深剖:JavaScript开发人员更喜欢Deno的原因
何为Deno?
- Deno 是一个 JavaScript/TypeScript 的运行时,默认使用安全环境执行代码,有着卓越的开发体验。
- Deno 建立在 V8、Rust 和 Tokio 的基础上。

NodeJS 的创造人 Ryan Dahl 刚发布了一个新的运行时 Deno,旨在解决 Node 存在的许多缺陷。像大家一样,我一开始也以为这只是又一个 JS 框架。但是深入了解过 Deno 的各项优点之后,我意识到了 Deno 正是 2020 年的今天,后端 Javascript 开发人员所需要的东西。
现代化的 Javascript:ES 模块

如果你也像我一样是一位 React 开发人员,你会注意到使用 NodeJS 导入软件包的语法是不一样的。这是因为 Node 面世于 2009 年,这些年来 Javascript 得到了大量更新和改进。
在 React( Deno)中,我们使用 import package from 'package’语法,而在 Node 中我们使用 const package = require(“package”) 语法。
Deno 的 ES 模块 import 有两个优势:
- 通过 import,你可以有选择地从包中加载所需的部件,从而节约了内存空间。
- 加载与 require 是 同步 的,而 import 则会 异步 加载模块,从而提高了性能。
去中心化包
Deno 不使用 npm,而是使用 URL 或文件路径引用模块。
是的,不再需要 package.json。每个包都是从一个 URL 加载的。
在 NodeJS 中,要使用一个软件包,你必须先从 NPM 安装它:
npm i moment
等它安装完毕后,再将其包含在你的应用中:
const moment = require("moment")
而在 Deno 中,这个第三方模块通过 URL 导入。所以要使用 moment 时,只需导入 https://deno.land/x/moment/moment.ts 即可。

Deno 中软件包这块的另一大优势是,每个包安装完成后都缓存在硬盘驱动器上。也就是说软件包的安装过程只运行一次。要在任何地方再次导入依赖项时,并不需要重新下载。
TypeScript 原生支持,无需配置

在 NodeJS 中使用 TypeScript 需要很多准备工作。你必须安装 typescript,更新 package.json、tsconfig.json,并确保你的模块支持 @types。
tsconfig.json:
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react"
},
"include": ["src"]
}
在 Deno 中,你要做的就是将文件另存为.ts 而不是.js,TypeScript 编译器已经准备就绪了。
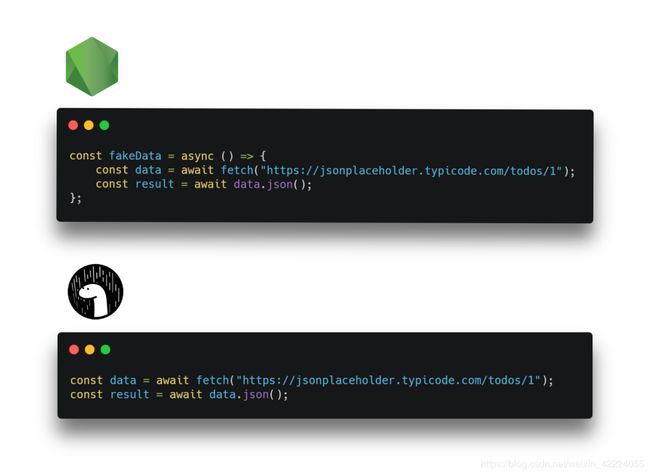
顶级 await:在异步函数外使用 await

在 Node 中,我们只能在一个异步函数中访问 await 关键字。
而在 Deno 中,你可以随时随地 await 任何事情,而无需将其包装在一个异步函数中。
几乎所有的 Javascript 应用都包含许多异步函数。这一改进让代码变得更加简洁明了。
访问Browser API(Window,Fetch)
要使用 Javascript 发出 HTTP 请求,我们可以使用 Fetch API。
在 NodeJS 中我们没有访问 Browser API 的权限,因此我们不能直接调用一个 fetch 函数。我们必须先安装这个包:npm i node-fetch
然后导入它:
const fetch = require("node-fetch")
这样我们才能调用一个 fetch。
Deno 原生支持访问 window 对象,于是你可以调用 :fetch(“https://something.com”) 以及 Browser API 中的其他任意内容,而无需安装任何库。
有了这个顶级 await 的优势,Deno 的代码就会比 Node 简单很多:

Deno 还有其他许多优点,例如默认情况下更安全、可以执行 Wasm 二进制文件、拥有许多内置库,等等。
Deno 最终会取代 Node 吗?也许会吧。这可能需要几年时间。NodeJS 生态系统非常庞大,Deno 可能需要一些时间才能迎头赶上。很多 Javascript 开发人员最近都考虑在新项目中使用 Deno,因此如果你近期想要开始做一个新项目,Deno 绝对值得你研究一下。了解更多信息,请访问:https://deno.land/