1 = new SubType();
sub1.colors.push('yellow');
console.log(sub2.colors);//["red", "blue", "green", "yellow"]
var sub2 = new SubType();
console.log(sub2.colors);//["red", "blue", "green"]
这样在子类的构造函数中调用父类的构造函数,这样的写法实际上是在(未来将要)新创建的SubType实例环境下调用了SuperType构造函数,这样一来,就会在新SubType对象上执行SuperType()函数中定义的对象初始化代码,Subtype的每个实例就会有自己的colors副本了。
这样做还多了个好处,可以传递参数了
function SuperType(name){
this.property = name;
}
function SubType(name){
SuperType.call(this,'Nichllas');
//实例属性
this.age = 29
}
var sub1 = new SubType();
console.log(sub1.name);//Nichllas
console.log(sub1.age);//29
存在的问题
无法避免构造函数模式存在的问题--方法都在构造函数中定义,因此函数服用无从谈起,下面介绍一种最常用的继承方式
组合继承
又称伪经典继承,指的是将原型链和借用构造函数的技术组合到一起。其背后的思路是使用原型链实现对原型方法和属性的继承,而通过借用构造函数来实现对实例属性的继承。这样,既通过在原型上定义方法实现了函数的复用,又能保证每个实例都有自己的方属性,看下面的例子:
function SuperType(name){
this.name = name;
this.colors = ['red','blue','green'];
}
SuperType.prototype.sayName = function(){
console.log(this.name)
};
function SubType(name,age){
SuperType.call(this,name);
this.age = age;
}
//继承方法
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function(){
console.log(this.age);
}
var instance1 = new SubType('Nichloas', 29);
instance1.colors.push('black');
console.log(instance1.colors);//red,blue,green,black
instance1.sayName();//Nichloas
instance1.sayAge();//29
var instance2 = new SubType('Grep', 27);
console.log(instance2.colors);//red,blue,green
instance2.sayName();//Grep
instance2.sayAge();//27
推荐文章
这里为大家搜集了一些高质量的博文,希望大家能有所收获
- JavaScript原型中的哲学思想
- JavaScript的继承与多态
- JavaScript继承图解
- JavaScript继承机制详解
- 阮一峰-JavaScript面向对象变成系列