之前的文章我们介绍了 React 表单事件 键盘事件 事件对象以及 React中 的 ref 获取 dom 节点 、双向数据绑定。接下来我们将介绍 React 表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容。
1 import React, {Component} from 'react'; 2 3 class Home extends Component { 4 constructor(props) { 5 super(props); 6 this.state = { 7 name: "", 8 sex: "1", 9 city: "", 10 cities: ["北京", "上海", "南京"], 11 hobbies: [{ 12 title: "抽烟", checked: true 13 }, { 14 title: "喝酒", checked: false 15 }, { 16 title: "烫头", checked: false 17 }], 18 info: "", 19 } 20 21 } 22 23 // 获取所有数据 24 getAllData = (event) => { 25 event.preventDefault(); 26 console.log(this.state) 27 } 28 29 // 名字 30 changeName = (event) => { 31 this.setState({ 32 name: event.target.value 33 }) 34 } 35 36 // 性别 37 changeSex = (event) => { 38 this.setState({ 39 sex: event.target.value 40 }) 41 } 42 43 // 地址 44 changeCity = (event) => { 45 this.setState({ 46 city: event.target.value 47 }) 48 } 49 50 // 爱好 51 changeHobbies = (key) => { 52 let hobbies = this.state.hobbies; 53 hobbies[key].checked = !hobbies[key].checked; 54 this.setState({ 55 hobbies: hobbies 56 }) 57 } 58 59 // 简介 60 changeInfo = (event) => { 61 this.setState({ 62 info: event.target.value 63 }) 64 } 65 66 render() { 67 return ( 6869112 ); 113 } 114 } 115 116 export default Home;Hello {this.state.name}
70 110 111
之前我们已经介绍过了表单在 React 的一些基本信息,上面的代码比较详细的介绍了一下不同表单获取信息的方式。
下面是不同表单的不同处理方式:
1、text:
用 value 绑定 this.state 中的数据,然后通过 onChange 事件获取 changeName 方法,在 event 事件中获取 input 的值并赋值给 this.state
2、radio:
性别只能选择一个,所以 this.state.sex 默认值为 1 ,表示男,value 值分别绑定为 1 和 2,通过 checked 属性来判断哪个被选中,通过 onChange 事件将默认的 value 值赋值给 this.state.sex,checked 属性就能来判断被选中的值了。
3、select:
select 跟正常的 HTML 有所不同,它的 value 值绑定在 select 上,然后通过 onChange 事件获取选中的值,并将该值赋值给另一个变量来存储所选的值。
4、checkbox:
checkbox 为一个数组,可以选择多个值,在 this.state 的每个值中再添加一个属性 checked,选中为 true,没选中为 false,当点击某一个时,将所选中的值通过 onChange 事件传给 changeHobbies,然后通过该值找到 this.state 列表中的位置,将 checked 属性值去反即可来控制选中和取消选中。
5、textarea:
textarea 和 text 的获取值方法是一样的,通过 value 绑定 this.state 中的值,通过 onChange 事件来获取 textarea 框内的值并赋给 this.state。
这样就实现了 form 表单中的值的双向数据绑定,可以通过在 form 上添加 onSubmit 事件,取消默认触发事件来获取 form 表单内的值。
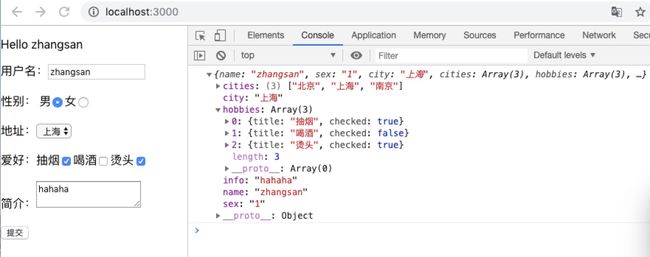
最后运行结果为: