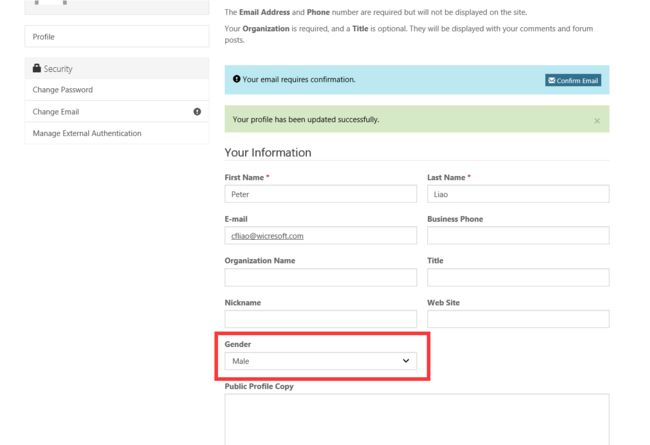
一,Profile页面
客户要求在Portal Profile页面上添加性别字段,通过查看源代码发现,中间的联系人信息部分是引用的CRM中Contact实体的Portal Web Form表单,直接把性别字段添加至相应表单即可
同时,可以通过修改页面源代码或者添加Custom Snippet的方式修改页面内容
二,注册页面
找了一篇别人写的定制注册页面的文章,可供参考
Customise
Portal Registration Page
Create a Content Snippet record
(Portal > Content Snippet >New) with below details:
Name : Account/Register/PageCopy
Website :
Type : Html
Value: write your own HTML/DOM/JQuery code to add your custom controls and perform validations.
Create a Content Snippet record
(Portal > Content Snippet >New) with below details:
Name : Account/SignIn/PageCopy
Website :
Type : Html
Value: write your own HTML/DOM/JQuery code to add your custom controls and perform validations.
Visit : http://arpitmscrmhunt.blogspot.in/2017/05/edit-stylelayout-of-login-page-in-crm.html
Visit : http://arpitmscrmhunt.blogspot.in/2017/05/edit-stylelayout-of-login-page-in-crm.html
Here is the sample code snippet for Registration Page:
In this example, I am adding two additional fields (Date of Birth and SSN) on Portal Registration Page.
In this example, I am adding two additional fields (Date of Birth and SSN) on Portal Registration Page.
// Code to add custom Date Of Birth Field
$('#ContentContainer_MainContent_MainContent_ShowUserName' ).next().next().after('
$('#ContentContainer_MainContent_MainContent_ShowUserName' ).next().next().after('
');
// Code to add custom SSN Field
$('#ContentContainer_MainContent_MainContent_ShowUserName').next().next().after('
$('#ContentContainer_MainContent_MainContent_ShowUserName').next().next().after('
');
//Code to Add Custom 'Register' Button and Hide the original one
$('#SubmitButton').after('');
$('#SubmitButton').hide();
$("#mySubmitButton").click(function()
{
if(all validation pass)
{
{
if(all validation pass)
{
var ssnInput = $('#ContentContainer_MainContent_MainContent_ssn').val();
var dobInput= $('#ContentContainer_MainContent_MainContent_dob').val();
localStorage.setItem("ssn", ssnInput );
localStorage.setItem("dob", dobInput);
$('#SubmitButton').click();
}
else
{
alert('throw error');
}
});
}
else
{
alert('throw error');
}
});
//Above Code Means :
// If all the validation pass then: store SSN and DOB in local storage and trigger click on the actual register button else throw your custom error message.
// We will have to store SSN and DOB in cache/localstorage, because we don't have a direct way to store it in CRM. Other data portal will automatically store in CRM like : Email, Username, Password, Confrm Password.
// As soon as user will be redirected to profile page after successful registration, we can write below two line of code in profile webpage (under custom javascript) section to get the SSN and DOB from cache or local storage and put it in profile custom SSN and DOB fields in order to store it in CRM.
$(document).ready(function(){
$(document).ready(function(){
$('#profilepage_SSN_field').val(localStorage.getItem("ssn"));
$('#profilepage_DOB_field').val(localStorage.getItem("dob"));
localStorage.clear();
});
});