微信小程序电影列表(一)
微信小程序电影列表(一)
当我们再次见面的时候,不得比现在优秀一点点嘛~
tab 选项卡
使用 tab 选项卡,首先我们等去之前新闻列表的 welcome.js 文件中修改一个地方:
// 页面之间平行跳转,之前的页面被关闭,不可返回,进入同级界面
wx.navigateTo({
url: '../posts/post',
});
},
122100版本中,如果跳转到一个带有 tab 选项卡的页面,必须用 wx.switchTab 这个新增方法。请更改为这个方法。但是如果要跳转到一个不带 tab 选项卡的页面,还是需要使用 redirect 或者 navigate 。
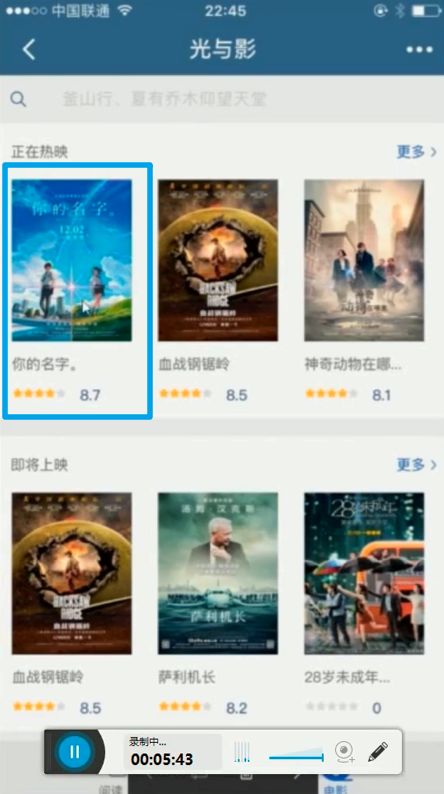
效果图:
微信小程序 tabBar 官方说明文档:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
tabBar 使用案例:
"tabBar":{
"list":[
{
"pagePath": "",
"text": "主页"
},
{
"pagePath": "",
"text": "日志"
}
]
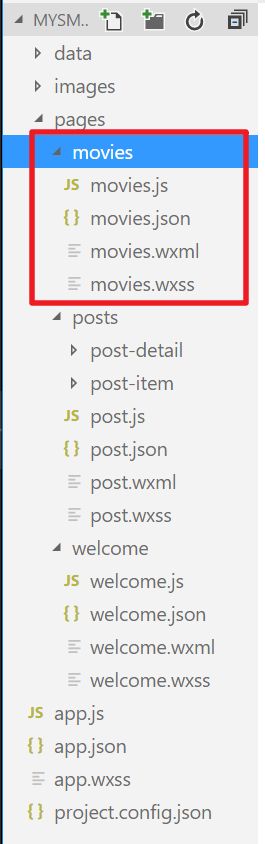
}新建 movies 文件夹,并创建对应的四个文件
在 app.js 文件中 添加 tarBar 设置
{
"pages": [
"pages/posts/post",
"pages/movies/movies",
"pages/welcome/welcome",
"pages/posts/post-detail/post-detail"
],
"window": {
"navigationBarBackgroundColor": "#405f80"
},
"tabBar":{
"list":[
{
"pagePath": "pages/movies/movies",
"text": "电影"
},
{
"pagePath": "pages/posts/post",
"text": "文章"
}
]
}
}
设置 tabTar 图标
修改 app.json 文件,为 tabbar list设置图片路径:
{
"pages": [
"pages/posts/post",
"pages/movies/movies",
"pages/welcome/welcome",
"pages/posts/post-detail/post-detail"
],
"window": {
"navigationBarBackgroundColor": "#405f80"
},
"tabBar": {
"borderStyle": "white",
"list": [
{
"pagePath": "pages/posts/post",
"text": "阅读",
"iconPath": "/images/tab/yuedu.png",
"selectedIconPath":"/images/tab/yuedu_hl.png"
},
{
"pagePath": "pages/movies/movies",
"text": "电影",
"iconPath": "/images/tab/dianying.png",
"selectedIconPath": "/images/tab/dianying_hl.png"
}
]
}
}
创建电影界面
使用 template 来构建电影界面
创建文件目录结构
stars-template.wxml 文件作为评分(五颗五角星 和 得分)的模板
0.0
movie-template.wxml 文件作为异步电影的(海报 名称 评分) 的模板
你的名字
movie-list-template.wxml 文件作为一列电影(分类的名称 更多按钮 包含三部电影)的模板
正在热映
更多
将模板构建在电影页面中:
moview.wxml 文件
还没有加样式,比较丑,但是元素都设置成功!
编写样式
编写评分的样式 stars-template.wxss
.stars-container{
display: flex;
flex-direction: row;
}
.stars{
display: flex;
flex-direction: row;
height: 17rpx;
margin-right: 24rpx;
margin-top: 6rpx;
}
.stars image{
padding-left: 3rpx;
height: 17rpx;
width: 17rpx;
}
.star-score{
color: #1f3463;
}编写电影海报和名称的样式 movie-template.wxss
/* 导入写好的评分的样式 */
@import "../stars/stars-template.wxss";
.movie-container {
display:flex ;
flex-direction: column;
padding: 0 22rpx;
}
.movie-img {
width: 200rpx;
height: 270rpx;
padding-bottom: 20rpx;
}
.movie-title{
margin-bottom: 16rpx;
font-size: 24rpx;
}
编写三部电影排列的样式 movie-list-template.wxss
@import "../movie/movie-template.wxss";
.movie-list-container{
background-color: #fff;
display: flex;
flex-direction: column;
}
.inner-container{
margin: 0 auto 20rpx;
}
.movie-head{
padding: 30rpx 20rpx 22rpx;
/* display: flex;
flex-direction: row;
justify-content: space-between; */
}
.slogan{
font-size: 24rpx;
}
.more{
float: right;
}
.more-text{
vertical-align: middle;
margin-right: 10rpx;
color: #1f4ba5;
}
.more-img{
width: 9rpx;
height: 16rpx;
vertical-align: middle;
}
.movies-container{
display: flex;
flex-direction: row;
}
编写电影界面整体样式 movies.wxss
@import "movie-list/movie-list-template.wxss";
从服务器获取数据
我们将使用豆瓣的API接口获取数据
豆瓣API官网:https://developers.douban.com/wiki/?title=guide
注意!因为现在很多小程序学习视频都是拿豆瓣做实验,来自小程序的调用过多,豆瓣来自于小程序的调用被禁止。解决方法:将 https://www.api.douban.com 换成代理 https://douban.uieee.com 。亲测有效!
修改 movies.wxml 文件代码
修改 movise.wxss 文件代码
@import "movie-list/movie-list-template.wxss";
.container{
background-color: #f2f2f2;
}
.movies-template{
margin-bottom: 30rpx;
}
修改 movises.json 文件代码
{
"navigationBarTitleText": "光与影"
}
将豆瓣API连接放进全局变量,即 修改 app.js 文
App({
globaData:{
// 指代音乐是否被播放
g_isPlayingMusic:false,
// 哪一个音乐正在被播放
g_currentMusicPostId:null,
// 豆瓣接口的全局变量
doubanBase:"https://douban.uieee.com"
}
})修改 movise.js 文件,获取豆瓣 正在热映、 即将上映、 top250 三组数据
// 获取全局的app
var app = getApp();
Page({
// RESTFUL API json
// SOAP XML 用的相当少
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(event) {
// 正在热映
var inTheatersUrl = app.globaData.doubanBase + "/v2/movie/in_theaters";
// 即将上映
var comingSoonUrl = app.globaData.doubanBase + "/v2/movie/coming_soon";
// 前250
var top250Url = app.globaData.doubanBase + "/v2/movie/top250";
this.getMovieListData(inTheatersUrl);
this.getMovieListData(inTheatersUrl);
this.getMovieListData(inTheatersUrl);
},
getMovieListData:function(url){
wx.request({
url: url,
method: 'GET',
header: {
'content-type': 'application/xml' // 豆瓣一定不能是json
},
success: function (res) {
console.log(res)
},
fail: function (error) {
console.log(error)
}
})
}
})
默认每组数据20条数据,我们只需要三条,我们需要传参数设置只每组获取三条数据 movise.js
// 获取全局的app
var app = getApp();
Page({
// RESTFUL API json
// SOAP XML 用的相当少
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(event) {
// 正在热映
var inTheatersUrl = app.globaData.doubanBase + "/v2/movie/in_theaters" + "?start=0&count=3";
// 即将上映
var comingSoonUrl = app.globaData.doubanBase + "/v2/movie/coming_soon" + "?start=0&count=3";
// 前250
var top250Url = app.globaData.doubanBase + "/v2/movie/top250" + "?start=0&count=3";
this.getMovieListData(inTheatersUrl);
this.getMovieListData(inTheatersUrl);
this.getMovieListData(inTheatersUrl);
},
getMovieListData: function(url) {
wx.request({
url: url,
method: 'GET',
header: {
'content-type': 'application/xml' // 豆瓣一定不能是json
},
success: function(res) {
console.log(res)
},
fail: function(error) {
console.log(error)
}
})
}
})
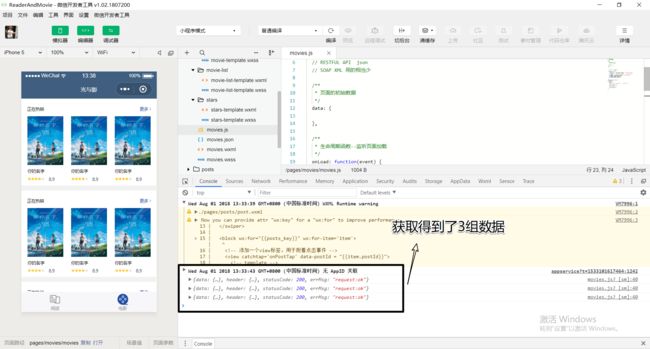
处理接收过来的方法
movies.js 文件:获取豆瓣数据
// 获取全局的app
var app = getApp();
Page({
// RESTFUL API json
// SOAP XML 用的相当少
/**
* 页面的初始数据
*/
data: {
inTheaters:{},
comingSoon:{},
top250:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(event) {
// 正在热映
var inTheatersUrl = app.globaData.doubanBase + "/v2/movie/in_theaters" + "?start=0&count=3";
// 即将上映
var comingSoonUrl = app.globaData.doubanBase + "/v2/movie/coming_soon" + "?start=0&count=3";
// 前250
var top250Url = app.globaData.doubanBase + "/v2/movie/top250" + "?start=0&count=3";
this.getMovieListData(inTheatersUrl,"inTheaters");
this.getMovieListData(comingSoonUrl,"comingSoon");
this.getMovieListData(top250Url,"top250");
},
getMovieListData: function(url,settedKey) {
var that = this;
wx.request({
url: url,
method: 'GET',
header: {
'content-type': 'application/xml' // 豆瓣一定不能是json
},
success: function(res) {
that.procseeDoubanData(res.data, settedKey)
},
fail: function(error) {
console.log(error)
}
})
},
// 处理数据函数
procseeDoubanData: function (moviesDouban, settedKey) {
var movies = [];
for (var idx in moviesDouban.subjects) {
var subject = moviesDouban.subjects[idx];
var title = subject.title;
if (title.length >= 6) {
title = title.substring(0, 6) + "···";
}
var temp = {
title: title, // 电影名称
average: subject.rating.average, // 评分
coverageUrl: subject.images.large, // 海报
movieId: subject.id // id
}
movies.push(temp);
var readyData={};
readyData[settedKey] = {
movies: movies,
}
// 数据绑定
this.setData(readyData);
}
},
})movies.wxml 文件:与数据进行绑定
movies-list-template.wxml 文件
正在热映
更多
修改 stars-template.wxml 文件
{{average}}
编写 stars(评分) 组件
movies.js
var util = require('../../utils/utils.js')
// 获取全局的app
var app = getApp();
Page({
// RESTFUL API json
// SOAP XML 用的相当少
/**
* 页面的初始数据
*/
data: {
// 下面三个必须写!!!
inTheaters: {},
comingSoon: {},
top250: {}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(event) {
// 正在热映
var inTheatersUrl = app.globaData.doubanBase + "/v2/movie/in_theaters" + "?start=0&count=3";
// 即将上映
var comingSoonUrl = app.globaData.doubanBase + "/v2/movie/coming_soon" + "?start=0&count=3";
// 前250
var top250Url = app.globaData.doubanBase + "/v2/movie/top250" + "?start=0&count=3";
this.getMovieListData(inTheatersUrl, "inTheaters","正在热映");
this.getMovieListData(comingSoonUrl, "comingSoon","即将上映");
this.getMovieListData(top250Url, "top250","豆瓣Top250");
},
getMovieListData: function (url, settedKey, cagetoryTitle) {
var that = this;
wx.request({
url: url,
method: 'GET',
header: {
'content-type': 'application/xml' // 豆瓣一定不能是json
},
success: function(res) {
that.procseeDoubanData(res.data, settedKey, cagetoryTitle)
},
fail: function(error) {
console.log(error)
}
})
},
// 处理数据函数
procseeDoubanData: function(moviesDouban, settedKey,cagetoryTitle) {
var movies = [];
for (var idx in moviesDouban.subjects) {
var subject = moviesDouban.subjects[idx];
var title = subject.title;
if (title.length >= 6) {
title = title.substring(0, 6) + "···";
}
// [1,1,1,1,1] [1,1,1,0,0]
var temp = {
stars: util.converToStarsArray(subject.rating.stars), // 评分,星星
title: title, // 电影名称
average: subject.rating.average, // 评分
coverageUrl: subject.images.large, // 海报
movieId: subject.id // id
}
movies.push(temp);
var readyData = {};
readyData[settedKey] = {
cagetoryTitle: cagetoryTitle,
movies: movies,
}
// 数据绑定
this.setData(readyData);
}
},
})
在根目录下创建一个utils文件夹,其中创建一个 utils.js 文件,用于储存常用函数
utils.js
function converToStarsArray(stars) {
var num = stars.toString().substring(0, 1);
var array = [];
for(var i=1;i<=5;i++){
if(imovie-template.wxml 修改传入评分模板的参数
{{title}}
stars-template.wxml 修改获取的评分参数
{{score}}
movie-list-template.wxml :
{{cagetoryTitle}}
更多