Node学习篇
最近刚刚学习了下node,和node的express框架,所以前来小总结一下
Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
我现在的理解就说白了就是可以写简单的后端吧
配置
1、安装node.js
在编译器里面打开终端,输入
node -v

如果你没装,就按照下面的命令(只对mac)
打开终端,使用 brew 命令来安装:
1.安装brew
打开终端运行以下命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
然后查看一下是否安装成功,输入以下命令:
brew -v
如果出现版本信息,就说明安装成功。
2、安装node.js
在终端中运行以下命令:
brew install nodejs
安装成功后,查看一下node.js的版本信息
2、安装express框架
cnpm install express --save
以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。
运行完后文件夹会多出这两个文件。

然后就可以开始做小练习了。
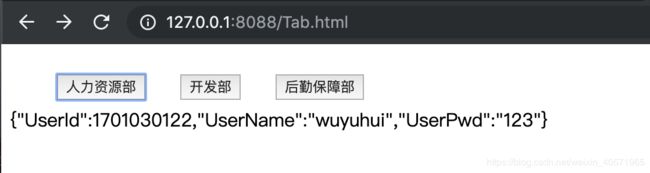
练习1、做一个选项卡
使用node.js的express框架
效果图
不同的按钮,拿到数据库的json数据,然后渲染到下面。
数据库如下

Tab.html
<html>
<head>
<title>选项卡title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js">script>
<style>
ul {
list-style: none;
}
li {
float: left;
margin-right: 30px;
padding-top: 10px;
}
style>
head>
<body>
<div>
<ul>
<li><button id="btn1">人力资源部button>li>
<li><button id="btn2">开发部button>li>
<li><button id="btn3">后勤保障部button>li>
ul>
div>
<br>
<div>
<p id="content">p >
div>
body>
<script>
$(document).ready(function () {
$("button").click(function() {
$.get("dep?id="+$(this).attr('id'),function(res){
console.log(res);
$('#content').text(res);
});
})
})
script>
html>
node.js
var express = require('express');
var app = express();
var fs = require('fs');
var mysql = require('mysql');
var mysqlMessage;
//连接数据库,注意密码要写自己的
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '314277357',
database : 'mydb_web'
});
connection.connect();
var sql = 'SELECT * FROM T_User';
connection.query(sql,function(err,result){
if(err){
console.log('SELECT ERROR] - ',err.message );
return;
}
mysqlMessage = result;
})
app.use('/public', express.static('public'));
//Tab.html页面的get请求
app.get('/Tab.html', function(req, res) {
//res.sendFile(path [,options] [,fn]):传送指定路径的文件 -会自动根据文件extension设定Content-Typ
res.sendFile(__dirname + "/" + "Tab.html");
})
app.get('/dep',function(req,res){
var response;
var depid = req.query.id;
if(depid == 'btn1'){
response = mysqlMessage[0];
}
else if(depid == 'btn2'){
response = mysqlMessage[1];
}
if(depid == 'btn3'){
response = mysqlMessage[2];
}
console.log(response);
// JSON.stringify() 方法将 JavaScript 对象转换为字符串。
res.end(JSON.stringify(response));
})
var server = app.listen(8088, "127.0.0.1", function() {
var host = server.address().address;
var port = server.address().port;
console.log("连接地址:http://%s:%s", host, port)
})
运行-在编译器里打开终端
node node.js

点击连接地址就可了,要在后面加上你的页面。。。http://127.0.0.1:8088/Tab.html
练习2 通知栏
<html>
<head>
<title>wogo新闻title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js">script>
<style>
ul{
list-style: none;
}
li{
line-height: 30px;
}
style>
<meta charset="utf-8">
<script>
$(document).ready(function () {
$.get("all",function(res){
$.each(JSON.parse(res),function(i,val){
console.log("val",val);
$('#content').append("+val.new_title+
" 作者: "+val.new_author +
" 发布时间: "+val.new_date+
"");
});
})
})
function getContent(obj){
localStorage.setItem("name",$(obj).attr('id'));
let url = "new1.html?new_title="+$(obj).attr('id');
window.location.href = url;
}
script>
head>
<body>
<div>
<ul id="content">
ul>
div>
body>
html>
new1.html
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js">script>
<script>
$(document).ready(function () {
var title=localStorage.getItem("name");
console.log("title",title);
$.get("Content?new_title="+title ,function (res) {
$('#title').text(JSON.parse(res)[0].new_title);
$('#author').text(JSON.parse(res)[0].new_author);
$('#date').text(JSON.parse(res)[0].new_date);
$('#content').text(JSON.parse(res)[0].new_content);
});
})
script>
head>
<body>
<h1 id="title">h1>
<div id="content">div>
<span id="author">span>
br>
<span id="date">span>
body>
html>
node1.js
var express = require('express');
var app = express();
var fs = require('fs');
var mysql = require('mysql');
var mysqlMessage;
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '314277357',
database : 'mydb_web'
});
connection.connect();
var sql = 'SELECT * FROM new';
connection.query(sql,function(err,result){
if(err){
console.log('SELECT ERROR] - ',err.message );
return;
}
mysqlMessage = result;
})
app.use('/public', express.static('public'));
app.get('/new.html', function(req, res) {
res.header("Content-Type","text/html;charst='utf-8'");
res.sendFile(__dirname + "/" + "new.html");
})
app.get('/all',function(req,res){
var response = mysqlMessage;
console.log(response);
res.end(JSON.stringify(response));
})
app.use('/public', express.static('public'));
app.get('/new1.html', function(req, res) {
res.header("Content-Type","text/html;charst='utf-8'");
res.sendFile(__dirname + "/" + "new1.html");
})
app.get('/Content',function(req,res){
var response;
var req = req.query.new_title;
console.log("req",req);
var sql = "SELECT * FROM new WHERE new_title = '"+req+"'" ;
connection.query(sql,function(err,result){
if(err){
console.log('SELECT ERROR] - ',err.message );
return;
}
console.log("title:"+req+" response: "+response);
res.end(JSON.stringify(result));
})
})
var server = app.listen(8088, function() {
var host = server.address().address;
var port = server.address().port;
console.log("连接地址:http://127.0.0.1:8088/new.html");
})