今日内容:
1,三板斧
2,FBV与CBV
3,Django中settings源码
4,模板层
模板语法
过滤器
标签
自定义标签,
自定义过滤器 ,
自定义inclusion_tag
5,模板的继承
6,模板的导入
7,模型层单表操作
1,三板斧
HttpResponse 返回字符串
render 返回HTML页面
redirect 重定向
from django.shortcuts import render,HttpResponse,redirect
render返回一个html页面 并且还能够给该页面传数据
render内部原理
from django.template import Template,Context
def index(request):
temp = Template('
con = Context({"user":{"name":'jason',"password":'123'}})
res = temp.render(con)
print(res)
return HttpResponse(res)
2,FBV与CBV
视图函数并不只是指函数,也可以是类
FBV(基于函数的视图)面向函数式编程
CBV(基于类的视图) 面向对象式编程
# 问题:基于CBV的视图函数
"""问题:get请求来就会走类里面get方法,post请求来就会走类里面的post请求的方法,为什么?"""
1,三板斧
2,FBV与CBV
3,Django中settings源码
4,模板层
模板语法
过滤器
标签
自定义标签,
自定义过滤器 ,
自定义inclusion_tag
5,模板的继承
6,模板的导入
7,模型层单表操作
1,三板斧
HttpResponse 返回字符串
render 返回HTML页面
redirect 重定向
from django.shortcuts import render,HttpResponse,redirect
render返回一个html页面 并且还能够给该页面传数据
render内部原理
from django.template import Template,Context
def index(request):
temp = Template('
{{ user }}
')con = Context({"user":{"name":'jason',"password":'123'}})
res = temp.render(con)
print(res)
return HttpResponse(res)
2,FBV与CBV
视图函数并不只是指函数,也可以是类
FBV(基于函数的视图)面向函数式编程
CBV(基于类的视图) 面向对象式编程
# 问题:基于CBV的视图函数
"""问题:get请求来就会走类里面get方法,post请求来就会走类里面的post请求的方法,为什么?"""
urls.py中
url(r'^login/',views.MyLogin.as_view())
views.py中
# CBV
from django.views import View
class MyLogin(View):
def get(self,request):
print('from MyLogin get方法')
return render(request,'logins.html')
def post(self,request):
return HttpResponse('from MyLogin post方法')
4,模板层templates
1,模板语法:
两大类:
{{}} 变量相关
{%%} 逻辑相关
为模板传值:
# 给模板传值的方式
# 方式1
# 通过字典的键值对 指名道姓的一个个传,
# return render(request,'reg.html',{'n':n,'f':f})
# 方式2
# locals会将它所在的名称空间中的所有名字全部传递给前端
# 缺点:但数据庞大时,只需要一条或几条数据时就会造成资源浪费
return render(request, 'reg.html',locals())
总结:方式一:用字典的键值对进行传值,字典的键起名随意,在前端通过此键获取值
优点:数据量较小时使用,不浪费资源,
缺点: 但数据量大时,需要手动一条条传值,繁琐,开发效率低
return render(request,'reg.html',{'n':n,'f':f})
方式二:通过关键字locals()
优点:简单,快捷,不考虑有多少条数据
缺点:但数据庞大时,只需要一条或几条数据时就会造成资源浪费
return render(request, 'reg.html',locals())
所以在数据量较小时。可考虑用字典的形式,当然为了简单方便直接使用locals()也可
前端取值:
{{变量名}}
****1,python所有的数据类型都可以被传递到前端
2,在函数没参数时:
传函数名,会自动加括号调用该函数,前端展示的是函数调用之后的返回值,
若函数没有返回值,就会展示None,你返回什么就展示什么
注意:如果函数需要参数的话,模板语法不支持,即用不了模板语法,用直接报错
3,类
总结:django的模板语法,不支持给函数传参
案列:
总结:django的模板语法,不支持给函数传参
案列:
在views.py文件中:(给前端传值)
def reg(request):
# 先验证是否python所有的数据类型都可以被传递到前端
n = 1
f = 1.11
s = '你妹妹'
l = [1,2,3,4,5]
d = {'name':'jerry','password':123}
t = (1,2,3,4,5)
se = {1,2,3,4,5,6}
file_size = 1111234455
def index():
print('index')
return '我是index'
class Demo(object):
def get_self(self):
return '绑定给对象的方法'
@classmethod
def get_cls(cls):
# 类绑定方法,不管是对象还是类来调,都会把类当做第一个参数传入
return '绑定给类方法'
@staticmethod
def get_static():
return '我是静态方法 其实就是函数自身'
obj = Demo()
# 给模板传值的方式
# 方式1
# 通过字典的键值对 指名道姓的一个个传,
# return render(request,'reg.html',{'n':n,'f':f})
# 方式2
# locals会将它所在的名称空间中的所有名字全部传递给前端
# 缺点:但数据庞大时,只需要一条或几条数据时就会造成资源浪费
return render(request, 'reg.html',locals())
在reg.html 文件中(在前端取值)
{{ n }}
{{ f }}
{{ l }}
{{ s }}
{{ se }}
{{ t }}
{{ d }}
{{ index }}
#结果index{{ obj }}
#结果为对象的内存地址:{{ obj.get_cls }}
#结果:绑定给类方法{{ obj.get_self}}
#结果:绑定给对象的方法{{ obj.get_static }}
# 结果:我是静态方法 其实就是函数自身2,过滤器 |
模板语法之过滤器:内部原理(会将|前面的当做第一个参数传入|后面的方法中
1,统计长度:length
字典统计长度是字典键值对的个数
2,default:'' 必须要有两个参数
当n有值,值是多少就返回多少,当n无值就返回default冒号后面的值,没有设默认值,就返回None
3,|filesizeformat, 换算文件大小多少Mb,例如电影大小
file_size = 1111234455 (这个代码在视图函数中)
{{ file_size|filesizeformat }}
4,截断文字:
info ='my is name jason'
前后端取消转义:
5, 把后端的标签渲染出来:
xxx='
yyy=''
即非要让前端展示渲染两个标签该有的效果
6, 再views.py中 后端
from django.utils.safestring import mark_safe
1,统计长度:length
字典统计长度是字典键值对的个数
{{ l|length }}
{{ n|length }}
{{ l|length }}
统计长度,即统计列表l的长度2,default:'' 必须要有两个参数
{{ n|default:'当|左边的变量为空就会返回|右边的值' }}
当n有值,值是多少就返回多少,当n无值就返回default冒号后面的值,没有设默认值,就返回None
3,|filesizeformat, 换算文件大小多少Mb,例如电影大小
file_size = 1111234455 (这个代码在视图函数中)
{{ file_size|filesizeformat }}
4,截断文字:
info ='my is name jason'
{{ info|truncatewords:3 }} 就是按空格截取 三个点不算
{{ info1|truncatewords:3 }}
{{ info|truncatechars:6 }}按字符截取内容 三个点也算
前后端取消转义:
5, 把后端的标签渲染出来:
xxx='
波波老师
'yyy=''
即非要让前端展示渲染两个标签该有的效果
{{ xxx|safe }}
{{ yyy|safe }}
前端这样写,即就有了相应的效果6, 再views.py中 后端
from django.utils.safestring import mark_safe
zzz = mark_safe('
前端:
此时就会把后端标签中的内容按照h1标题的形式在浏览器渲染出来,mask_safe把内容表示安全的意思
7,后端给前端传时间日期
from datetime import datetime
ctime = datetime.now()
return render(request, 'reg.html',locals())
{{ctime|date:'Y-m-d' }} 只需要掌握年月日就可以了
8,字符串相加,或者数字相加用add
{{ n|add:100 }}
{{ s|add:'hahah 翻车啦' }}
3,模板语法之标签(逻辑相关)
1,for循环
{% for foo in d %}
{{ foo }} 此时哪里出来就是一个个键 ,如果是列表,就是列表中的值
{% endfor %}
{% for foo in d %}
#通过此forloop可以知道第一次最后一次循环是谁
{% endfor %}
阿萨德搜啊第三款垃圾袋
')前端:
{{ zzz }}
此时就会把后端标签中的内容按照h1标题的形式在浏览器渲染出来,mask_safe把内容表示安全的意思
7,后端给前端传时间日期
from datetime import datetime
ctime = datetime.now()
return render(request, 'reg.html',locals())
{{ctime|date:'Y-m-d' }} 只需要掌握年月日就可以了
8,字符串相加,或者数字相加用add
{{ n|add:100 }}
{{ s|add:'hahah 翻车啦' }}
3,模板语法之标签(逻辑相关)
1,for循环
{% for foo in d %}
{{ foo }} 此时哪里出来就是一个个键 ,如果是列表,就是列表中的值
{% endfor %}
{% for foo in d %}
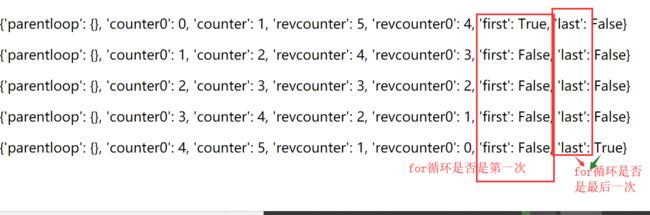
{{ forloop }}
#通过此forloop可以知道第一次最后一次循环是谁
{% endfor %}
2,if
{% if n %}
n有值条件为true
{% else %}
n无值条件为false
{% endif %}
3,for循环if嵌套
{% for foo in l %}
{# {% for foo in '' %}#此时为空就会走empty}
{% if forloop.first %}
这是第一次
{% elif forloop.last %}
这是最后一次
{% else %}
来啊来啊!!!
{% endif %}
{% empty %}
当for循环的对象为空的时候 会走empty
{% endfor %}
注意:django的模板语法在取值的时候统一使用句点符 ,(大白话就是 点号 .)
l = [1,2,3,4,5,6,[1,2,4{'name':'haha'}]]
{{ l.6.3.name }} 此时就取到为haha 按索引取值
{% with l.6.3.name as yyy %} #起别名
{{ yyy }} 取到为haha
{{ l.6.3.name }} 取到为haha
{% endwith %}
4,字典获取不同的数据
{% for foo in d.keys %}
{{ foo }}
{% endfor %}
{% for foo in d.values %}
{{ foo }}
{% endfor %}
{% for foo in d.items %} 获取到的结果是以元祖的形式
{{ foo }}
{% endfor %}
和python中的字典三个意思一样,获取所有key,所有值,所有键值对(元祖形式)
5自定义标签,自定义过滤器
自定义标签 过滤器 inclusion_tag
自定义固定的三步走战略:
1.必须在你的应用下新建一个名为templatetags文件夹
2.在该文件夹内新建一个任意名称的py文件
3.在该py文件中固定先写下面两句代码
from django import template
register = template.Library()
案列:
from django import template
register = template.Library()
# 自定义过滤器
@register.filter(name='ttt')
def index(a,b):
#该过滤器只做加法运算
return a+b
在reg.html文件中:
自定义过滤器的使用
{% load mystg %} #表示导入mystg.py文件 (下面如果引用,导入一次后无需再次导入,和导入模块的作用类似)
{{ 234|ttt:1 }}
:param a:
:param b:
自定义标签
# 支持传多个值
@register.simple_tag(name='jason')
def xxx(a,b,c,year):
return '%s?%s|%s{%s'%(a,b,c,year)
# 自定义inclusion_tag
接收用户传入的参数 然后作用于一个html页面
在该页面上渲染数据 之后将渲染好的页面
放到用户调用inclusion_tag的地方
# 自定义inclusion_tag案例:
@register.inclusion_tag('bigplus.html')
def bigplus(n):
l = []
for i in range(n):
l.append('第%s项'%i)
return {'l':l}
会将l传递给html页面,页面通过模板语法{{l}}获取列表数据
当你有一个小页面经常要用到时就用此方法生成一个小页面inclusion_tag
此时在reg.html文件中:
{% load mystg %}
{% bigplus 5%} 就是展示五条数据
6,模板的继承 ******************
当多个页面整体的样式都大差不差的情况下 可以设置一个模板文件
在该模板文件中 使用block块划分多个预期
之后子版在使用模板的时候 可以通过block块的名字 来选定到底需要修改哪一部分区域
模板一般情况下 应该至少有三个可以被修改的区域
在html文件中:
1,在head头部内
{% block css %}
子页面自己的css代码
{% endblock %}
2,在body内:
{% block content %}
子页面自己的html代码
{% endblock %}
3,在body体下面:
{% block js %}
子页面自己的js代码
{% endblock %}
ps:那个html文件想要继承母版,就直接在自己的html文件中用
{% extends 'home.html' %}
假如home.html是母版文件
2,进行更改:
{% block content %}
子页面自己的html代码
{% endblock %}
css, js 都可以
# 模板的继承 使用方式
登录的html文件
{% extends 'home.html' %} 继承home.html母版
:param b:
自定义标签
# 支持传多个值
@register.simple_tag(name='jason')
def xxx(a,b,c,year):
return '%s?%s|%s{%s'%(a,b,c,year)
# 自定义inclusion_tag
接收用户传入的参数 然后作用于一个html页面
在该页面上渲染数据 之后将渲染好的页面
放到用户调用inclusion_tag的地方
# 自定义inclusion_tag案例:
@register.inclusion_tag('bigplus.html')
def bigplus(n):
l = []
for i in range(n):
l.append('第%s项'%i)
return {'l':l}
会将l传递给html页面,页面通过模板语法{{l}}获取列表数据
当你有一个小页面经常要用到时就用此方法生成一个小页面inclusion_tag
此时在reg.html文件中:
{% load mystg %}
{% bigplus 5%} 就是展示五条数据
6,模板的继承 ******************
当多个页面整体的样式都大差不差的情况下 可以设置一个模板文件
在该模板文件中 使用block块划分多个预期
之后子版在使用模板的时候 可以通过block块的名字 来选定到底需要修改哪一部分区域
模板一般情况下 应该至少有三个可以被修改的区域
在html文件中:
1,在head头部内
{% block css %}
子页面自己的css代码
{% endblock %}
2,在body内:
{% block content %}
子页面自己的html代码
{% endblock %}
3,在body体下面:
{% block js %}
子页面自己的js代码
{% endblock %}
ps:那个html文件想要继承母版,就直接在自己的html文件中用
{% extends 'home.html' %}
假如home.html是母版文件
2,进行更改:
{% block content %}
子页面自己的html代码
{% endblock %}
css, js 都可以
# 模板的继承 使用方式
登录的html文件
{% extends 'home.html' %} 继承home.html母版
{% block css %}
{% endblock %}
{% block content %}
{% endblock %}
{% block js %}
{% endblock %}
{% block content %}
登陆页面
{% endblock %}
{% block js %}
{% endblock %}
html注册文件
{% extends 'home.html' %}
{#把home页面继承过来#}
{% block css %}
{% endblock %}
html注册文件
{% extends 'home.html' %}
{#把home页面继承过来#}
{% block css %}
{% endblock %}
{% block content %}
欢迎来到注册页面
{{ block.super }} # 在这里继续使用主页的巨幕
{% endblock %}
# 一般情况下 模板上的block越多 页面的可扩展性就越强
在哪里使用巨幕,就在那个标签中调用即可{{ block.super }}
模板的导入
{% include 'beautiful.html' %}
当你写了一个特别好看的form表单/列表标签等
可以将它当成一个模块 哪个地方需要 就直接导入使用即可
1,单表操作:
create_time = models.DateField()
关键性的参数
1.auto_now:每次操作数据 都会自动刷新当前操作的时间
2.auto_now_add:在创建数据的时候 会自动将创建时间记录下来 后续的修改不会影响该字段